最近又从新捡起小程序,发现小程序的发展很快,现在也支持npm下载第三方库啦,因此专门写一篇给新手小白入门
npm的全称是 node package management ,是node.js内置的软件包管理器。简单是就是用来管理第三方库的软件包。可能对于新手还是不懂他厉害的地方,比如某个大神开源了某个第三方库,并且支持npm,那么你只需要一行代码的事情,就可以直接站在巨人的肩膀开发啦
配置npm环境
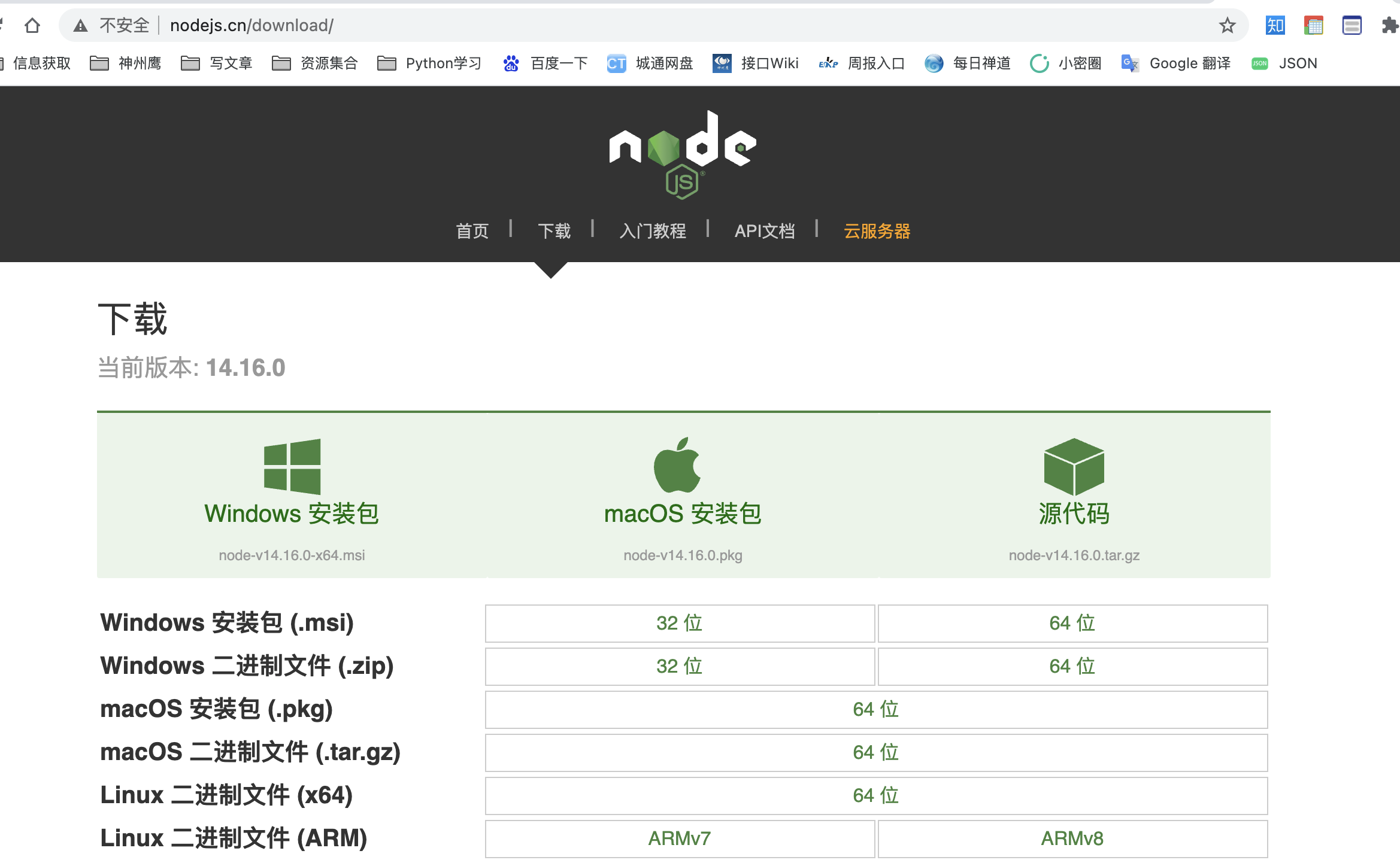
- 安装node,下载对应的包即可 官网下载地址:http://nodejs.cn/download/

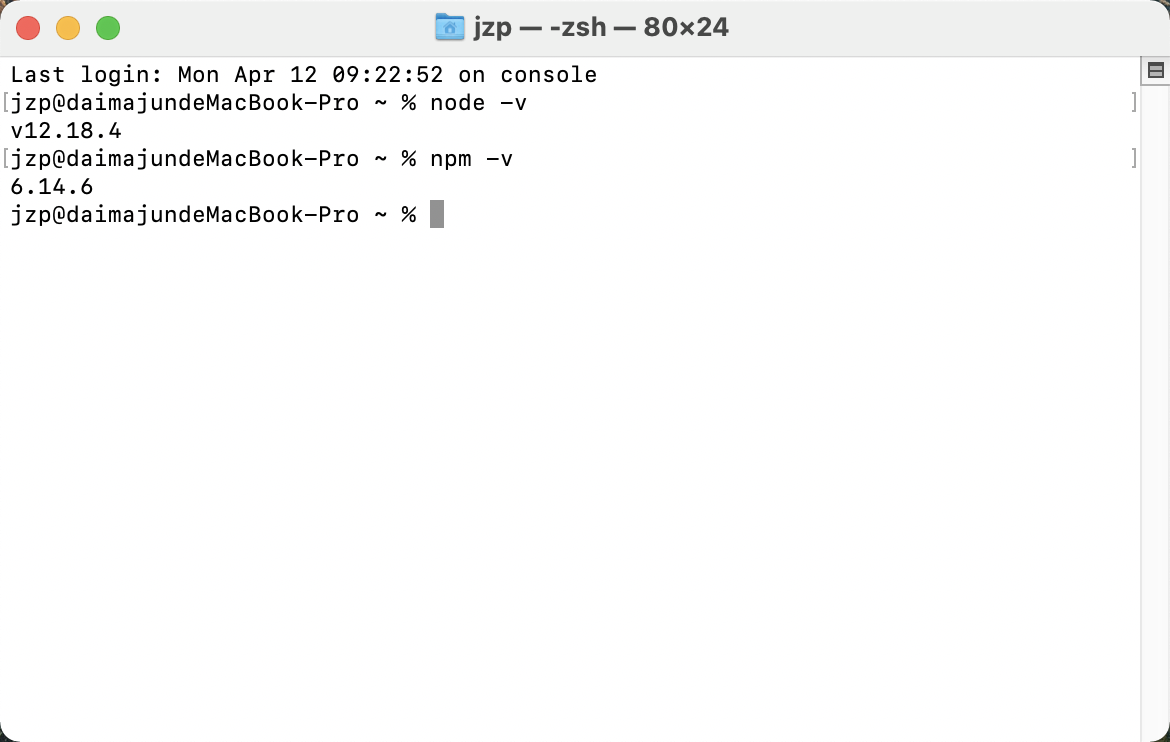
- 查看是否安装成功,输入下面的指令,有出现版本号,即安装成功,支持npm指令
//查看 node 版本
node -v
//查看 npm 版本
npm -v

