笔者通过平时面试总结以及面试别人常提的问题,结合自己认为非常重要的前端各技术栈的知识点,总结了这篇中高级前端面试。让需要的小伙伴所阅读,让不在大厂的小伙伴提前了解大厂前端面试官常问的各种常见前端问题。首先拿出我珍藏很久的前端面试题:
http://www.gtalent.cn/exam/interview/bGOHK62PMQSc3Y5R
http://www.gtalent.cn/exam/interview/4aZ9rdVIUCBWXtjD
Html5
1、HTML5新特性有哪些?
- 添加了video,radio标签
- 添加了canvas画布和svg,渲染矢量图片
- 添加了一些列语义化标签header,footer,main,section,aside,nav等
- input的type值新添加了很多属性(email,url,number,range,Date pickers (date, month, week, time, datetime, datetime-local),search,color)
- 添加了地理位置定位功能 Geolocation API
- 添加了web存储功能,localStorage和sessionStorage
- 使用 HTML5,通过创建 cache manifest 文件,可以轻松地创建 web 应用的离线版本
- web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
- 服务端事件推送(EventSource 对象用于接收服务器发送事件通知),所有主流浏览器均支持服务器发送事件,除了 Internet Explorer
2、常见的块级元素与行内元素
常见行内元素标签:
a、br、code、em、img、input...
常见块级元素标签:
div、p、dl、dt、form、h1~h6...
3、渐进增强与优雅降级的理解及区别
渐进增强(Progressive Enhancement):
一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。
优雅降级(Graceful Degradation):
一开始就构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
两者区别?
1、广义:
其实要定义一个基准线,在此之上的增强叫做渐进增强,在此之下的兼容叫优雅降级
2、狭义:
渐进增强一般说的是使用CSS3技术,在不影响老浏览器的正常显示与使用情形下来增强体验,而优雅降级则是体现html标签的语义,以便在js/css的加载失败/被禁用时,也不影响用户的相应功能。
例子:
.transition { /*渐进增强写法*/
-webkit-transition: all .5s;
-moz-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
.transition { /*优雅降级写法*/
transition: all .5s;
-o-transition: all .5s;
-moz-transition: all .5s;
-webkit-transition: all .5s;
}
4、cookie、sessionStorage、localStorage区别
相同点:
- 存储在客户端
不同点:
- cookie数据大小不能超过4k;sessionStorage和localStorage的存储比cookie大得多,可以达到5M+
- cookie设置的过期时间之前一直有效;localStorage永久存储,浏览器关闭后数据不丢失除非主动删除数据;sessionStorage数据在当前浏览器窗口关闭后自动删除
- cookie的数据会自动的传递到服务器;sessionStorage和localStorage数据保存在本地
CSS3
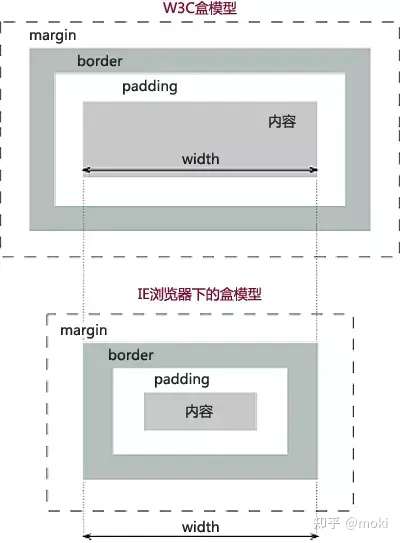
1、CSS盒模型
- 盒子由margin(外边距)、border(边框)、padding(内边距)、content(内容)组成
- 盒子的宽度 = 内容宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
- 盒子的高度 = 内容高度 + 上填充 + 下填充 + 上边框 + 下边框 + 上边距 + 下边距
- box-sizing: content-box(默认)----指的是标准模型(本身内容宽高度+边框和内边距)
- box-sizing: border-box-----指的是IE模型(本身内容的宽高度)

2、CSS3中新添加的特性?
