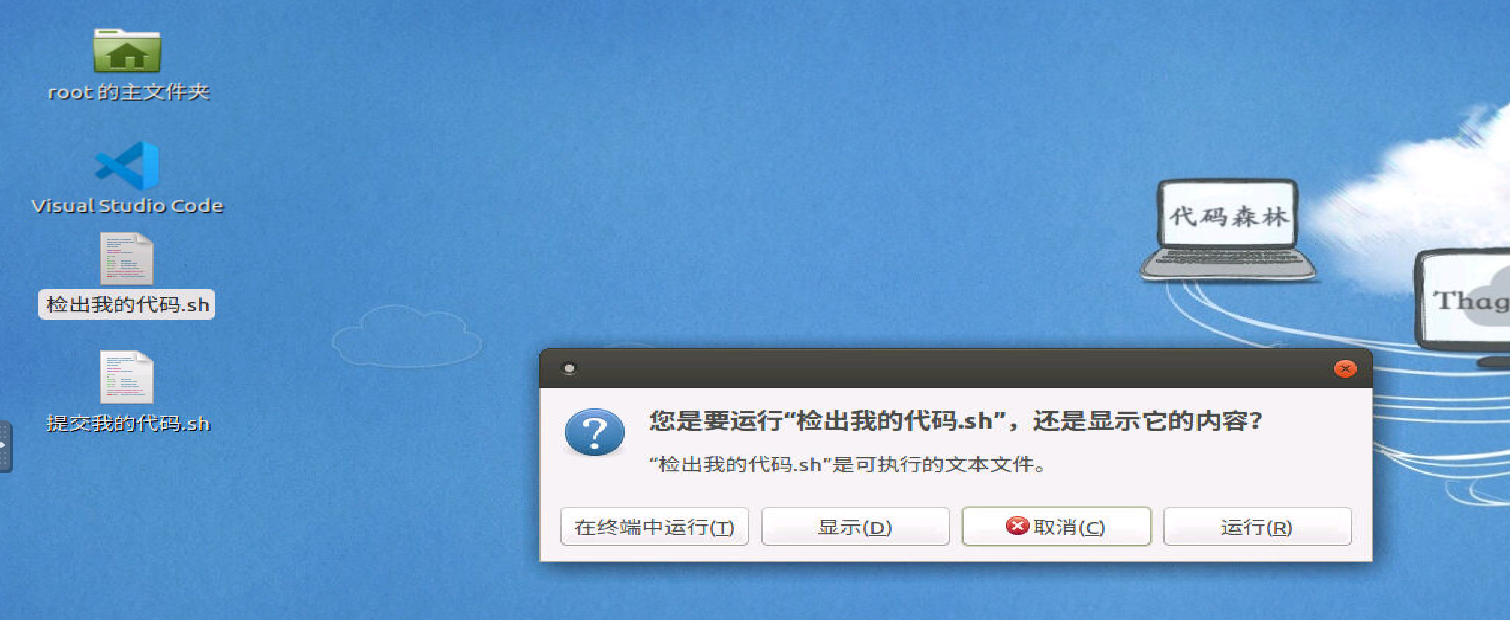
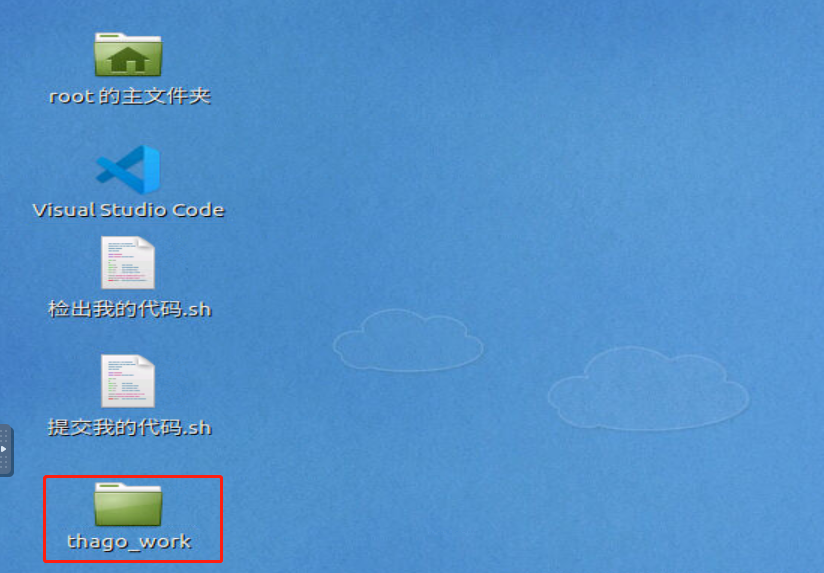
1.进入到实训桌面后,双击桌面上的检出【我的代码.sh】,点击运行,会生成一个thago_work的工作目录,请将实训代码放到该文件夹