微信小程序使用npm
小程序在2.2.1 版本后增加了对 npm 包加载的支持,使得小程序支持使用 npm 安装第三方包。这样会使我们开发一款小程序异常简单,这里我就拿比较出名的有赞组件库(Vant)作为例子
Vant 项目地址:https://github.com/youzan/vant-weapp
API地址:https://vant-contrib.gitee.io/vant-weapp/#/home
官方的使用教程不太好理解,建议看我的引入方式
-
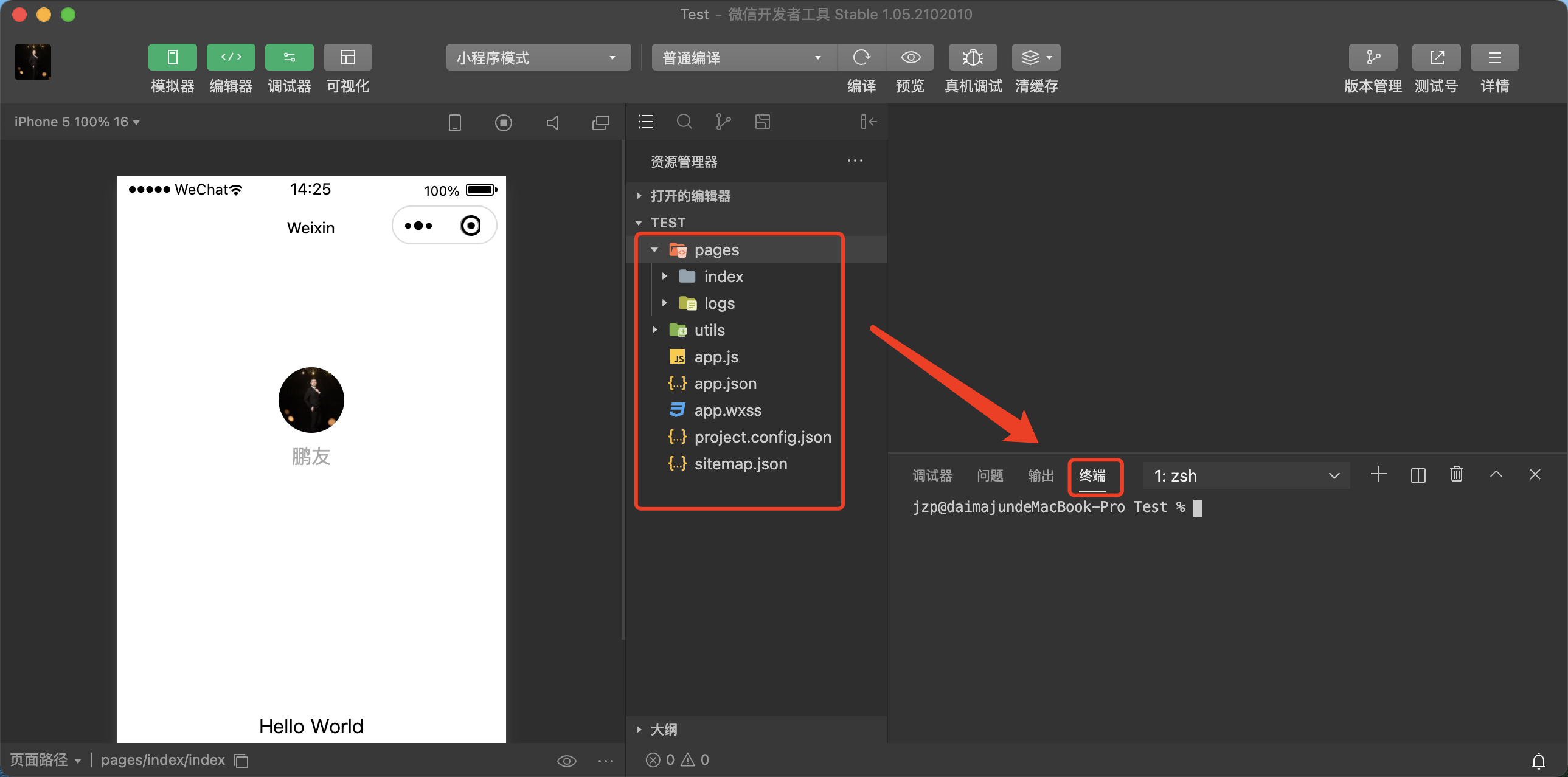
创建一个新小程序项目,创建完成打开小程序里面的终端,新建一个终端

-
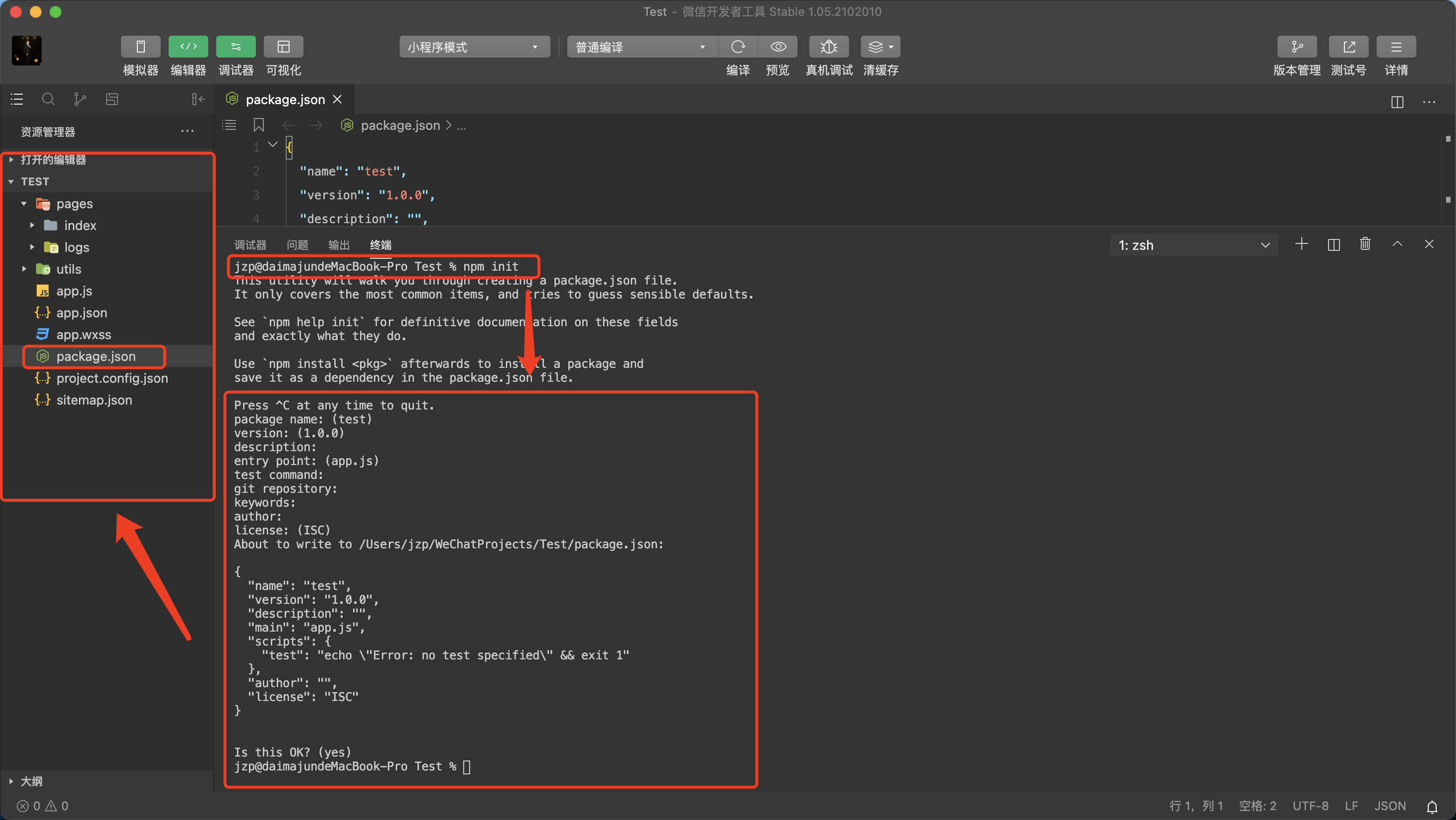
初始化npm
在终端输入下面的命令,需要输入一些基本信息,不想输入了直接按回车,系统会自动填写默认值,然后会自动生成一个 package.json 文件