- 媒体查询(可以查询设备的物理像素然后进行自适应操作)
- transform,transition,translate,scale,skelw,rotate等相关动画效果
- box-shadow,text-shadow等特效
- CSS3 @font-face 规则,设计师可以引入任意的字体了
- CSS3 @keyframes 规则,可以自己创建一些动画等
- 2D、3D转换
- 添加了border-radius,border-image等属性
- CSS3 创建多列(column-count规定文本可以以几列的方式布局)
- CSS3 用户界面(resize,box-sizing,outline-offset)
3、CSS选择器:
- id选择器(#myid)
- 类选择器(.myclass)
- 标签选择器(div, h1,p)
- 相邻选择器(h1 + p)
- 子选择器(ul > li)
- 后代选择器(li a)
- 通配符选择器(*)
- 属性选择器(a[rel="external"])
- 伪类选择器(a:hover, li:nth-child)
4、BFC的概念?
BFC(块级格式上下文):它是页面中的一块渲染区域,有自己的渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用
5、BFC的原理?
- 内部的Box会在垂直方向,一个接一个地放置
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反
- BFC的区域不会与float box重叠
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素
- 计算BFC的高度时,浮动元素也参与计算
6、清除浮动的方法
方式一、使用overflow 属性来清除浮动
.parent { overflow: hidden; }
缺点:离开这个元素所在区域的会被隐藏(overflow: hidden将超出的分布隐藏起来)
方式二、使用额外标签法
.clear { clear: both; }
缺点:会增加页面的标签,造成结构的紊乱
方式三、使用伪元素来清除浮动【推荐使用】
.clearfix:after {
content: ""; // 设置内容为空
height: 0; // 高度为0
line-height: 0; // 行高为0
display: block; // 将文本转为块级元素
visibility: hidden; // 将元素隐藏
clear: both; //清除浮动
}
.clearfix {
zoom: 1; // 为了兼容IE
}
7、定位 posiiton的值:
- static(默认):按照正常文档流进行排列;
- relative(相对定位):不脱离文档流,参考自身静态位置通过 top, bottom, left, right 定位;
- absolute(绝对定位):参考距其最近一个不为static的父级元素通过top, bottom, left, right 定位;
- fixed(固定定位):所固定的参照对像是可视窗口。
8、常见的页面布局
- 水平居中布局
- 左侧固定 右侧自适应
- 流式布局
- 弹性布局
- 圣杯布局
- 双飞翼布局
9、常见单位
- px:绝对单位,页面按精确像素展示
- em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值
- rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持
- vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%
- vh:viewpoint height,视窗高度,1vh等于视窗高度的1%
- vmin:vw和vh中较小的那个 7. vmax:vw和vh中较大的那个 8. %:百分比
10、移动端视口配置
<meta name="viewport" content="width=device-width, initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
initial-scale:初始的缩放比例
minimum-scale:允许用户缩放到的最小比例
maximum-scale:允许用户缩放到的最大比例
user-scalable:用户是否可以手动缩放
11、文字、盒子水平垂直居中
一、行内元素水平垂直居中方法:
方式一:
text-align:center /*水平居中*/
height = 100px; /*垂直居中 */
line-height = 100px;
方式二:
text-align:center 水平居中
display:table-cell; 垂直居中
vertical-align:middle;
二、块级元素水平居中方法:
margin:0 auto;只能设置水平居中, 而margin:auto 0 不能设置垂直居中 ,因为margin垂直塌陷问题
方法1:定位+margin
父级元素设置position:relative;
儿子元素设置
width: 100px;
height: 100px;
position:absolute;
top:50%;
left:50%;
margin-top:-50px;
margin-right:-50px;
方式2:定位方法
父级元素设置position:relative;
儿子元素设置
position:absolute;
top:0;
bottom:0;
left:0;
right:0;
margin:auto;
方式3:单元格方法
父级元素
display:table-cell;
text-align:center;
vertical-align:middle;
子元素
display:inline-table
12、浅淡css响应式布
- 使用@media查询可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果需要设置设计响应式的页面。
- 重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
语法:@media 媒介类型 and | not | only (媒介特性) {
css 代码
}
媒介类型:
print: 用于打印机和打印预览
screen: 用于电脑屏幕、平板电脑、只能手机等
all: 用于所有媒体设备类型
媒介特性:
device-height: 定义输出设备的屏幕可见高度
device-width: 定义输出设备的屏幕可见宽度
height:定义输出设备中的页面可见区域高度。
width:定义输出设备中的页面可见区域宽度。
max-device-height:定义输出设备的屏幕可见的最大高度。
max-device-width:定义输出设备的屏幕可见的最大宽度。
max-height:定义输出设备中的页面可见的最大高度。
max-width:定义输出设备中的页面可见的最大宽度。
min-device-height:定义输出设备的屏幕可见的最小高度。
min-device-width:定义输出设备的屏幕可见的最小宽度。
min-height:定义输出设备中的页面可见的最小高度。
min-width:定义输出设备中的页面可见的最小宽度。
13、link和@import有什么区别
- link属于html标签,除了引入css样式以外还可以定义RSS等其他事物,@import是css提供的,只能引入css
- lilnk在页面加载的时候会同时加载,@import引用的css要等页面加载结束后再加载
- link是html标签,没有兼容性,@import只有ie5以上才能识别