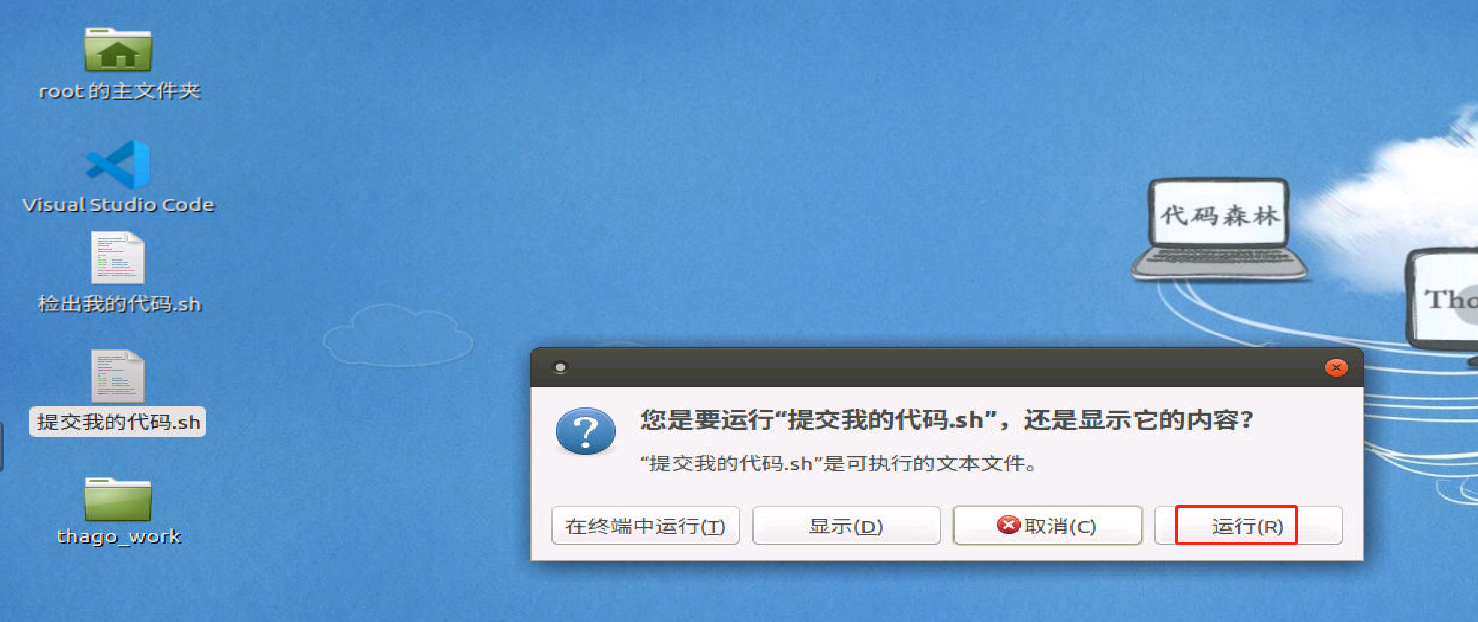
2. 在准备结束实训前,双击桌面上的【提交我的代码.sh】,就能把thago_work文件夹里面的实训代码提交上去给老师批阅