npm init

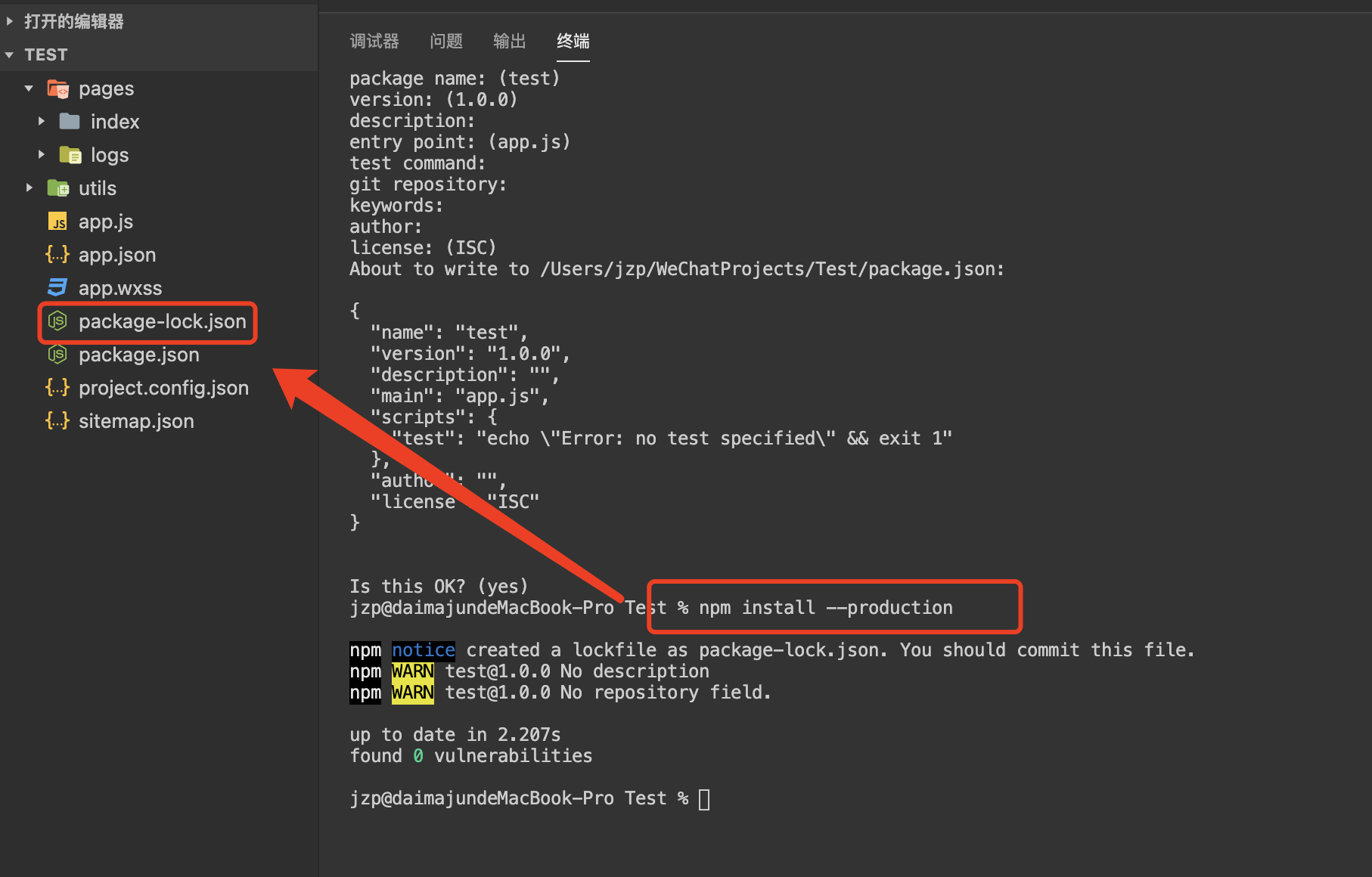
- 生成package-lock.json 文件
输入下面的命令,会生成package-lock.json 文件,目的是记录使用的第三方插件,使用 --production 选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小。