14、display: none与visibility: hidden的区别
display:none 不显示对应的元素,在文档布局中不再分配空间(回流+重绘)
visibility:hidden 隐藏对应元素,在文档布局中仍保留原来的空间(重绘)
jQuery
1、jQuery选择器与css选择器的区别
- 两者的作用不同,CSS选择器找到元素后为设置该元素的样式,jQuery选择器找到元素后添加行为
- jQuery选择器拥有更好的跨浏览器的兼容性
- 两者选择器的效率不同CSS选择器的效率:id选择器(#myid)、类选择器 (.myclassname)、标签选择器(div,h1,p)、相邻选择器(h1+p)、子选择器(ul > li)、后代选择器(li a)、通配符选择器(*)、属性选择器(a[rel="external"])、伪类选择器(a:hover,li:nth-child)从高到低依次排列; jQuery选择器的效率:id选择器,('form')、类选择器,('[attribute=value]')和伪类选择器$(':hidden')
2、jQuery对象与Dom对象
$("#aijquery"): //这种方式获取得到的就是jquery对象
document.getElementById("aijquery")://这种方法获取到的就是dom对象
dom对象转换为jquery对象:一般情况下,dom对象直接用$()就可以转换成jquery对象,如:
$(document.getElementById("aijquery"))
jquery对象转换成dom对象,有两种方法,一种是用jquery的内置函数get,来获取dom对象,如:
$("#aijquery").get(0)
还有一种方法更简单,因为jquery对象的属性是一个集合,所以我们可以像数组那样,取出其中一项就行:
$("#aijquery")[0];
$("div")[5];
//上面这两种返回的都是dom对象,可以直接使用js里的方法
3、window.onload 事件和 jQuery ready 函数有何不同
- 可以在页面中使用多个document.ready()函数,但只能用一次window.onload
- document.ready()函数在页面DOM元素加载完就会执行,而window.onload()函数则是要所有都加载
JavaScript
1、js基本数据类型
5个简单数据类型(基本数据类型)+ 1个复杂数据类型
undefined、number、string、null、boolean+object ES6新增Symbol
2、如何统计网⻚上出现了多少种标签
- 获取所有的DOM节点
document.querySelectorAll('*')
- NodeList集合转化为数组
[...document.querySelectorAll('*')]
- 获取数组每个元素的标签名
[...document.querySelectorAll('*')}.map(ele => ele.tagName)
- 去重
new Set([...document.querySelectorAll('*').map(ele=>ele.tagName)).size
3、几种判断数据类型的优缺点
- typeof
console.log(typeof 1); // number
console.log(typeof true); // boolean
console.log(typeof 'mc'); // string
console.log(typeof function(){}); // function
console.log(typeof []); // object
console.log(typeof {}); // object
console.log(typeof null); // object
console.log(typeof undefined); // undefined
优点:能够快速区分基本数据类型 缺点:不能将Object、Array和Null区分,都返回object
- instanceof
console.log(1 instanceof Number); // false
console.log(true instanceof Boolean); // false
console.log('str' instanceof String); // false
console.log([] instanceof Array); // true
console.log(function(){} instanceof Function); // true
console.log({} instanceof Object); // true
优点:能够区分Array、Object和Function,适合用于判断自定义的类实例对象 缺点:Number,Boolean,String基本
- Object.prototype.toString.call()
var toString = Object.prototype.toString;
console.log(toString.call(1)); //[object Number]
console.log(toString.call(true)); //[object Boolean]
console.log(toString.call('mc')); //[object String]
console.log(toString.call([])); //[object Array]
console.log(toString.call({})); //[object Object]
console.log(toString.call(function(){})); //[object Function]
console.log(toString.call(undefined)); //[object Undefined]
console.log(toString.call(null)); //[object Null]
优点:精准判断数据类型 缺点:写法繁琐不容易记,推荐进行封装后使用
4、原生ajax
如何创建Ajax
XMLHttpRequest对象的工作流程
==========兼容性写法===========
var xmlHttp = null;
if(window.XMLHttpRequset) {
// IE7+,Firefox,Chrome,Safari,Opera
xmlHttp = new XMLHttpRequset();
}
else {
// IE5,IE6
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP")
}
兼容性处理
事件的触发条件
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
responseText、responseXML
}
}
事件的触发顺序
======================注意=================
如果是POST请求则需要添加头
xmlHttp.setRequestHeader("Content-type": "application/x-www-form-urlencoded")
5、null和undefined的区别
undefined是访问一个未初始化的变量时返回的值,而null是访问一个尚未存在的对象时所返回的值。
undefined看作是空的变量,而null看作是空的对象
- 实现 (5).add(3).minus(2),使其输出结果为6
有题目分析可得,该表达式属于链式调用方法。以数组为例:
arr.push() 为什么arr有push方法?