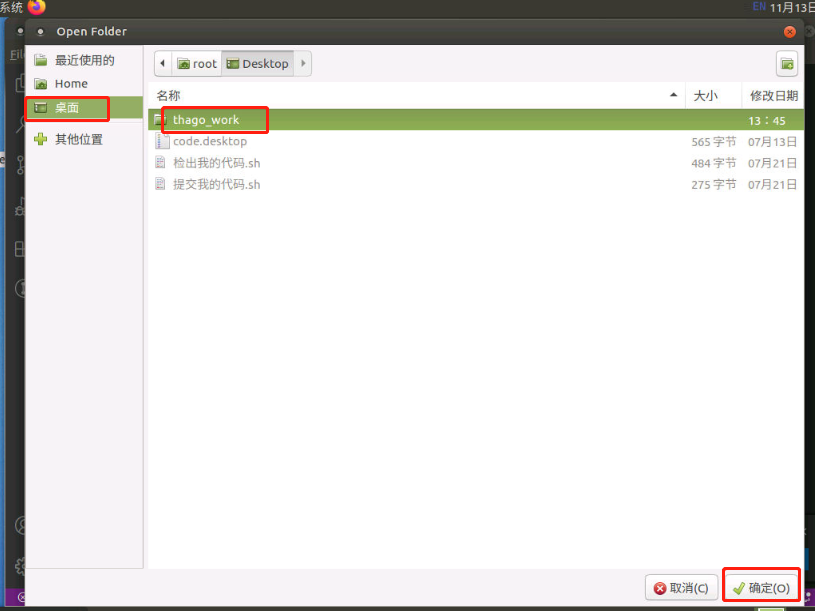
3. 打开桌面上的vscode代码编辑器,把桌面上的thago_work文件夹设置成项目目录
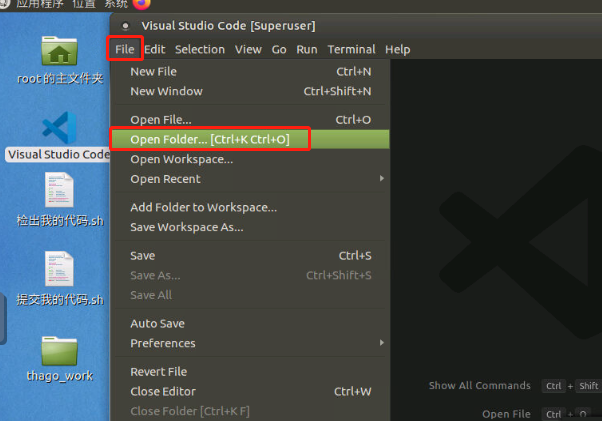
点击左上角的【File】-【Open Folder】



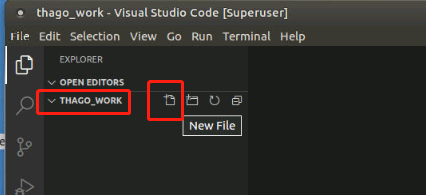
4. 在项目中创建html文件
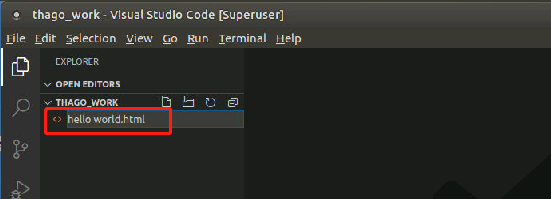
鼠标移动到项目名称上,右侧会出现创建文件的小图标,点击创建文件即可,文件类型根据您指定的后缀名来判定
创建一个hello world.html


编写html代码:
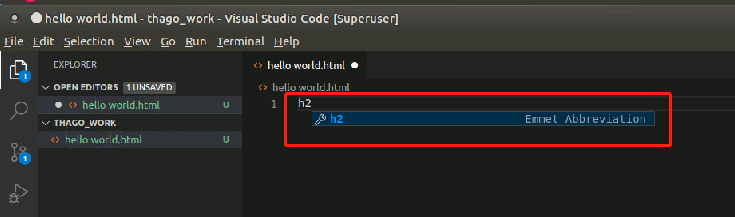
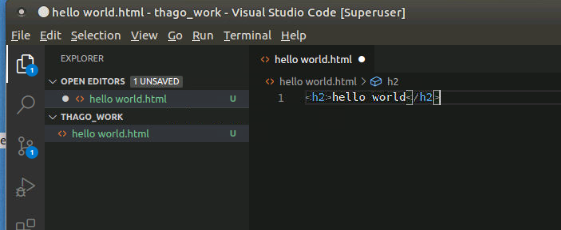
直接输入一个标签名即可把元素标签都补全,例如输入一个h2标签,直接输入h2,按下回车键即可补全h2的结束标签


