一、vue-router路由懒加载
懒加载是当路由被访问的时候才加载对应组件,而不是在首页就全部加载,以此来提高首页反应速度。
方法和原理
require-ensure
说明: require.ensure在需要的时候才下载依赖的模块,当参数指定的模块都下载下来了(下载下来的模块还没执行),便执行参数指定的回调函数。require.ensure会创建一个chunk,且可以指定该chunk的名称,如果这个chunk名已经存在了,则将本次依赖的模块合并到已经存在的chunk中,最后这个chunk在webpack构建的时候会单独生成一个文件。
语法: require.ensure(dependencies: String[], callback: function([require]), [chunkName: String])
dependencies: 依赖的模块数组
callback: 回调函数,该函数调用时会传一个require参数
chunkName: 模块名,用于构建时生成文件时命名使用
注意点:require.ensure的模块只会被下载下来,不会被执行,只有在回调函数使用require(模块名)后,这个模块才会被执行。
示例:

二、打包优化——工程文件打包的时候不生成.map文件
npm run build编译之后,我们查看编译生成的文件,发现有很多.map文件,这些文件占了不小的空间。.map文件的作用是帮助编译后的代码调试,但是我们上线的代码已经调试完成,所以上线时可以不生成.map文件。
修改配置文件如下即可:

三、切换多入口模式
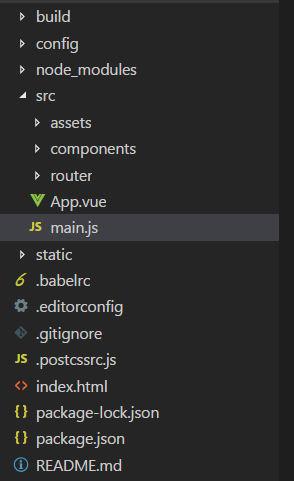
在vue项目中,我们一般使用vue-cli脚手架搭建单页面的web工程。生成的项目结构如下图所示:

main.js是整个单页面应用唯一的入口文件
在大型项目中,单一入口无法满足项目需要,原因有以下两方面:
(1)单一入口无法拆分按模块独立部署,不够灵活
(2)单一入口负载过重,业务模块较多时,点击系统导航菜单频繁切换业务模块,在IE浏览器中,浏览器内存持续上涨,达到 1.5G以上卡顿,浏览器容易崩溃。
基于以上两点原因,大型项目可以采用多入口的模式,好处有以下两点:
(1)满足页面需要分开部署的场景
(2)解决了页面卡顿和内存上涨问题
配置方式参考我的单独讲解多入口配置的博文
四、使用字体图标代替切图
字体图标的优势:
(1)字体图标任意缩放不会失真
(2)在项目中导入后,以css样式引用,相较于传统的图片大大减少请求数量,优化性能
(3)修改方便,如需要切换主题色可由css控制,避免视觉反复切图的工作量
在线生成工具: https://icomoon.io/app/#/select
五、使用雪碧图
雪碧图的优点:
将多张图片合并到一张图片中,可以减小图片的总大小。
将多张图片合并成一张图片后,下载全部所需的资源,只需一次请求。可以减小建立连接的消耗。
六、提取公共样式和方法
1.复用的样式应当提取到公共的样式表中复用
2.公共的方法应当提取到公共的js中复用
3.表单验证的提取
七、控件销毁
1.页面切换释放:
使用的C++控件应当及时销毁
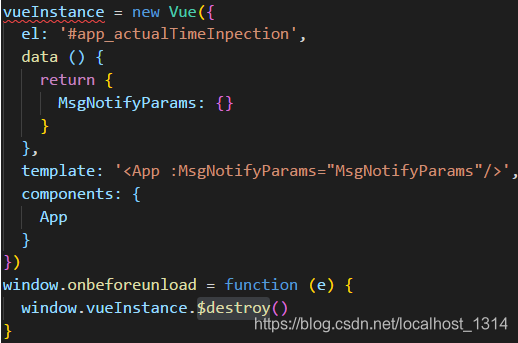
2. $destroy
完全销毁一个实例,清理它与其它实例的连接,解绑它的全部指令及事件监听器。

八、定时器销毁
路由离开及时销毁定时器

九、解绑事件
路由离开及时解绑事件:
vm.$off()
十、vue中使用keep-alive
vue2.0提供了一个keep-alive组件,用来缓存组件,避免多次加载相应的组件,减少性能消耗,但keep-alive是一把双刃剑,确实需要缓存组件的时候才使用。
<keep-alive>
<component>
<!-- 组件将被缓存 -->
</component>
</keep-alive>
十一、代码层面的优化
1、v-show,v-if 用哪个?
(1)只要涉及到权限相关的展示无疑要用 v-if
(2)在没有权限限制时根据用户点击的频次选择,频繁切换的使用 v-show,不频繁切换的使用 v-if(减少页面中 dom 数量)
2、不要在模板里面写过多的表达式与判断
v-if="isShow && isAdmin && (a || b)",这种表达式虽说可以识别,但是不是长久之计,当看着不舒服时,适当的写到 methods 和 computed 里面封装成一个方法,这样的好处是方便我们在多处判断相同的表达式,其他权限相同的元素再判断展示的时候调用同一个方法即可。
3、循环调用子组件时添加 key
key 可以唯一标识一个循环个体,可以使用例如 item.id 作为 key,假如数组数据是这样的 ['a' , 'b', 'c', 'a'],使用 :key="item" 显然没有意义,更好的办法就是在循环的时候 (item, index) in arr,然后 :key="index"来确保key 的唯一性。不设置key值时vue会抛出警告。
4、遵守编码规范
语义化标签,避免乱嵌套,合理命名属性,使用高效简洁的css选择器等等
5、合理利用vue生命周期
减少在created生命周期中做ajax请求,而是放在mounted生命周期中,以不阻塞页面生成dom
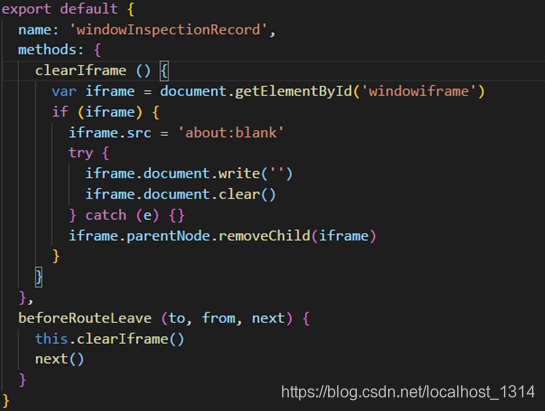
十二、iframe的内存释放
相关资料称IE在iframe元素的回收方面存在着bug,需要手动将其释放以避免内存泄漏
释放方法:手动将iframe指向置空

————————————————
智一面|前端面试必备练习题


