了解更多关于js知识,点击这里 web前端工程师
1 JavaScript的历史和背景介绍
1.1 JavaScript的诞生背景
1994年,在互联网刚兴起的时代,网景公司(Netscape)发布了Navigator浏览器0.9版。这是历史上第一个比较成熟的网络浏览器,在当时引起了很大轰动。然而,这个版本的浏览器只能用来浏览,不具备与访问者互动的能力。因此网景公司急需一种能运行在网络上的脚本语言,使得浏览器可以与网页进行交互。
1995 就职于Netscape的布兰登.爱奇在网景浏览器2.0中开发一个称之为 LiveScript 的脚本语言,当时java语言正如日中天,为了蹭热度,于是更名为JavaScript,从此JavaScript诞生,并开始了它的高速发展。
1.2 JavaScript的特点
- 弱类型语言,较为灵活
2. 运行在浏览器上,不用预编译,可直接解析执行
3.解释型的脚本语言
4.与操作系统无关的跨平台语言
2.JavaScript语法
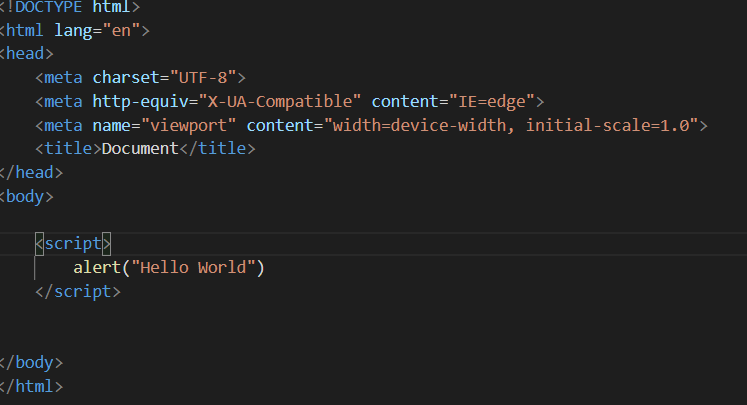
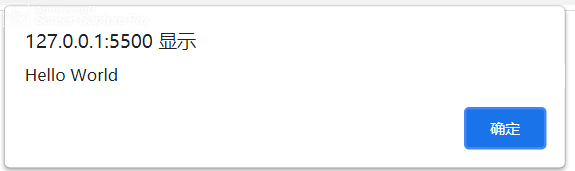
2.1 第一个js例子


小结:1.js语句必须要写在<script>标签内
2.alert():以页面将会以一个警告框的弹窗将括号里面的内容打印
3.js语句结尾分号可以省略
2.2 js数据类型
2.1.数据类型:虽然JavaScript在书写校验上不去区分数据的类型,但是并不意味着是不区分数据类型,浏览器中内置的JS解析器/引擎自动判断类型
2.2数值型(Number)

2.3布尔类型(Boolean)

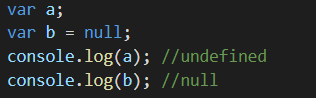
2.4null和undefined
Undefined: 用于存放 JavaScript 的 undefined 值,表示一个未声明的变量,或已声明但没有赋值的变量,或一个并不存在的对象属性
null:可以通过将变量的值设置为 null 来清空变量,其意思为空值
两者最大区别在于声明之后有没有赋值

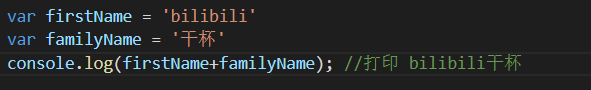
2.5字符串(String): 可以使用单引号或双引号

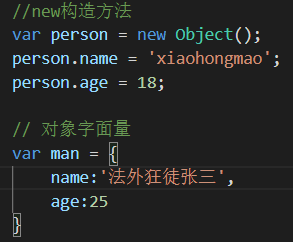
2.6Object对象
Object是在javascript中一个被我们经常使用的类型,而且JS中的所有对象都是继承自Object对象的。首先我们都知道,对象就是一组相似数据和功能的集合,我们就是用它来模拟我们现实世界中的对象的。那在Javascript中,创建对象的方式通常有两种方式:构造函数和对象字面量。