5. 调式html代码,该实训服务器内置了火狐浏览器(firefox),可以直接按F5键调出firefox进行调试
下面简述下调用firefox调试html的方法:
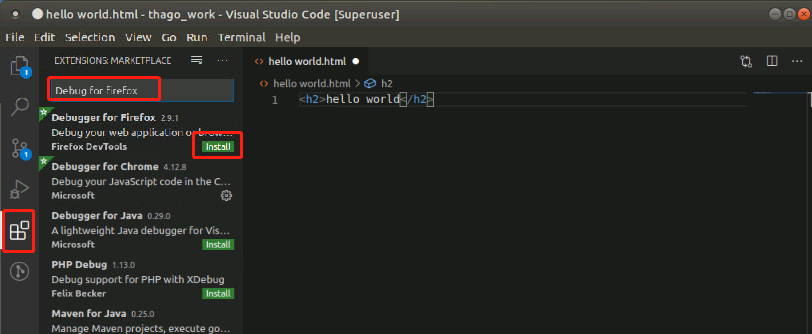
1)在应用商店里面搜索火狐浏览器插件:Debug for firefox ,点击安装即可,安装完成后重启vscode编辑器

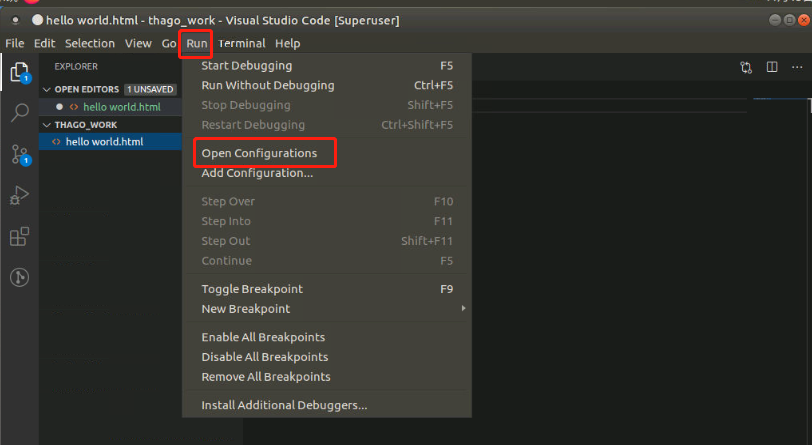
2)打开需要调试的html代码,鼠标移动到vscode菜单栏中的【Run】选项,点击【Add Configuratons】,选择firefox,会自动打开一个名为launch.json的文件
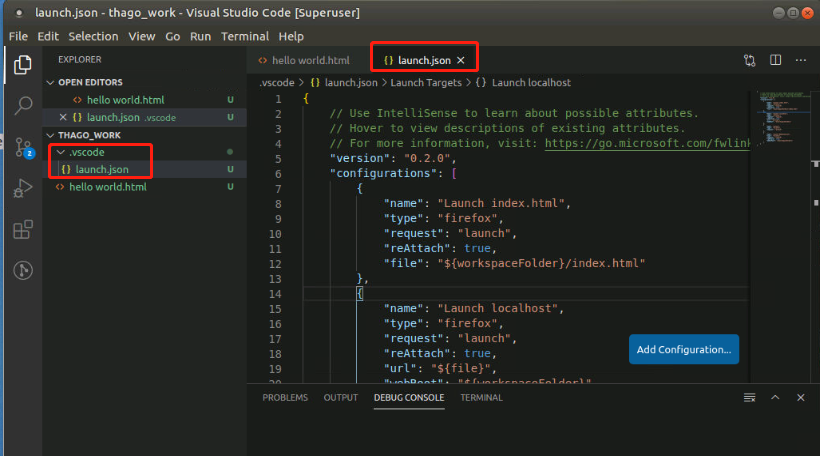
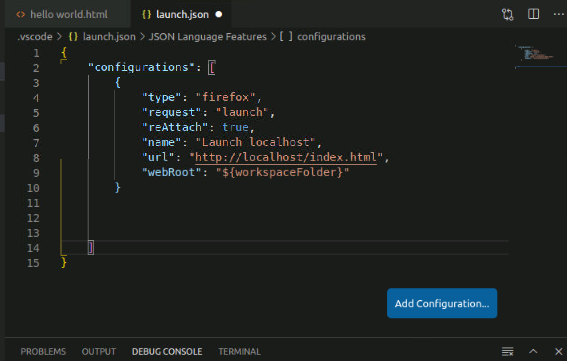
该文件是新生成的配置文件,会在thago_work目录里面生成一个.vscode的文件夹,然后再在.vscode文件夹中生成launch.json文件


