在我们实际的项目开发中,通常会采用两种架构部署项目,一种是前后端不分,还有一种则是前后端分离的架构,在说vue之前,先简单说一下这两种架构
前后端不分
我们在前后端不分的架构中,前后端模板通常为:
前端模板:thymeleaf
后端模板:Jsp、Freemarker等
前后端不分,通常用到的是Jsp ,Jsp 将 HTML 和 Java 代码结合在一起,刚开始的时候,确实提高了生产力,但是时间久了,就会发现 Jsp 存在的问题了(可维护性差,页面跳转、业务逻辑、数据库访问这些统统混在一起,放在jsp里面,显得很混乱。出了错误也难找到原因),对于后端工程师来说,一般对于 css不是特别精通 ,所以流程一般是这样前端设计页面–>后端把页面改造成 Jsp –> 后端发现问题 –> 页面给前端 –> 前端不会Jsp。这种方式效率低下。特别是在移动互联网兴起后,公司的业务,一般除了 PC 端,还有手机端、小程序等,通常,一套后台系统需要对应多个前端,此时就不可以继续使用前后端不分的开发方式了。
在前后端不分的开发方式中,一般来说,后端可能返回一个 ModelAndView ,渲染成 HTML 之后,浏览器当然可以展示,但是对于小程序、移动端来说,并不能很好的展示 HTML(实际上移动端也支持HTML,只不过运行效率低下)。这种时候,后端和前端数据交互,主流方案就是通过 JSON 来实现。
前后端分离
在前后端分离的架构中,后端不需要写前端页面,只需要提供JSON数据接口即可,前端可以是移动端、小程序、也可以是 PC 端,前端负责 JSON 的展示,页面跳转等都是通过前端来实现的。前端后分离后,前端目前有三大主流框架:
Vue
作者尤雨溪,是一位中国人,Vue本身借鉴了 Angular,目前GitHubstar数最多,推荐使用这个前端框架,最大的原因是Vue上手容易,可以快速学会,对于后端工程师来说,能快速搭建页面解决问题即可,当然如果是专业的前端工程师,三大主流框架都是要会的 。就目前国内前端框架使用情况来说,Vue 算是使用最多的。而且目前来说,有大量 Vue 相关的周边产品,各种 UI 框架,开源项目,学习资料非常多。
React
Facebook 的产品。是一个用于构建用户界面的 js 库,React 性能较好,代码逻辑简单。
Angular
AngularJS 是一款由 Google 维护的开源 JavaScript 库,用来协助单一页面应用程序运行。它的目标是透过 MVC 模式(MVC)功能增强基于浏览器的应用,使开发和测试变得更加容易。
好了,下面就来说说Vue吧
Vue概述
