链接地址:
Vue 实例 — Vue.js
既然观点是真的,那么可以开始来回答这个问题。这个问题有两个主体:MVVM 和 Vue,下面我们从两个主体开始分析。
什么是MVVM?
网上的文章很多,我们选用比较权威的。
维基百科关于MVVM的解释(考虑到有些人可能没梯子看不到,我总结一下几个重点):
- MVVM 对应 3个组成部分,Model(模型)、View(视图) 和 ViewModel(视图模型)。
- View 是用户在屏幕上看到的结构、布局和外观,也称UI。
- ViewModel 是一个绑定器,能和 View 层和 Model 层进行通信。
- Model 是数据和逻辑。
- MVVM 模式是大神 Martin Fowler 的 PM(Presentation Model)设计模式的变体,当然 PM 模式和 MVVM 模式都是 MVC 模式的变体。
- 两个完全遵循的 MVVM 的例子:ZK(Java写的一个Web应用框架)和KnockoutJS(一个JavaScript库)
- MVVM 的核心实现是由 ViewModel 层数据绑定,它的核心思想是分离(如果你看过我即将出版的《了不起的JavaScript开发者》的话会了解,其实这就是软件开发两个最重要的思想之一“拆分”的体现),也就是通过 ViewModel 让 View 层和 Model 层解耦,这样有什么好处呢?初衷是想让设计师专注 View 层的设计和编写,软件工程师专注 Model 层的业务逻辑编写。
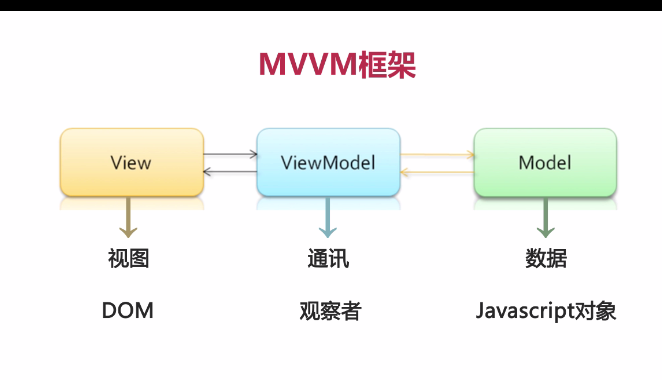
MVVM的结构图如下:

看完一遍大家可能没什么感觉,但是这里有个重要的细节值得关注,这也是我参考了阮一峰老师的文章《MVC,MVP 和 MVVM 的图示》(大师就是大师,写文章精简直白)后知道的,那就是 View 层不直接和 Model 层通信,他们只能通过 ViewModel 层通信。
Vue是怎么实现的MVVM?
这里我们不细谈Vue怎么实现数据绑定,如何利用了 virtual DOM 这种技术细节,重点考虑两方面:
- MVVM 在 Vue 中的体现。
2. Vue 哪些地方违反了 MVVM。
写个 Vue 组件的人应该都知道它的单文件组件开发方式。那么怎么和 MVVM 设计模式对应起来?
- Model:对应的是组件中的 data、props 属性。
- View:组件中 template 的部分(也包括 style ?)。
- ViewModel。继承自 Vue 类的组件实例。
看上去不是完美地遵循了 MVVM 么?
ref 属性虽然为父组件操作子组件大开了方便之门,但是它绕开了 ViewModel 来访问 View。
当然可能还有其它局部设计也违反 MVVM ,欢迎各位补充。
总结:
严格的MVVM要求View不能和Model直接通信,而Vue在组件提供了$refs这个属性,让Model可以直接操作View,违反了这一规定,所以说Vue没有完全遵循MVVM。
智一面|前端模拟面试练习题