因为arr是Array的实例,push是Array原型上的方法,所有实例arr可以调用原型上的方法;故,我们只需要在数字Number的原型上添加add和minus方法即可。
~ function () {
function add(number) {
if (typeof number !== 'number' || Number.isNaN(number)) {
throw new Error('请输入数字~');
}
return this + n
}
function minus(number) {
if (typeof number !== 'number' || Number.isNaN(number)) {
throw new Error('请输入数字~');
}
return this - n
}
Number.prototype.add = add
Number.prototype.minus = minus
}()
console.log((5).add(3).minus(2)) // 6
注意:this的指向始终指向最后谁调用了this所在的函数,this就指向谁!
6、DOM事件类
基本概念:DOM事件的级别(事件的本质在于信息的传递)
DOM0:element.onlick = function(){}
一是在标签内写onclick事件
二是在JS写onclick=function(){}函数
DOM2:element.addEventListener('click', function(){},false)
三个参数分别表示为:事件名、事件处理的函数、为true则表示在捕获阶段调用,为false则表示在冒泡阶段调用
DOM3:element.addEventListener('keyup',function(){},false)
DOM事件模型:(冒泡、捕获...)
冒泡事件是从内向外;捕获是从外向内======document->html->body->div
DOM事件流
一个完整的事件流分为三个阶段:捕获-》目标阶段-》冒泡=========事件通过捕获到达目标元素再从目标元素通过冒泡上传到元素
描述DOM事件捕获的具体流程
捕获:window->document->html->body->......->目标元素
冒泡:相反
Event事件的用
event.preventDefault() // 阻止默认行为
event.stopPropagation() // 阻止冒泡行为
event.stopImmediatePropagation() // 在调用完stopPropagation函数之后,就会立即停止对后续节点的访问,但是会执行完绑定到当前节点上的所有事件处理程序;而调用stopImmediatePropagation函数之后,除了所有后续节点,绑定到当前元素上的、当前事件处理程序之后的事件处理程序就不会再执行了
event.currentTarget // 指的是绑定了事件监听的元素(可以理解为触发事件元素的父级元素)
event.target // 表示当前被点击的元素
自定义事件(CustomEvent)
var eve = new Event('custom');
eve.addEventListener('custom',function(){
console.log('custom')
})
eve.dispatchEvent(eve)
7、对象深浅拷贝
- 深拷贝
1.1 最简单的方法就是JSON.parse(JSON.stringify())
但是这种拷贝方法不可以拷贝一些特殊的属性(例如正则表达式,undefine,function)
1.2 用递归去复制所有层级属性
function deepCopyTwo(obj) {
let objClone = Array.isArray(obj) ? [] : {};
if (obj && typeof obj == 'object') {
for (const key in obj) {
//判断obj子元素是否为对象,如果是,递归复制
if (obj[key] && typeof obj[key] === "object") {
objClone[key] = deepCopyTwo(obj[key]);
} else {
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
return objClone;
}
- 浅拷贝
Object.assign(target, ...sources)
function simpleClone(obj) {
var result = {};
for (var i in obj) {
result[i] = obj[i];
}
return result;
}
8、this的理解
this表示当前对象,this的指向是根据调用的上下文来决定的,默认指向window对象,指向window对象时可以省略不写
全局环境: this始终指向的是window对象
局部环境: 在全局作用域下直接调用函数,this指向window 对象函数调用,哪个对象调用就指向哪个对象 使用new实例化对象,在构造函数中的this指向实例化对象 使用call或apply改变this的指向
总结:this始终指向最后一个调用它的函数的对象
9、目前JS解决异步的方案有哪些
- 回调函数
- 事件监听
- 发布-订阅
- Promise
- Generator
- Async/Await
10、创建对象有几种方法
// 第一种:字面量
var o1 = {name: "o1"}
var o2 = new Object({name: "o2"})
// 第二种:通过构造函数
var M = function(name){this.name = name}
var o3 = new M("o3")
// 第三种:Object.create()
var p = {name: "p"}
var o4 = Object.create(p)
11、什么是闭包?
