事情是这样的,前天上午产品经理说想要做一个心愿墙,问我能不能行
我心想,这太容易了,但为了多摸一天鱼,我说还是有点挑战的
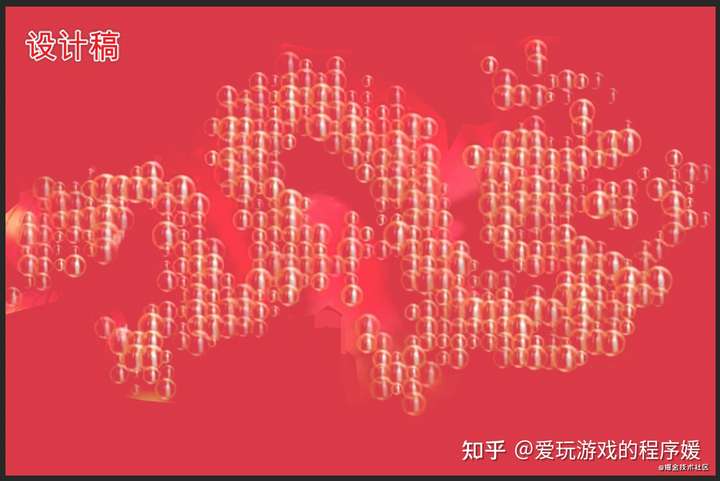
结果下午,产品经理和设计师就给我发来了设计参考

他们说,心愿墙的设计大致是这样的,每个用户的心愿都是一个气泡,而客户的品牌是”龙“,我们希望在前端页面里用气泡呈现一个龙形的设计,每个气泡都会浮动,鼠标移上去变大,点击后展示心愿详情。
当时我的内心是这样的

我摸鱼的一天要泡汤了吗?
谁都不能阻止我摸鱼
但首先要解决最核心的问题
龙从哪里来?
设计师说了,他可以给我一条由气泡组成的龙的设计稿,我说那等你设计稿给我,我再研究把。结果他说,已经有了,你就用这个吧

我的刀呢?
拆解需求
遇到不靠谱的产品经理和设计师,前端工程师真是惨。我们顶着最后交付成品的巨锅,所有deadline感觉都只是用来压榨前端工程师的。
我们只能靠自己,因为
谁都不能阻止我摸鱼
- 需求1:有鼠标交互效果(太简单)
- 需求2:气泡要浮动(css动画,easy)
- 需求3:气泡组成一条龙
此时我脑海里响起这首烂大街的歌
左边跟我一起画个龙,在你右边画一道彩虹~诶,画个龙用什么画,canvascanvas能获得指定区域的像素点阵
卧槽,有招儿了
代码时间
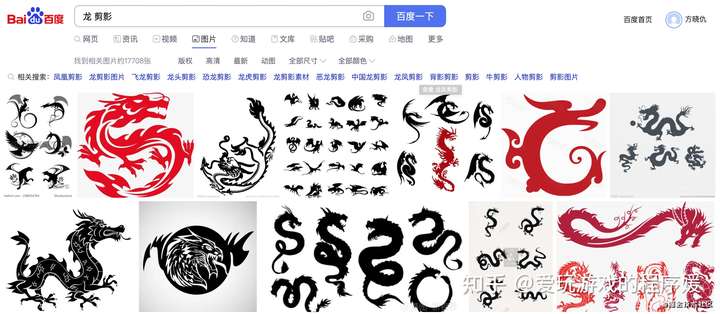
先用图片搜索找一张龙的剪影


将图片绘制到canvas中
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var image = new Image();
image.src = "dragon.jpg";
image.onload = function(){
canvas.width = image.width;
canvas.height = image.height;
ctx.drawImage(image,0,0);
}
获取并裁剪画布的点阵信息
var imageData = ctx.getImageData(0,0,image.width,image.height).data;
ctx.fillStyle = "#ffffff";
ctx.fillRect(0,0,image.width,image.height);
var gap = 6;
for (var h = 0; h < image.height; h+=gap) {
for(var w = 0; w < image.width; w+=gap){
var position = (image.width * h + w) * 4;
var r = imageData[position],
g = imageData[position + 1],
b = imageData[position + 2];
if(r+g+b==0){
ctx.fillStyle = "#000";
ctx.fillRect(w,h,4,4);
}
}
}
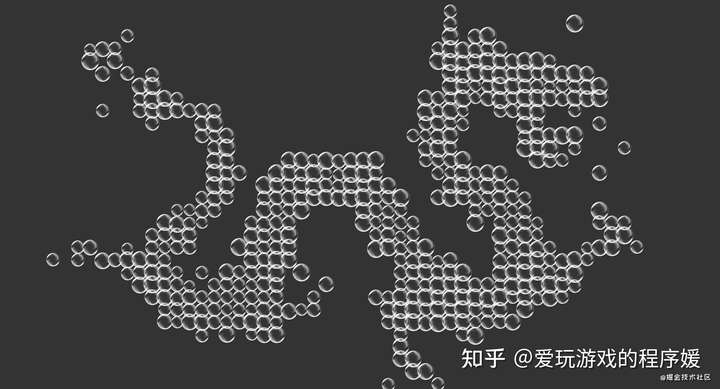
现在我们获得了这样一条龙的点阵信息

通过点阵信息生成气泡dom
var dragonContainer = document.getElementById("container");
var dragonScale = 2;
for (var h = 0; h < image.height; h+=gap) {
for(var w = 0; w < image.width; w+=gap){
var position = (image.width * h + w) * 4;
var r = imageData[position],
g = imageData[position + 1],
b = imageData[position + 2];
if(r+g+b==0){
var bubble = document.createElement("img");
bubble.src = "bubble.png";
bubble.setAttribute("class","bubble");
var bubbleSize = Math.random()*10+20;
bubble.style.left = (w*dragonScale-bubbleSize/2) + "px";
bubble.style.top = (h*dragonScale-bubbleSize/2) + "px";
bubble.style.width = bubble.style.height = bubbleSize+"px";
bubble.style.animationDuration = Math.random()*6+4 + "s";
dragonContainer.appendChild(bubble);
}
}
}

开心摸鱼吧
本例里使用div绘制大量的dom,仅为阐述思路,没考虑性能。利用一些js游戏引擎,比如pixi等,可以很方便的全部交由canvas去绘制并添加交互。
前端练习题:web前端工程师(高级) | 智一面
技术交流群


