1.1 Bootstrap简介
bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML、CSS和java和javascript的,它简洁灵活,使得Web开发更加快捷。
中文网:http://www.bootcss.com/.
官网:http://getbootstrap.com/
推荐使用:http://bootstrap.css88.com
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。
使用者要按照框架所规定的某种规范进行开发。
1.2 Bootstrap优点
1、标准化的html+css编码规范
2、提供了一套简洁、直观、强悍的组件
3、有自己的生态圈、不断的更新迭代
4、让开发更简单,提高了开发的效率
2.1 Bootstrap版本
2.x.x:停止维护。兼容性好,代码不够完善
3.x.x:目前使用最多,稳定,但是放弃了IE6-IE7,对 IE8支持但是界面效果不好,偏向于开发响应式布局
移动设备优先的web项目
4.x.x:最新版,目前还不是很流行
2.2 Bootstrap使用四部曲:
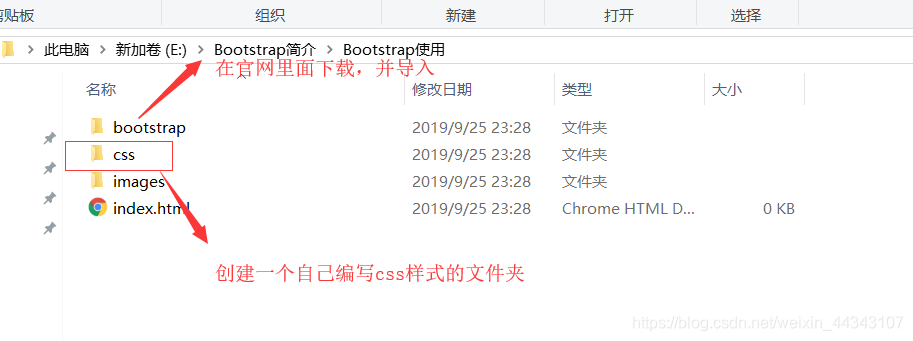
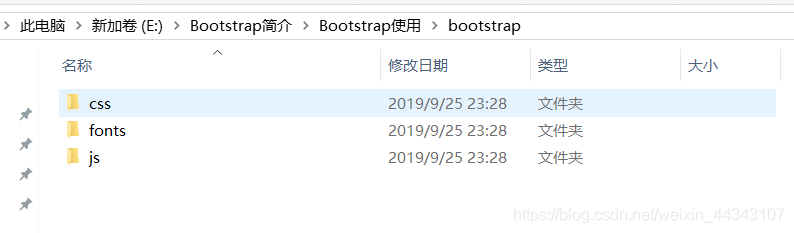
1、创建文件结构


2、创建html骨架结构
这是官方文档里面的
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta ="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </body> </html> 点击并拖拽以移动 自己编写可以写成这样 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta ="X-UA-Compatible" content="ie=edge"> <!--一定不要 忘记引入bootstrap的样式文件--> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> <title>01体会Bootstrap</title> </head> <body> </body> </html>
点击并拖拽以移动
3、引入相关样式文件
<!--一定不要 忘记引入bootstrap的样式文件-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
点击并拖拽以移动
4、书写内容接下来就可以在body里面书写内容了)
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<div class="logo">
<a href="#">
<img src="images/logo.png" alt="" class="hidden-xs">
<span class="visible-xs">阿里百秀</span>
</a>
</div>
点击并拖拽以移动
2.3 Bootstrap布局容器
bootstrap需要为页面内容和栅格系统包裹一个.container容器,bootstrap预先定义好了这个类,叫.container
它提供了两个做次用处的类
1、container类(下面重点介绍的是container类,响应式)
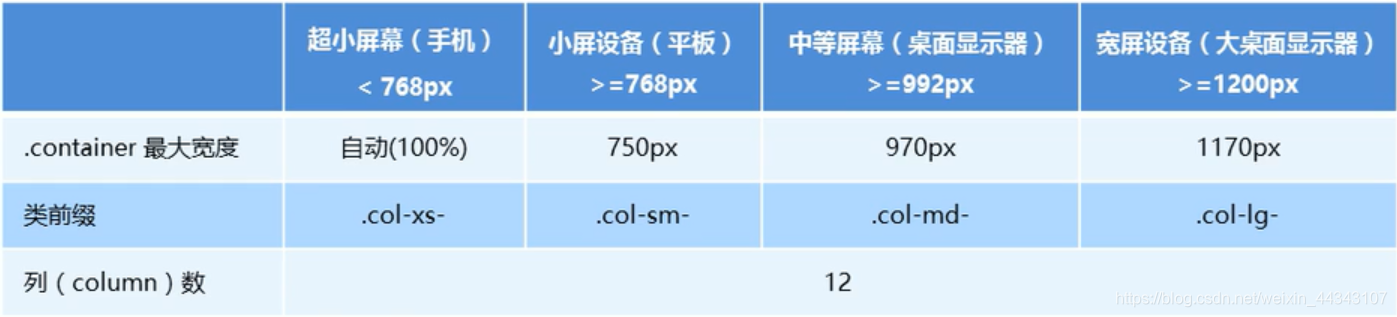
响应式布局容器 固定宽度
大屏(>=1200px)宽度定为1170px
中屏(>=992px) 宽度定为970px
小屏(>=768px) 宽度定为750px
超小屏(100%)
2、container-fluid类
流式布局容器百分百宽度
占据全部视口(viewport)的容器
适合于单独做移动端开发
3.1 栅格系统简介
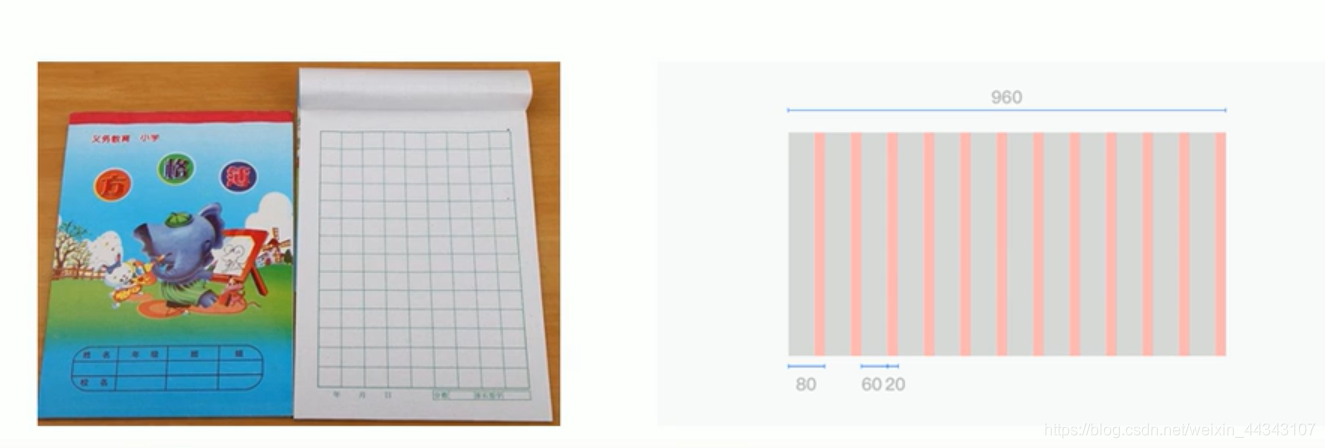
栅格系统英文为"grid systems",也有人翻译为"栅格系统",他是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局
Bootstrap提供了一套响应式、移动设备有限的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
Bootstrap里面container宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把container划分为12等份。