npm install --production

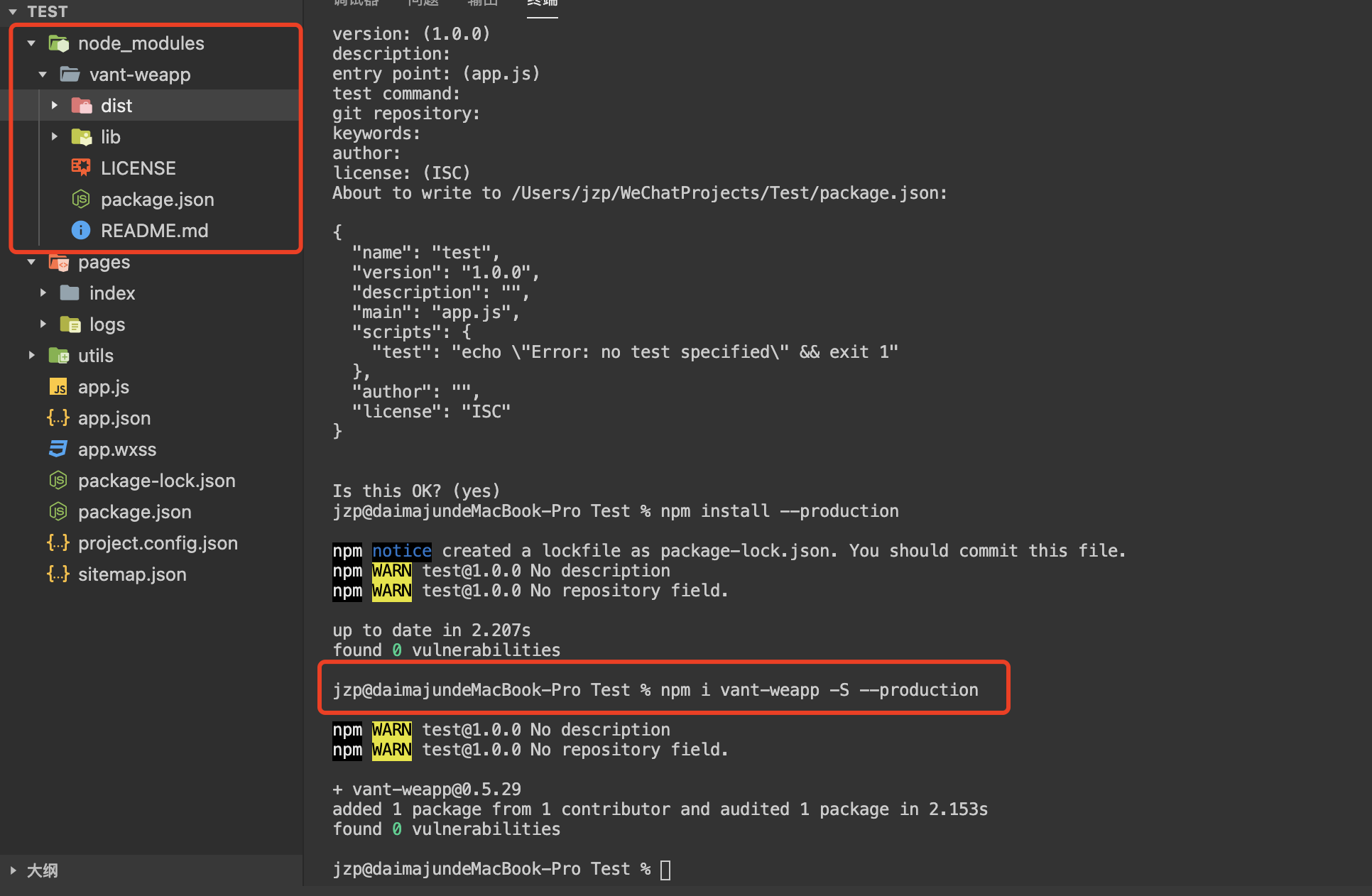
- 安装Vant 第三方库
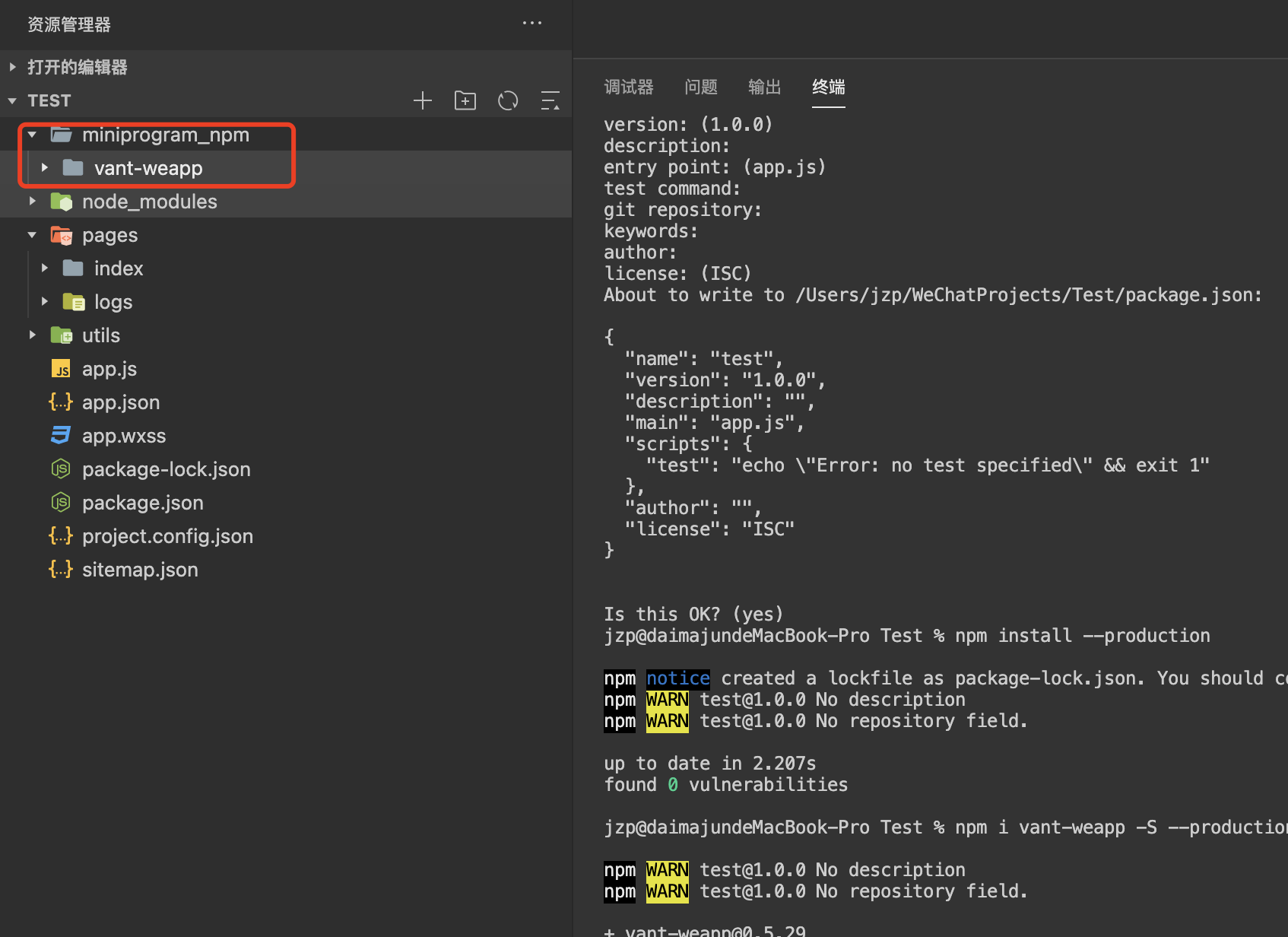
安装指令如下,安装完成,会出现一个新的node_modules文件夹,用于记录项目用到的第三方库,只是记录还不能使用,要使用需要进行构建npm