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue也能完美地驱动复杂的单页应用。
在使用 jQuery 过程中,掺杂了大量的 DOM 操作,修改视图或者获取 value ,都需要 DOM 操作,MVVM 是一种视图和数据模型双向绑定的框架,即数据发生变化,视图会跟着变化,视图发生变化,数据模型也会跟着变化,开发者再也不需要操作 DOM 节点。
下面来看看mvvm框架的demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 引入vue.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="num">
<table border="1">
<tr v-for="i in parseInt(num)">
<td v-for="j in i">
{{j}} * {{i}} = {{i*j}}
</td>
</tr>
</table>
</div>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
num: 10
}
})
</script>
</html>

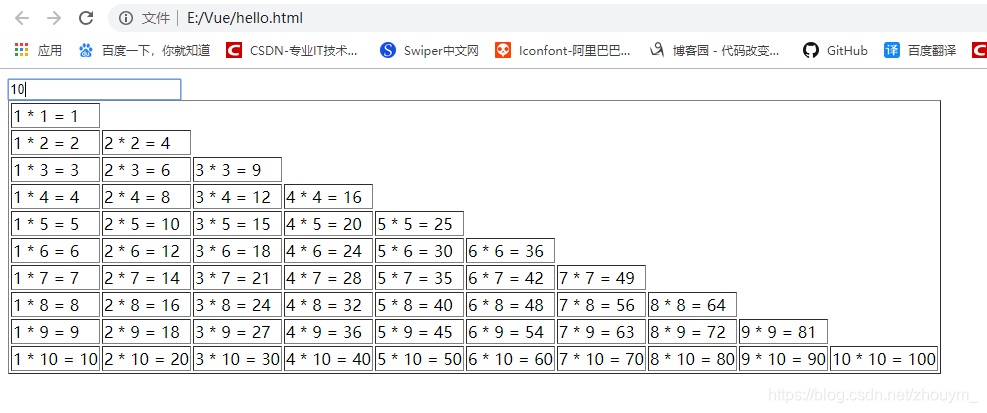
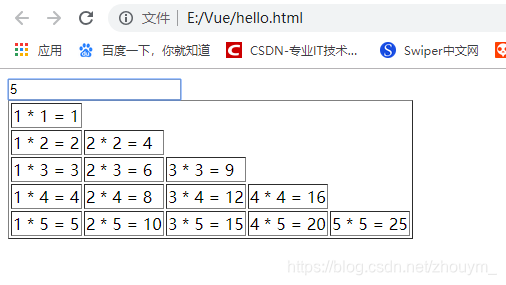
当我们在input标签中输入一个数,比如说:5,九九乘法表就会相应变化,打印5以内的乘法表
下面再来说说一个SPA,全拼是single page web application单页面web应用
SPA
SPA是一种网络应用程序或网站的模型,它通过动态重写当前页面来与用户交互,而非传统的从服务器重新加载整个新页面。这种方法避免了页面之间切换打断用户体验,使应用程序更像一个桌面应用程序。在单页应用中,所有必要的代码( HTML、JavaScript 和 CSS )都通过单个页面的加载而检索,或者根据需要(通常是为响应用户操作)动态装载适当的资源并添加到页面。但SPA 有一个缺点,因为 SPA 应用部署后只有1个页面,而且这个页面只是一堆 js 、css 引用,没有其他有效价值,因此,SPA 应用不易被搜索引擎收录,所以,一般来说,SPA 适合做大型企业后台管理系统。
Vue 使用方式大致上可以分为两大类:
1、直接将Vue在页面中引入,不做 SPA 应用
2、SPA应用
Vue基础环境搭建
在环境搭建之前,需要安装两个东西:
Node.js
npm
Node.js安装