3.2 栅格选型参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
①行(row)必须放到container布局容器里面
②我们实现列的平均划分需要给列添加类前缀
③xs-extra small:超小;sm-small:小;md-medium:中等;lg-large:大;
④列(column)大于12,多于的"列(column)"所在的元素将被作为一个整体另起一行排列
⑤每一列默认有左右15像素的padding
⑥可以同时为一列指定多个设备的类名,一遍划分不同份数 例如:class=“col-md-4 col-sm-6”

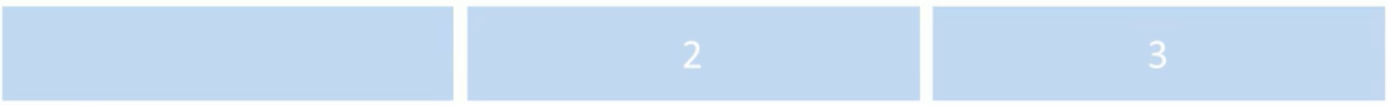
3.3 列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的.row元素
和一系列.col-sm-*元素到已经存在的.col-sm-*元素内。

3.4 列偏移
使用.col-md-offset-类可以将列向右侧偏移。这些类实际是通过使用选择器为当前元素增加了左侧的边距(margin)

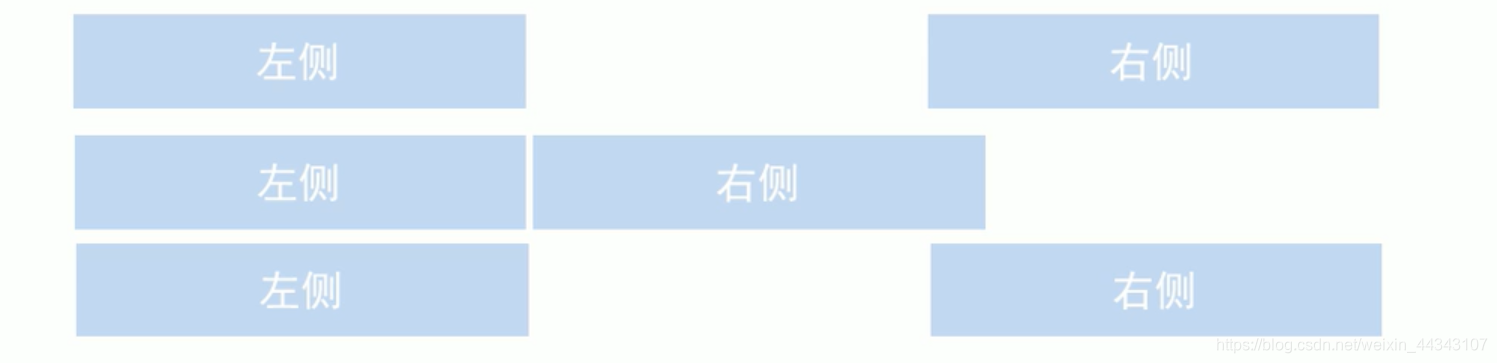
3.5 列排序
通过使用.col-md-push-*和.col-md-pull-*类就可以很容易的改变列(column)的顺序。
在这里插入图片描述
3.6 响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备
展示或隐藏页面内容
与之相反的,是visible-xs visible-sm visible-md visible-lg是显示某个页面内容

4.1 移动端技术选型
流式布局(百分比布局)
flex弹性布局(推荐)
rem适配布局(推荐)
响应式布局
选取一种主要技术选型,其他技术作为辅助,这种混合技术开发
————————————————
智一面|前端面试必备练习题


