前言
今天在做一个项目时,遇到了列表遍历的一个问题: 定义一个实体类 Page,数据写死,默认每页显示 6 条数据,通过 service 处理 dao 查询数据库的结果,在当前 new 的对象 page 中存放 6 条数据并返给 servlet,servlet 通过返回json 的形式将 page 对象返回给前台。前台接收到的数据即为 data,里面默认在一个 page 页面显示的是 6 条数据,个别页面可能直接取 6 条数据能够满足我们的需求,但是如果我们在其他页面也从 data 中取数据,数据条数就可能不是 6 条(这里仅说明 <= 6 条的情况——根据实体类的定义走),当我们直接使用 jquery 进行 each 遍历的时候,直接遍历的结果就是 6 条,很有可能就不满足我们的需求,所以,如果在不改变实体类、CSS 样式的情况下,对在 jquery 中获取 each 的遍历次数的控制就是最好的实现方法。
一、需求场景分析及实体类定义描述(仅关键代码)
1、实体类定义描述
我们对数据进行分页操作,定义一个实体类 Page,数据写死,默认每页显示 6 条数据:
public class Page {
private Integer totalPage;// 总页数
private Integer totalCount;// 总数据条数
private Integer currentPage;// 当前页码
private Integer pageCount = 6;// 每页显示条数
private List<Route> list;// 每页实际路线数据
}
2、逻辑处理与分析
通过 dao 从数据库查询数据,由 service 进行处理分页逻辑并将数据 return 给 servlet:
public Page pageQuery(String cid, int cp) {
Page page = new Page();
//封装5个数据
//总条数
int totalCount = dao.findTotalCount(cid);
page.setTotalCount(totalCount);
//当前页码
page.setCurrentPage(cp);
//每页显示条数
//固定每页显示6条
//总页数
/** * 总条数 每页显示条数 总页数 * 29 6 5 * 30 6 5 * 31 6 6 */
int totalPage;
if (totalCount % 6 == 0) {
totalPage = totalCount / 6;
}else {
totalPage = totalCount / 6 + 1;
}
page.setTotalPage(totalPage);
//每页实际数据
List<Route> list = dao.findList(cid,cp,page.getPageCount());
page.setList(list);
return page;
}
servlet 将获取到的 page 对象变成 json 形式的字符串发送给前台,前台即接收到处理后的数据 data。
Page page = service.pageQuery(cid,cp);
//把数据传给前台
ObjectMapper om = new ObjectMapper();
//把对象变成json形式的字符串
String s = om.writeValueAsString(page);
//发送给前台
response.setContentType("application/json;charset=utf-8");
response.getWriter().write(s);
我们直接使用 jquery 进行 each 遍历的时候,直接遍历的结果就是 6 条:
//在添加之前清空之前的数据
$("#popularityroute").html("");
$(data.list).each(function(index,element){
var li = '<div class="col-md-3">\n'+
'<a href="javascript:;">\n'+
'<img src="images/jiangxuan_4.jpg" alt="">\n'+
'<div class="has_border">\n'+
'<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>\n'+
'<div class="price">网付价<em>¥</em><strong>1</strong><em>起</em></div>\n'+
'</div>\n'+
'</a>\n'+
'</div>';
//添加到ul里面
$("#popularityroute").append(li);
})
遍历结果如下:
3、遍历数据如何修改的问题暴露
但是如果我们在其他页面也从 data 中取数据,数据条数就可能不是 6 条(这里仅说明 <=6 条的情况——根据实体类的定义走),当我们直接使用 jquery 进行 each 遍历的时候,直接遍历的结果就是 6 条,很有可能就不满足我们的需求。比如如下页面我们就需要取 4 条数据显示在本页面。

而如果不对遍历结果进行处理,就是这样的情况:

很明显,这是完全不符合我们需求的,这破坏了页面的结构,小心被前端程序员打死哦!那么为了避免矛盾产生作为 Java 程序员的我们就要对遍历的结果进行处理了。
二、处理思路
1、源码分析 jquery 中的 each 遍历
首先我们先来熟悉一下这个 jquery 中的 each 遍历:
//在添加之前清空之前的数据
$("#popularityroute").html("");
$(data.list).each(function(index,element){
var li = '<div class="col-md-3">\n'+
'<a href="javascript:;">\n'+
'<img src="images/jiangxuan_4.jpg" alt="">\n'+
'<div class="has_border">\n'+
'<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>\n'+
'<div class="price">网付价<em>¥</em><strong>1</strong><em>起</em></div>\n'+
'</div>\n'+
'</a>\n'+
'</div>';
//添加到ul里面
$("#popularityroute").append(li);
})
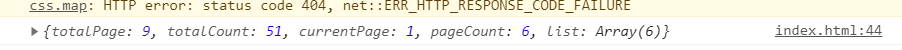
我们通过console.log来输出一下返给前台数据data的内容,一共是 5 个参数,包含一个存了6条数据的list集合:

通过data.list来获取list的参数,我们再通过console.log来输出一下list的内容以及index索引,每个list即为一个li,由于数据并未处理,所以是 6 条相同的数据,而现在我们仅需要显示前 4 条数据即可。


2、如何解决 jquery 中控制获取 each 的遍历次数
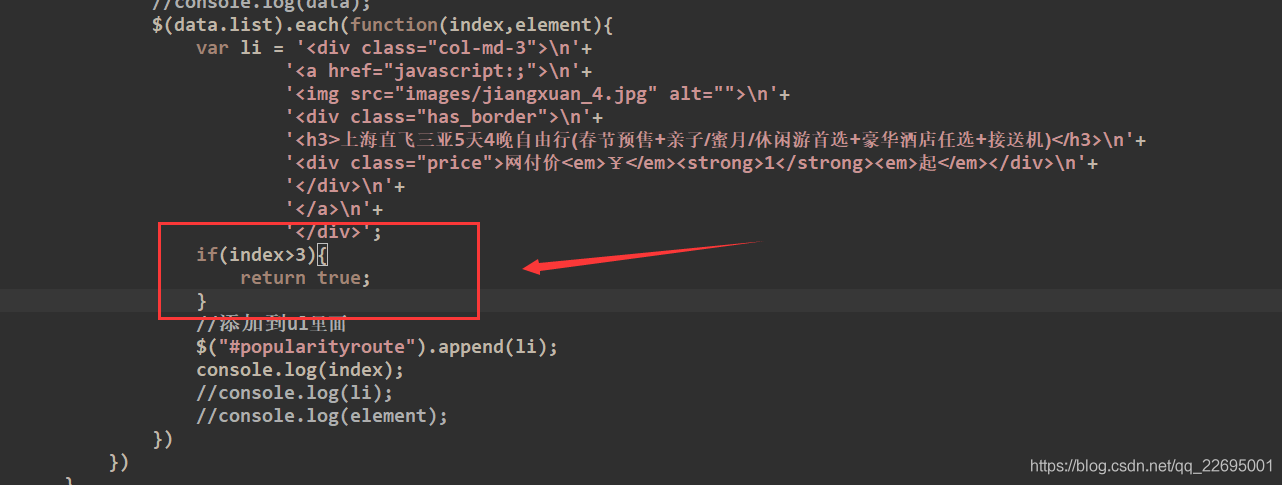
显而易见,现在我们只需要对数据的索引进行判断即可。比如如上页面我们仅需要前 4 条数据,我们就可以通过控制索引的值来控制显示数据的条数——达到设定索引值结束遍历。如下图所示:

解决方式:index 的索引默认是从 0 开始计,显示 4 条数据我们只需要在索引值达到 3 时把遍历停掉即可:
if(index>3){
return true;
}
补充:这里使用了 jquery 跳出 each 循环的功能。我们在 Java 中熟悉的是 break 和 continue。
而在 jquery 中使用的是:
- return false——跳出所有循环;相当于 javascript 中的 break 效果
- return true——跳出当前循环,进入下一个循环;相当于 javascript 中的 continue 效果
这样就满足了我们的需求,同时也不改变后端逻辑与代码,也不会破坏前端页面结构。

总结
优点:通过这个方法,我们基本就可以忽略在实体类中定义的默认一个 page 显示多少条数据的约束,以实体类中的约束作为最大限制即可,只要是在这个范围内的数据我们都可以控制和取到。既也不改变后端逻辑与代码,也不会破坏前端页面结构。 缺点:多余的数据会被隐藏掉,所以在分页中不建议使用,会造成丢失数据的情况。如果仅使用前几条数据进行限制还是没有任何问题的。