函数执行后返回结果是一个内部函数,并被外部变量所引用,如果内部函数持有被执行函数作用域的变量。即形成了闭包。可以在内部函数访问到外部函数作用域。使用闭包,一可以读取函数中的变量,二可以将函数中的变量存储在内存中,保护变量吧被污染。而正是因为闭包会把函数中的变量存储在内存中,会对内存有消耗,所以不能滥用闭包,否则会影响网页性能,造成内存泄漏。当不需要使用闭包时,要及时释放内存,可将内存函数对象的变量赋值为null。
Vue
1、Vue 组件间的通信
- props 和 $emit
父组件向子组件传递数量通过props传递
子组件向父组件传递通过$emit派发事件 - 中央数据总线EventBus
- ref 和 refs
- Provide 和 inject
- Vuex
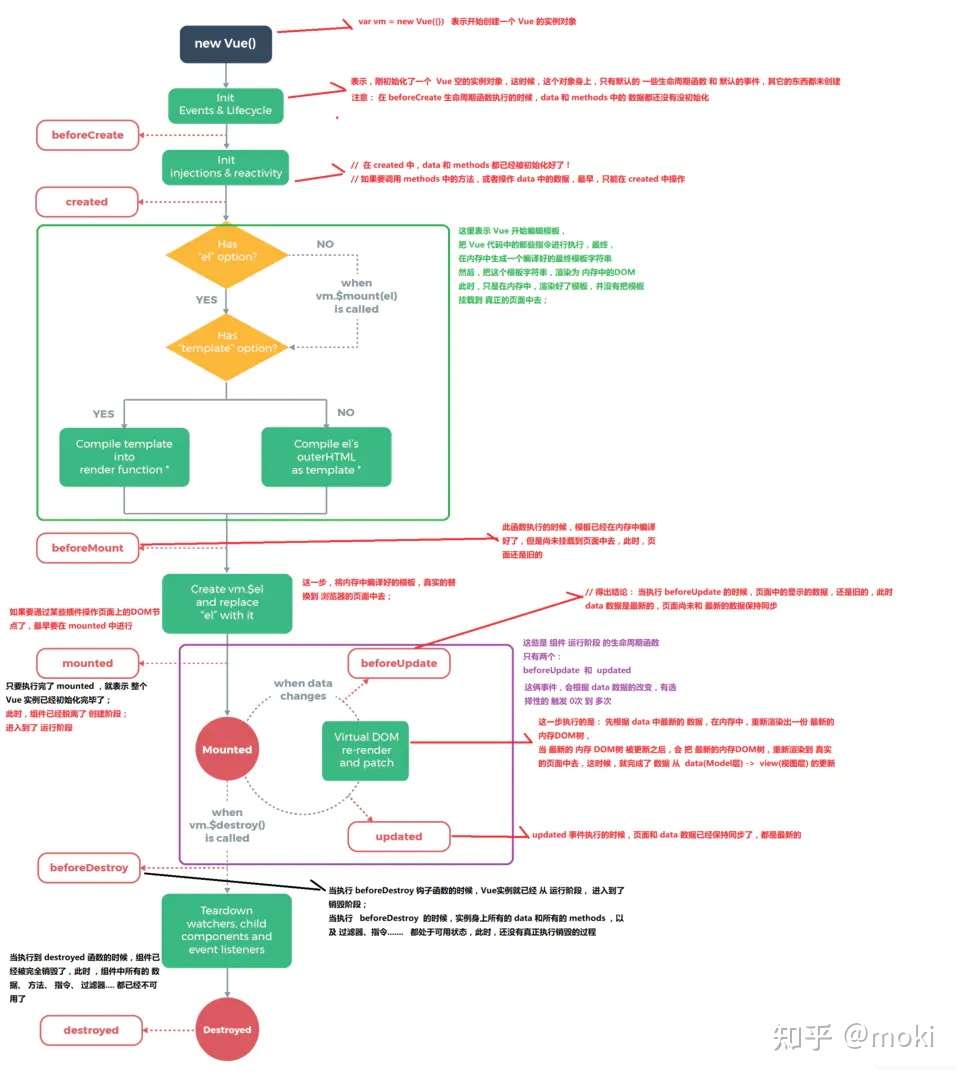
2、谈谈你对生命周期的理解
生命周期:Vue实例从开始创建、初始化数据、编译模板、挂载DOM-》渲染、更新-》渲染、卸载等一系列过程,称为Vue的生命周期
vue.js的生命周期一共有10个:
beforeCreate:实例初始化之后,this指向创建实例,不能访问到data、computed、watch、method上订单方法和数据
created:实例创建完成,可访问data、computed、watch、method上的方法和数据,未挂载到DOM,不能访问到$el属性,$ref属性内容为空数组
beforeMount:在挂载开始之前被调用,beforeMount之前,会找到对应的template,并编译成render函数
mounted:实例挂载到DOM上,此时可以通过DOMAPi获取到DOM节点,$ref属性可以访问
beforeUpdate:响应式数据更新时调用,发生在虚拟DOM打补丁之前