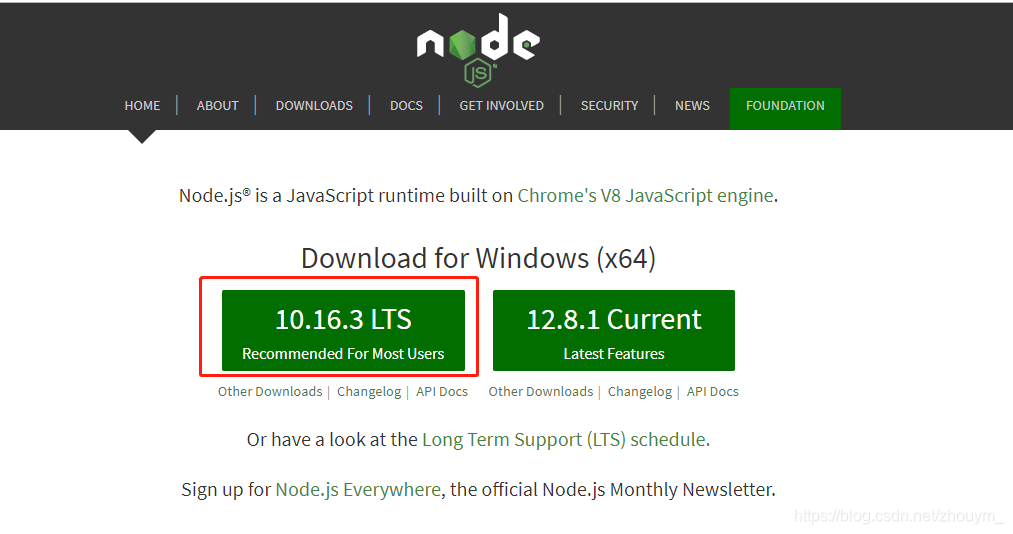
可以从官网中下载最新版的安装包:
https://nodejs.org/en/
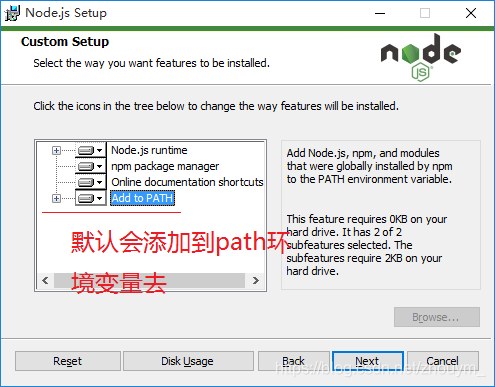
点击下一步即可安装完成,安装过程中出现下图时点击Add to Path,会自动添加到环境变量中去,我们在cmd中也可以通过echo %PATH%查看环境变量的信息,如果没有选择,需要自己手动添加到环境变量去
安装完成之后,可以在cmd中查看node.js信息,cmd中输入
node -v
npm -v //这个是node中自带的,不是最新版本的,但是也可以用
- 1
- 2

node.js安装完成之后需要安装vue的工具
进入一个目录,shift+右键以Powershell窗口打开
npm install -g vue-cli # 只需要第一次安装时执行,这里安装的是vue2,后面会讲到vue3的安装

使用webpack模板创建一个vue项目,项目名字可以自定义
vue init webpack project

我们在执行 npm install 命令前,可以通过如下命令配置为使用淘宝的镜像:默认使用的是国外的下载源 ,比较慢
npm config set registry https://registry.npm.taobao.org
之后我们再执行以下命令即可安装
npm install
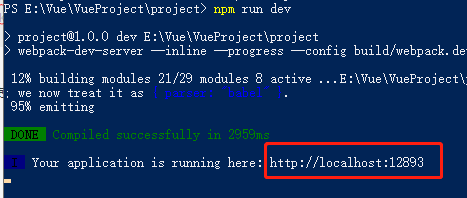
启动项目,在命令窗口中就会出现访问的地址,还有一种启动方式,下面会提到
npm run dev

输入这个地址我们在浏览器上面来看看
此时文件夹就会出现以下内容
Vue项目结构分析
使用webstorm打开这个项目,webstorm和idea是同一家公司,所以命令、界面风格都差不多,推荐使用这款做前端页面的开发
build 文件夹,用来存放项目构建脚本,用来对项目进行编译打包
config 中存放项目的一些基本配置信息,最常用的就是端口转发
node_modules 这个目录存放的是项目的所有依赖,即 npm install 命令下载下来的文件
src 这个目录下存放项目的源码,即开发者写的代码放在这里
static 用来存放静态资源
index.html 则是项目的首页,入口页,也是整个项目唯一的HTML页面,后期基本不会变动
package.json 中定义了项目的所有依赖,包括开发时依赖和发布时依赖