3.js输出
JavaScript 可以通过不同的方式来输出数据:
3.1使用 window.alert() 弹出警告框。


3.2使用 document.write() 方法将内容写到 HTML 文档中。


3.3使用 innerHTML 写入到 HTML 元素


使用innerHTML方法,可以定位到指定选择器中对标签内容进行更改
3.4使用 console.log() 写入到浏览器的控制台
console.log()会将想要输出的数据写到网页的控制台中显示


4.基本语句
4.1顺序语句:js默认是从上向下自动执行的
4.2if-else单分支语句

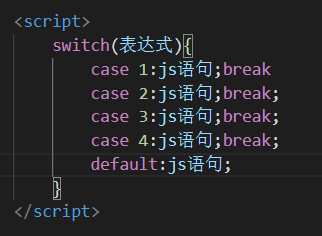
4.3多分支语句(switch…case…default不仅有多路决策的特性,还有穿透性)

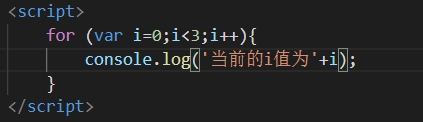
4.4循环语句
for循环


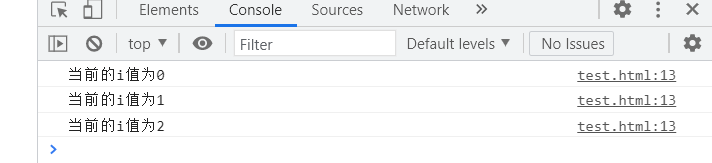
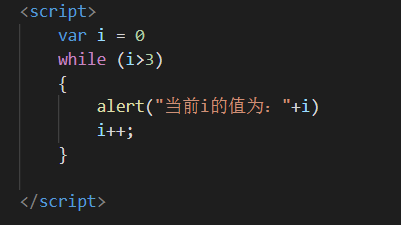
while循环

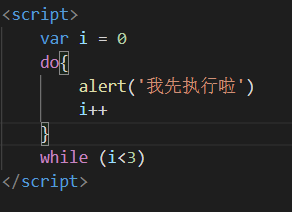
do...while循环

5.JavaScript 数据类型的转换
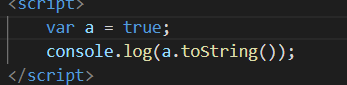
5.1转化为字符串:使用 .toString或者String、隐式转换。
toString()方法:不可以转null和underfined

String()方法:都可以转

隐式转换:num + "",当 + 两边一个操作符是字符串类型,一个操作符是其它类型的时候,会先把其它类型转换成字符串再进行字符串拼接,返回字符串

5.2转为数值类型:Number()、parseInt()、parseFloat()、隐式转换
Number():Number()可以把任意值转换成数值,如果要转换的字符串中有一个不是数值的字符,返回NaN

parseInt():parseInt()把字符串转化为整型

parseFloat(): parseFloat()把字符串转换成浮点数,parseFloat()和parseInt非常相似,不同之处在与parseFloat会解析第一个. 遇到第二个.或者非数字结束如果解析的内容里只有整数,解析成整数。
隐式转换:使用-、*、/运算符

5.3转换为Boolean():0 ''(空字符串) null undefined NaN 会转换成false 其它都会转换成true
6.JavaScript函数
语法: function 函数名( ){}

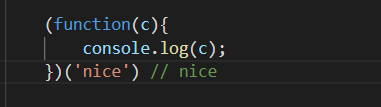
匿名函数定义

7.JavaScript选择器
7.1getElementById(ID): 返回对指定ID的第一个对象的引用,如果在文档中查找一个特定的元素,最有效的方法是getElementById()
7.2: getElementsByName(name): 返回文档中name属性为name值的元素,因为name属性值不是唯一的,所以查询到的结果有可能返回的是一个数组,而不是一个元素。
7.3: getElementsByTagName(tagname): 返回文档中指定标签的元素
7.4: getElementsByClassName():返回文档中所有指定类名的元素
7.5: querySelector():返回文档中匹配指定css选择器的第一个元素
7.6: querySelectorAll():返回文档中匹配指定css选择器的第一个元素
原创不易,如有不足、有错的地方欢迎大家指正!