npm i vant-weapp -S --production

- 构建npm
构建的目的是生成一个 miniprogram_npm 目录,里面会存放构建打包后的 npm 包,也就是小程序真正使用的 npm 包。
-
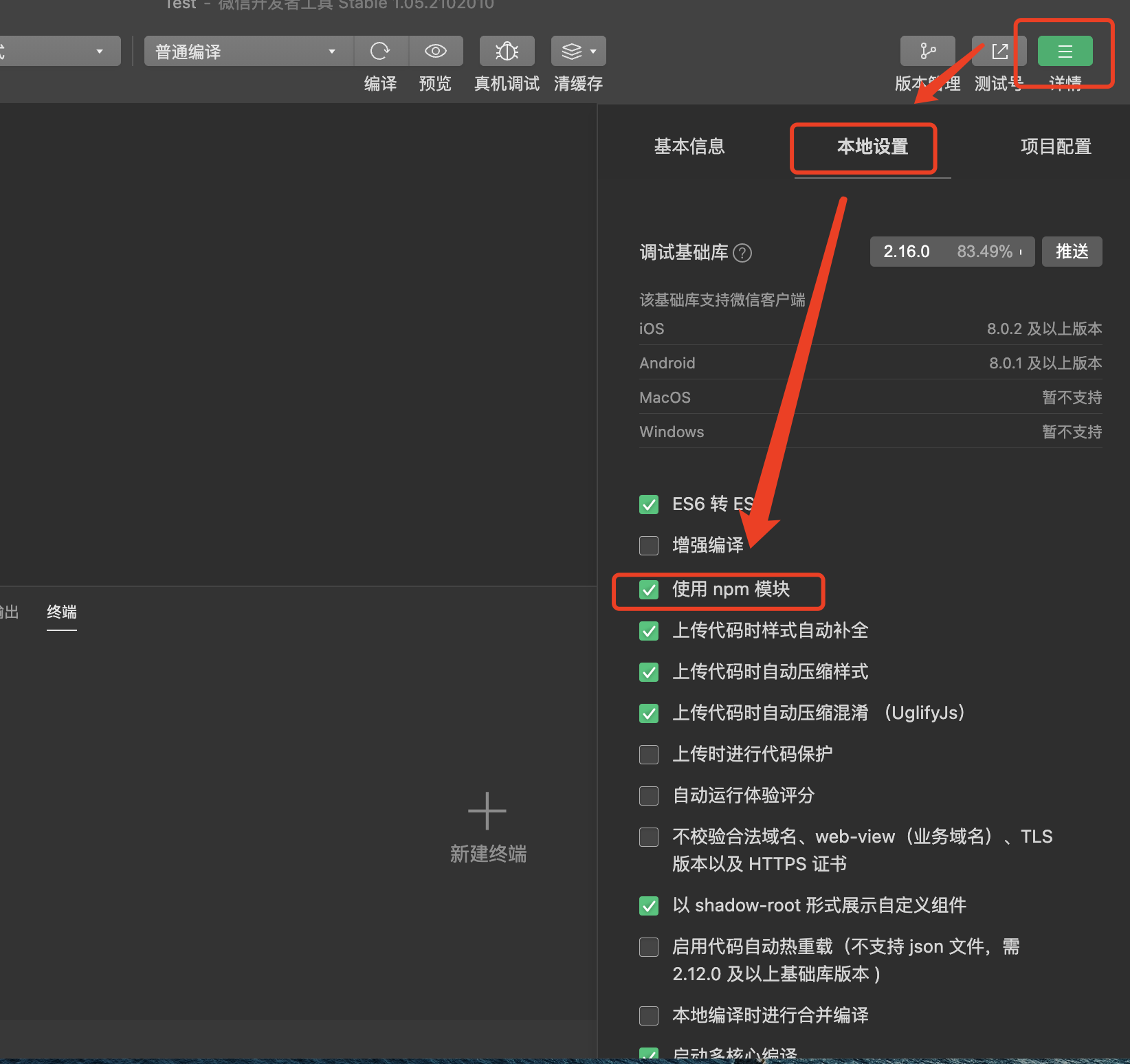
构建之前先在设置里面打开使用npm模块

-
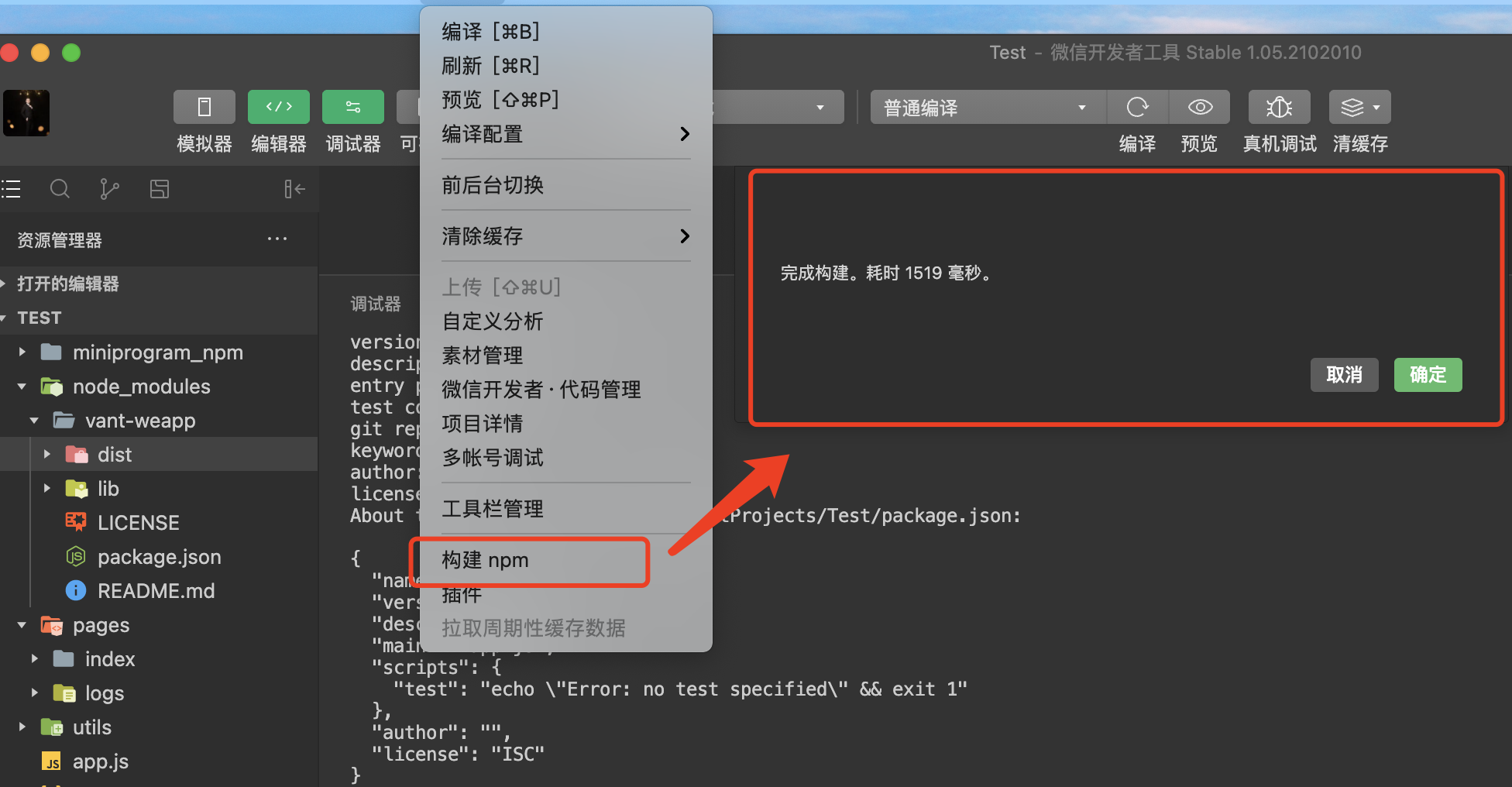