updated:虚拟DOM重新渲染和打补丁之后调用,组件DOM已经更新,可执行依赖于DOM的操作
activated:keep-alive开启时调用
deactivated:keep-alive关闭时调用
beforeDestroy:实例销毁之前调用。实例仍然完全可用,this仍能获取到实例
destroy:实例销毁后调用,调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁
 Vue生命周期
Vue生命周期3、vue的diff算法
问题:渲染真实的DOM开销是很大的,修改了某个数据,如果直接渲染到真实dom上会引起整个DOM树的重绘和重排。
Virtual Dom 根据真实DOM生成的一个Virtual DOM,当Virtual DOM某个节点的数据改变后生成一个新的Vnode,然后Vnode和oldVnode作对比,发现有不一样的地方就直接修改在真实的DOM上,然后使oldVnode的值为Vnode.
注意:在采取diff算法比较的时候,只会在同层级进行,不会跨层级比较。
当数据发生改变时,set方法会让调用Dep.notify()方法通知所有订阅者Watcher,订阅者就会调用patch函数给真实的DOM打补丁,更新响应的试图。
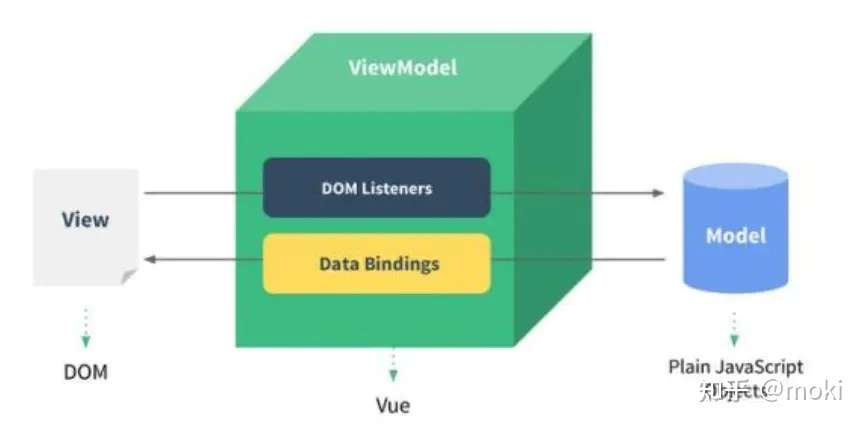
4、MVVM 设计模式,是由 MVC(最早来源于后端)、MVP 等设计模式进化而来。
- M - 数据模型(Model),简单的JS对象
- VM - 视图模型(ViewModel),连接Model与View
- V - 视图层(View),呈现给用户的DOM渲染界面

