思路:
- 页面加载、获取整个容器、所有放数字索引的li及放图片列表的ul、定义放定时器的变量、存放当前索引的变量index;
- 设置定时器,每隔2秒钟index递增一次、调用一次函数切换图片(注意:因为图片的数量有限,因此index的大小是有限制的,需要对其进行判断)
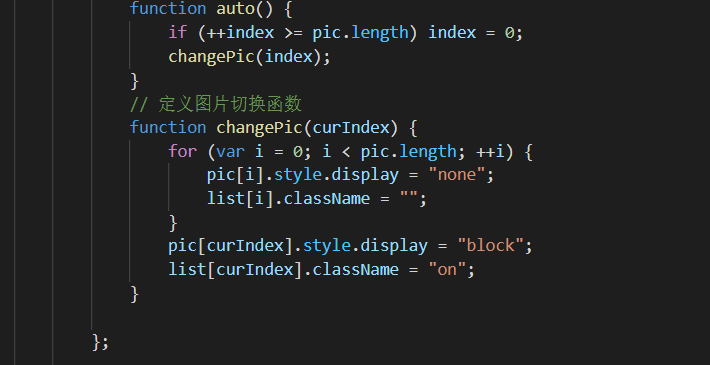
定义函数切换图片:
- 遍历所有放数字索引的li,将每个li上的类去掉(排他思想)
- 根据传递过来的index值找到对应的li给它添加类
- 根据传递过来的index值计算放图片的ul的top值
- 改变index的值,让其等于传递过来的参数值
具体代码如下:
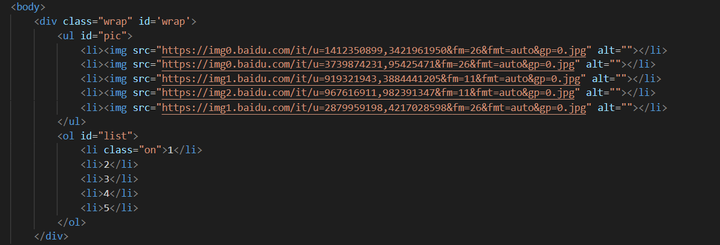
html部分

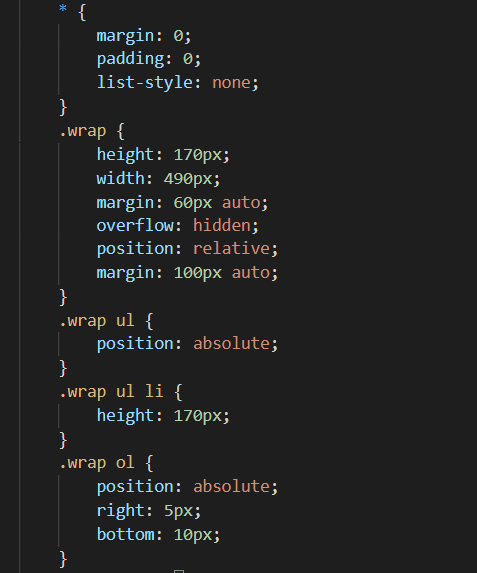
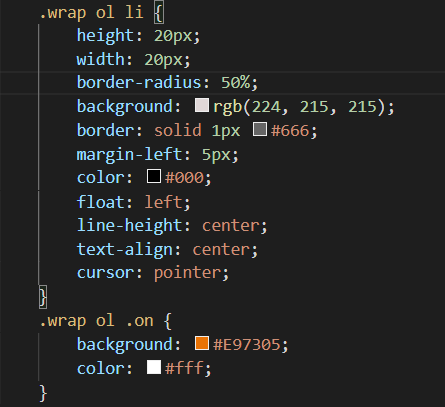
css部分


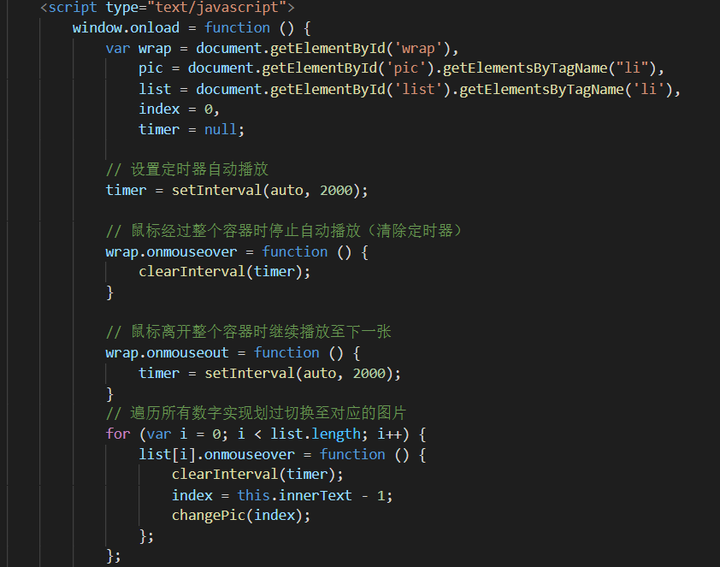
js部分


最后一起看看效果图吧(ps:如图是武功山哦,日出特别美)


小伙伴们有对js感兴趣的,可以看看这里 web前端工程师(js)