我们先来看看这个index.html,就是我们输入url之后,就能看到上面的页面内容,index.html内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>project</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected --> <!--构建之后文件将会被自动导入,就是说body中的内容会被替换掉-->
<!--injected相当于@autowried,@Resource注解-->
</body>
</html>
你是不是有什么疑问,这个页面什么内容都没有,就只有一个空的div,怎么访问之后可以看到vue的logo和下面的那些文字链接呢,来分析一下
基本上我们平时的开发工作都是在src下完成的,来看看src目录下的结构
assets 目录用来存放资产文件
components 目录用来存放组件(一些可复用,非独立的页面),当然开发者也可以在 components 中直接创建完整页面。
推荐在 components 中存放组件,另外单独新建一个 page 文件夹,专门用来放完整页面。
router 目录中,存放了路由的js文件
App.vue 是一个Vue组件,也是项目的第一个Vue组件
main.js相当于Java中的main方法,是整个项目的入口js
我们来看看main.js这个文件中的内容:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
在main.js 中,首先导入 Vue 对象
导入 App.vue ,后面的.vue可以省略,并且命名为 App
导入router,注意,由于router目录下路由默认文件名为 index.js ,因此可以省略
所有东西都导入成功后,创建一个Vue对象,设置要被Vue处理的节点是 ‘#app’,’#app’ 指提前在index.html 文件中定义的一个div,id为app
将 router 设置到 vue 对象中,这里是一个简化的写法,完整的写法是 router:router,如果 key/value 一模一样,则可以简写。
components声明一个组件 App,App 这个组件在一开始已经导入到项目中了,但是直接导入的组件无法直接使用,必须要声明。App就是template中的节点<App/>
template 中定义了页面模板,即将 App 组件中的内容渲染到 ‘#app’ 这个div 中。就是我们上面说的那些文件链接就是在这个template中显示出来的,就是如果我们在这个template中写上“hello”,页面就会显示hello,但是我们如果定义一个很复杂的页面,把这个页面内容都写在这个“”中不利于维护,我们可以想想一下,一个页面主要包含哪些元素,三个吧,一个html,一个css,一个js,在vue中它允许通过定义一个.vue文件,它里面就包含如下内容