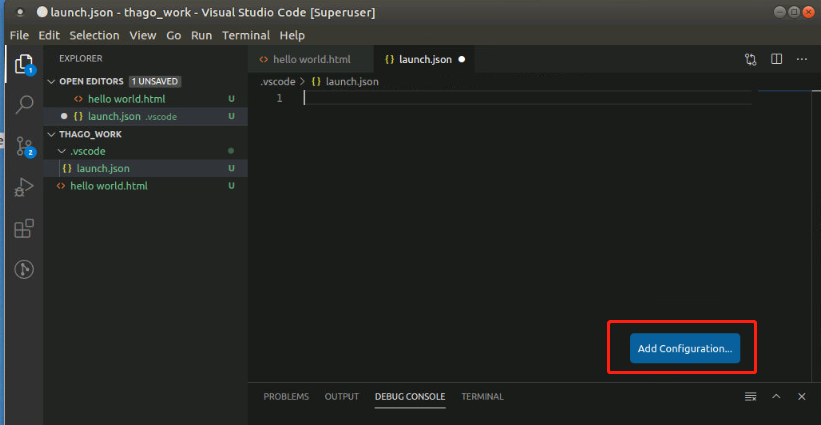
清除里面的配置项,重新点击旁边的【Add Configuratons】

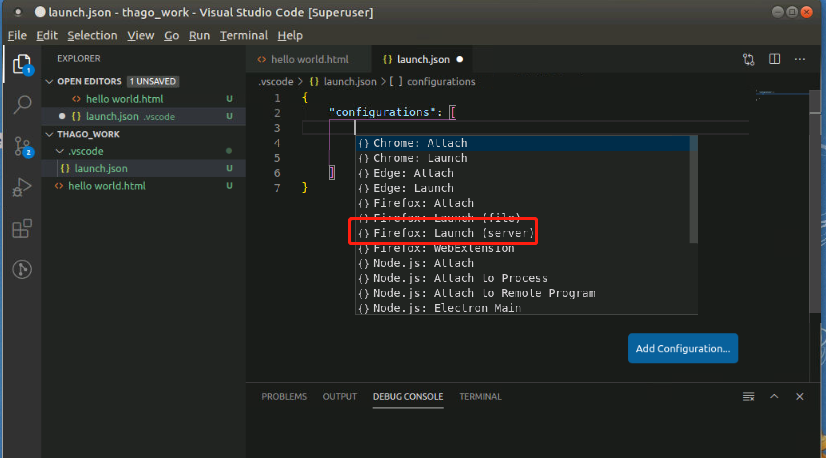
选择 【Firefox Launch server】


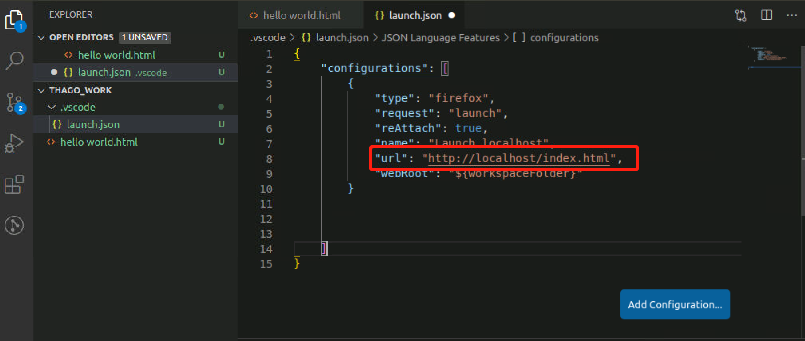
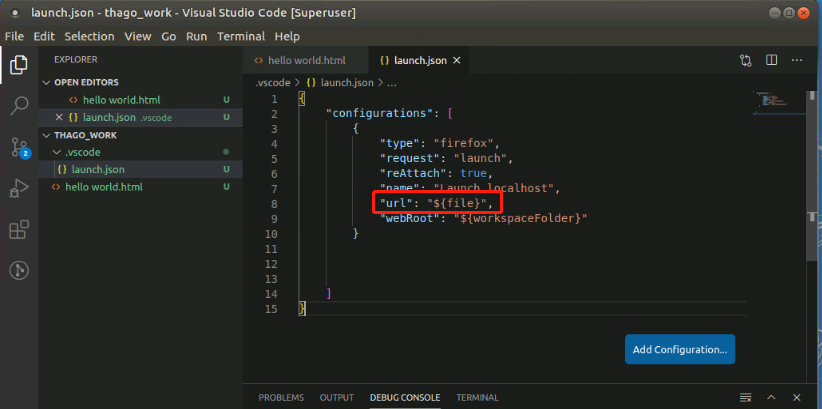
这里需要把url地址修改下,把url地址修改成 “url":"${file}”,否则直接按F5调出火狐浏览器会提示找不到html文件,如下图


