如何自定义Vue的组件?
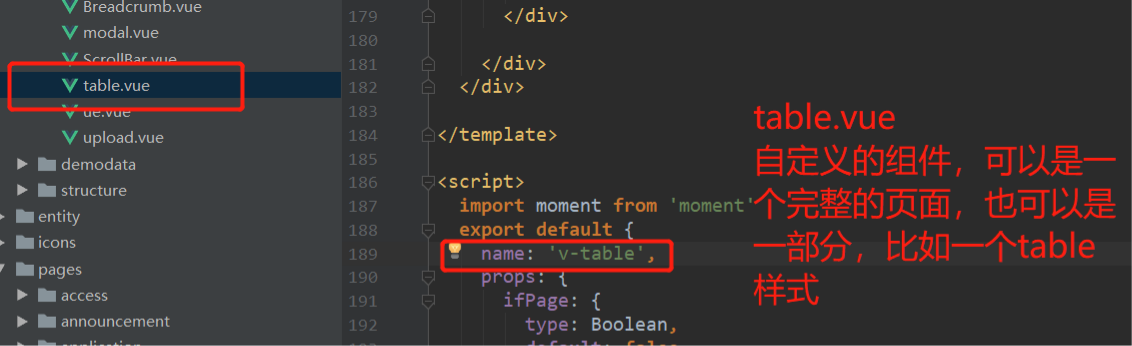
1. 首先需要创建一个需要自定义的目录,我是放在了components底下的common中,分类好日后方便维护,本文以table.vue为例

2.在你要添加的页中加入要引入的模块,注意驼峰命名的方式(本文为例:<v-table></v-table>,因为我在定义table模块的时候定义了name:v-table,所以引用的时候,也必须得用所在table模块中name定义好的名字);

3.在index.vue中引入table.vue模块 ;如下:
//index.vue 页面 ,引入v-table模块
<div class="table">
<v-table></v-table> //这就是你引入的自定义模块;注意是驼峰命名法
</div>
4.在index.vue页面引入该组件(注意:table.vue,我是在index.vue页面中添加了模块<v-table>,不是html标签,其实就是vue引入新的子组件)自定义组件就好比封装,把一些公共的模块抽取出来,然后写成单独的的工具组件或者页面,在需要的页面中就直接引入即可。
//index.vue
<script>
import vTable from '../../components/common/table'
//table.vue(我在index.vue页面中添加了模块<v-table>,不是html标签,其实就是vue引入新的子组件)
export default {
name: "index",
components: {
vTable
},
}
</script>
5.另外,为了防止在同一页面写入过多的代码,不方便后期维护,便可以把整个页面分成多个小模块,然后在主页面进行模块引入,创建包括引入步骤都是一样的。比如:
vue组件命名问题:
1、别用驼峰式命名 因为 vue webpack编译后 ,他统一会变成小写(顾名思义:骆驼式命名法就是当变量名或函数名是由一个或多个单词连结在一起,而构成的唯一识别字时,第一个单词以小写字母开始;从第二个单词开始以后的每个单词的首字母都采用大写字母,例如:myFirstName、myLastName,这就叫驼峰命名;你们学会了吗)
2、组件命名最好加个前缀 比如 <v-table></v-table>或者<v_table></v_table>