来看看App.vue这个组件内容
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
这个组件中包含三部分内容:1.页面模板(template);2.页面脚本(script);3.页面样式(style)
页面模板中,定义了页面的 HTML 元素,这里定义了两个,一个是一张图片,另一个则是一个 router-view
页面脚本主要用来实现当前页面数据初始化、事件处理等等操作
页面样式就是针对 template 中 HTML 元素的页面美化操作
router-view,这个指展示路由页面的位置,可以简单理解为一个占位符,这个占位符展示的内容将根据当前具体的 URL 地址来定。具体展示的内容,要参考路由表,即 router/index.js 文件,该文件如下:
来看看router目录下的index.js文件
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
这个文件中,首先导入了Vue对象、Router对象以及 HelloWorld 组件(components中的HelloWorld.vue,后面的.vue可以省略),
创建一个Router对象,并定义路由表
这里定义的路由表,path为 / ,对应的组件为 HelloWorld,即浏览器地址为 / 时,在router-view位置显示 HelloWorld 组件
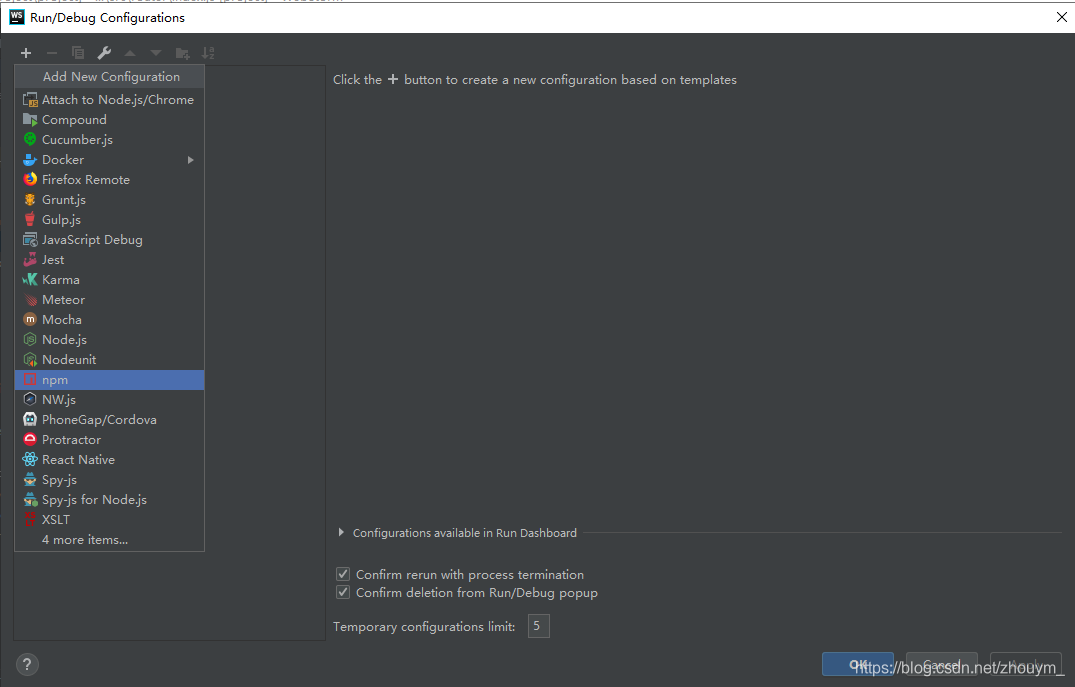
WebStorm启动Vue

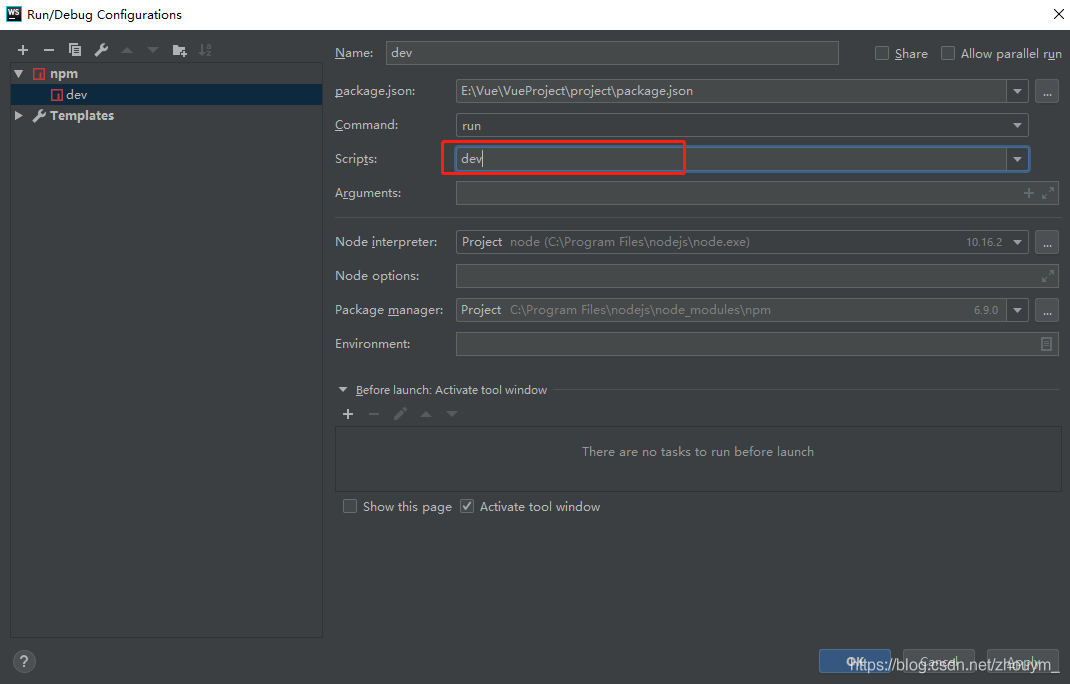
配置启动脚本
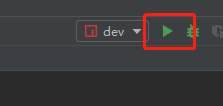
配置完成后,点击如下运行按钮,即可运行vue项目
项目编译
当我们前端项目内容比较大时,没法直接运行发布,需要先进行编译,我们在terminal中通过以下命令进行编译打包
npm run build

当我们打包完成后,会生成一个dist文件夹
里面有static文件夹,用来存放编译后的js、css等静态文件,我们可以将这个文件夹中内容拷贝到spring boot项目中的static文件夹下进行编译打包发布,也可以使用nginx独立部署这个dist中的静态文件,还有一个index.html文件,这个是SPA中唯一的一个HTML页面