通过以上的MVVM模式图,我们可以看出最核心的就是ViewModel,它主要的作用:对View中DOM元素的监听和对Model中的数据进行绑定,当View变化会引起Modal中数据的改动,Model中数据的改动会触发View视图重新渲染,从而达到数据双向绑定的效果,该效果也是Vue最为核心的特性
React
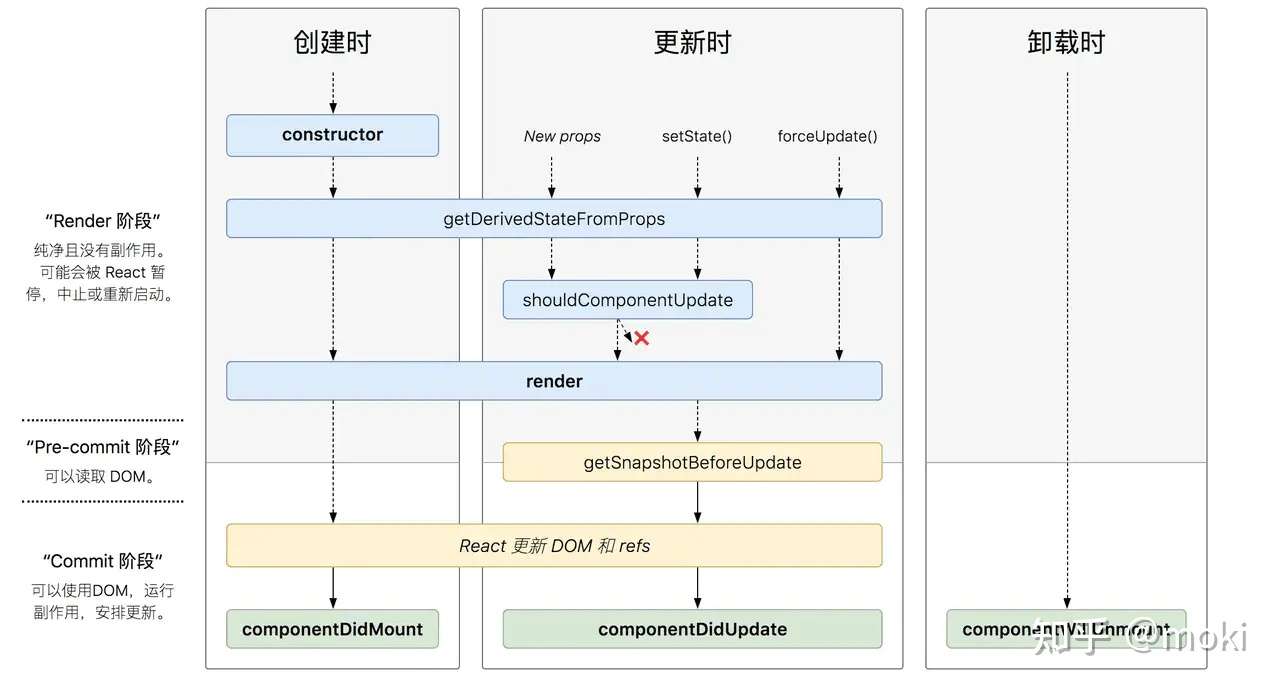
1、生命周期的三个阶段
- Mounting:已插入真实DOM(加载阶段)
- Updating:正在被重新渲染(更新阶段)
- Unmounting:已移出真实DOM(卸载阶段)
生命周期图解

Redux提供的API
1、createStore
createStore方法的作用就是创建一个Redux store来存放应用中所有的state
createStore(reducer, [preloadState], [enhancer])
createStore方法接受三个参数,后面两个是可选参数
reducer: 参数的类型必须是function
preloadState: 这个参数代表初始化的state(initialState), 可以是任意类型的参数
enhancer: 这个参数代表添加的各种中间件,参数的类型必须是function
createStore提供的方法:
1、getState()
返回当前的state
2、dispach(action)
参数action必须是一个对象,且必须含有type字段
3、subscribe(listener)
事件监听
2、combineReducers
combineReducers主要是把多个reducer合并成一个,并且返回一个新的reducer函数,该函数接收的参数也是两个state和action
3、compose
主要是在中间件时候使用,合成函数
compose(applyMiddleware(thunk),
window.devToolsExtension ?