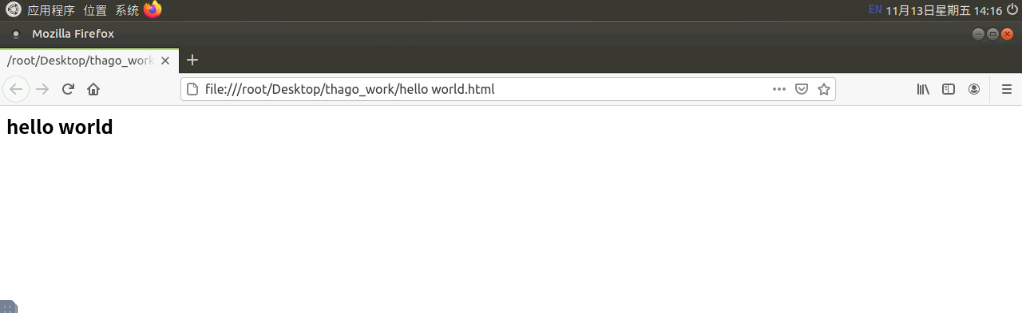
现在按F5键测试下是否可以正常调试html文件

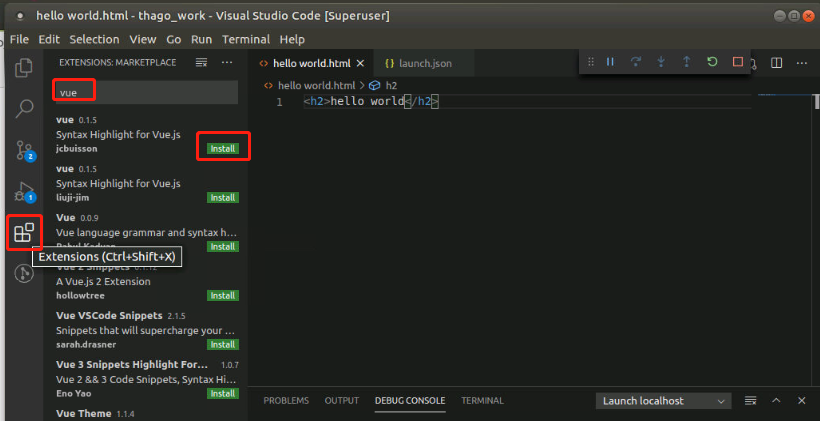
6. 在安装vscode安装插件,比如安装一个vue
点击vscode编辑器左侧的扩展图标-搜索vue-点击install

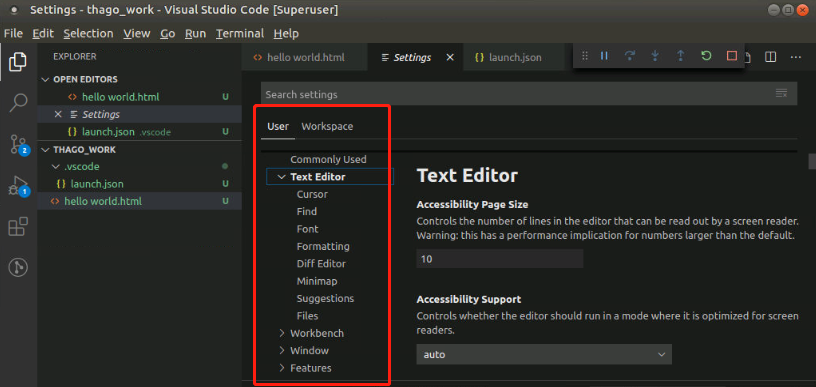
7. 【设置】,点击vscode左下角的设置图标就能进入到设置里面去,一些比如主题样式等常用设置都可在里面进行设置

更多vscode的使用教程,请随时关注我们的公众号:代码森林 ,不定期的操作技巧和使用教程随时更新,不要错过哟!

