
一、简单NodeJS部署到docker
环境:拉取docker pull node
1、文件httpreq.js内容:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(30000);
2、确认本地node httpreq能够运行
3、打包到centos(使用finalshell,可以进行文件夹浏览和复制):

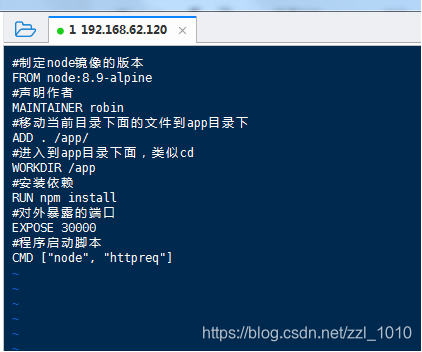
4、新建Dockerfile文件(和拷贝过来的httpreq.js在同一目录下):

#制定node镜像的版本
FROM node:8.9-alpine
#声明作者
MAINTAINER robin
#移动当前目录下面的文件到app目录下
ADD . /app/
#进入到app目录下面,类似cd
WORKDIR /app
#安装依赖
RUN npm install
#对外暴露的端口
EXPOSE 30000
#程序启动脚本,执行命令
CMD ["node", "httpreq"]
保存并退出编辑器
5、构建镜像:
docker build -t docker_nodejs_demo .
![]()
6、运行容器
docker run -d -p 30000:30000 docker_nodejs_demo
![]()
7、查看效果:

二、包含MongoDB+Nodejs部署到Docker
环境:
拉取nodejs:docker pull node
拉取mongodb:docker pull node
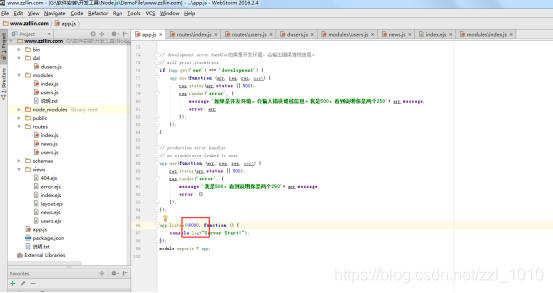
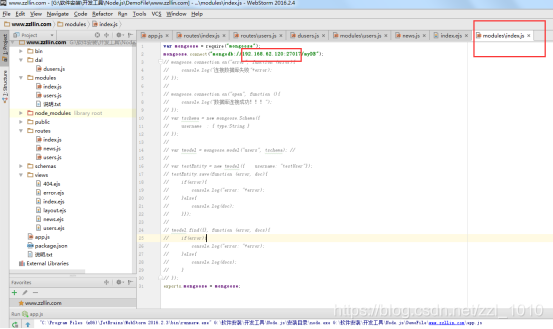
本地Nodejs项目:



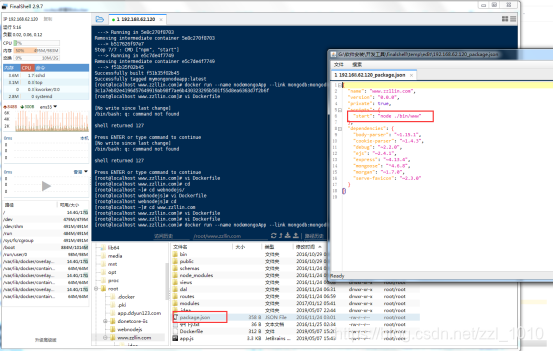
1、打包到CentOS:
拉取nodejs和mongodb
sudo docker pull node sudo docker pull mongo
2、创建Dockerfile:

#制定node镜像的版本
FROM node:8.9-alpine
#声明作者
MAINTAINER zhengzl
#移动当前目录下面的文件到app目录下
ADD . /nodejsapp/
#进入到app目录下面,类似cd
WORKDIR /nodejsapp
#安装依赖
RUN npm install
#对外暴露的端口
EXPOSE 40000
#程序启动脚本
CMD ["npm", "start"]]
3、运行Mongodb数据库
docker run --name mongodb -v /home/mongo:/data/db -p 27017:27017 -d mongo
4、构建项目的镜像:
docker build -t mymongonodeapp .
5、运行构建的镜像
docker run --name nodemongoApp --link mongodb:mongodb -d -p 40000:40000 mymongonodeapp
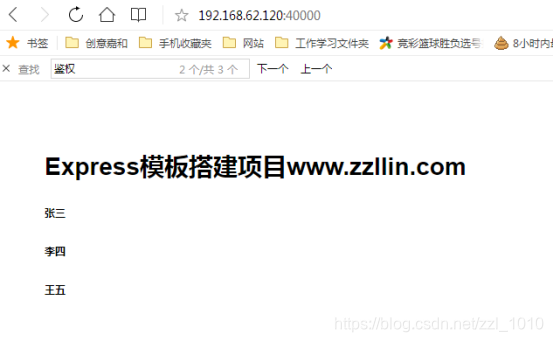
6、查看运行结果:

学完还想练练?点这里。