window.devToolsExtension() : undefined
)
4、applyMiddleware
5、bindActionCreator
bindActionCreator的主要作用就是将aciton与dispatch函数绑定,生成直接可以出发action的函数
Http协议与数据请求
1、HTTP工作原理
- HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。
- 客户端向服务器发送一个请求报文,请求报文:【请求方法、URL、协议版本、请求头部和请求数据】
- 服务器以一个状态行作为响应,响应的内容:【协议的版本、成功或失败代码、服务器信息、响应头部和响应数据】
2、HTTP请求/响应的步骤 - 客户端连接到Web服务器
- 发送HTTP请求
- 服务器接受请求并返回HTTP响应
- 释放连接TCP连接
- 客户端(浏览器)解析HTML内容
3、POST和GET方法
- GET在浏览器回退时时无害的,而POST会再次提交请求
- GET请求会被浏览器主动缓存,而POST不会,除非手动设置 GET请求参数会被完整的保留在浏览器历史记录里,而POST中的参数不会被保留
- GET请求在URL中传送的参数是有长度的限制,而POST没有限制
- GET请求参数会暴露,不安全 GET参数通过URL传递,POST放在Requset Body中
4、常见状态码
200 OK:客户端请求成功
206 Partial Content:客户发送了一个带有Range头的GET请求,服务器完成了它(当时音频或视频文件很大时返回206)
301 Moved Permanently:所请求的页面已经转移至新的URL
302 Found:所请求的页面已经临时转移至新的URL
303 Not Modified:客户端有缓冲的文档并发出看一个条件性的请求,服务器告诉客户,原来缓冲的文档还可以继续使用
403 Forbidden:对请求页面的访问被禁止
404 Not Found:请求资源不存在
500 Internal Server Error:服务器发生不可预期的错误原来缓冲的文档还可以继续使用
503 Server Unavailable:请求未完成,服务器临时过载或宕机,一段时间后可恢复正常
浏览器
1、从输入URL到页面加载的全过程
1. 首先,在浏览器地址中输入url
2. 浏览器先查看**浏览器缓存**-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作
3. 浏览器向DNS(Domain Name System)服务器请求解析该URL中的域名对应的IP地址
4. 解析出IP地址后,根据该IP地址和默认端口80,和服务器建立TCP连接
5. 浏览器发出读取文件(URL中域名后面部分对应的文件)的HTTP请求,该请求报文作为TCP三次握手的第三个报文的数据发送给服务器
6. 服务器对浏览器请求做出响应,并把对应的html文本发送给浏览器
7. 释放TCP连接
8. 浏览器将该html文本并显示内容
2、重绘 & 回流
- DOM结构中的各个元素都有自己的盒子(模型),这些都需要浏览器根据格式的样式来计算并根据计算结果将元素放到它该出现的位置,这个过程称为reflow
- 当各个盒子的位置、大小以及其他属性,如颜色、字体大小等都确定下来后,浏览器于是便把这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称之为repaint
/ 触发Reflow
当你增加、删除、修改DOM节点时,会导致Reflow或Repaint
当你移动DOM的位置,或是搞个动画的时候
当你修改CSS样式的时候
当你Resize窗口的时候(移动端没有这个问题),或是滚动的时候
当你修改网页的默认字体时
// 触发Repaint
DOM改动
CSS改动
// 如何防止重排Reflow和重绘Repaint?
3、常见浏览器及其内核
1. -webkit-:webkit核心浏览器,Chrome
2. -moz-:Gecko核心浏览器,fixfox
3. -o-:Opera核心浏览器,Opera
4. -ms-:微软的IE浏览器
性能与安全
1、提升页面性能的方法有哪些
- 资源压缩合并、减少HTTP请求
- 非核心代码异步加载---------》异步加载的方式---------》异步加载的区别
- 利用浏览器缓存---------》缓存的分类-----------》缓存的原理【重点】
- 利用CDN
- 预解析DNS
<meta ="x-dns-prefetch-control" content="no">
<link rel="dns-prefetch" href="//host_name_to_prefetch.com">
2、常见的兼容性问题
1. 不同浏览器的标签默认的margin和padding不一样。*{margin:0;padding:0;}
2. IE6双边距bug:块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大。hack:display:inline;将其转化为行内属性。
3. 设置较小高度标签(一般小于10px),在IE6,IE7中高度超出自己设置高度。hack:给超出高度的标签设置overflow:hidden;或者设置行高line-height 小于你设置的高度。
4. Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示,可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决。
5. 超链接访问过后hover样式就不出现了,被点击访问过的超链接样式不再具有hover和active了。解决方法是改