在微信开发者工具中点击“工具–>构建npm”

-
构建完成,会多一个miniprogram_npm 文件,用于引用第三方库

使用Vant库
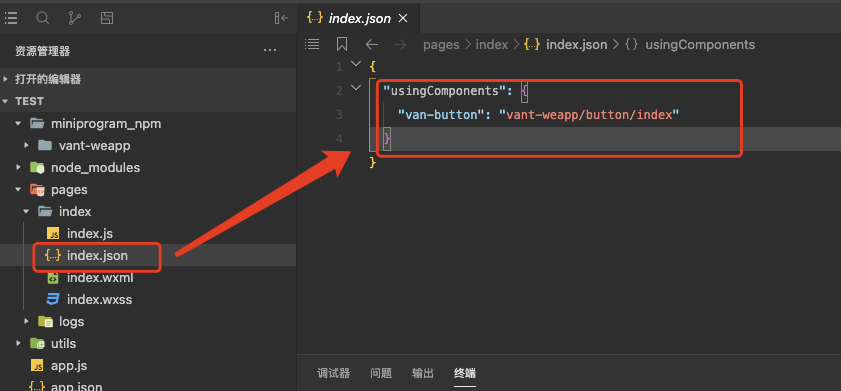
- xxx.json 引入第三方库
{
"usingComponents": {
"van-button": "vant-weapp/button/index"
}
}

- 在xxx.wxml使用
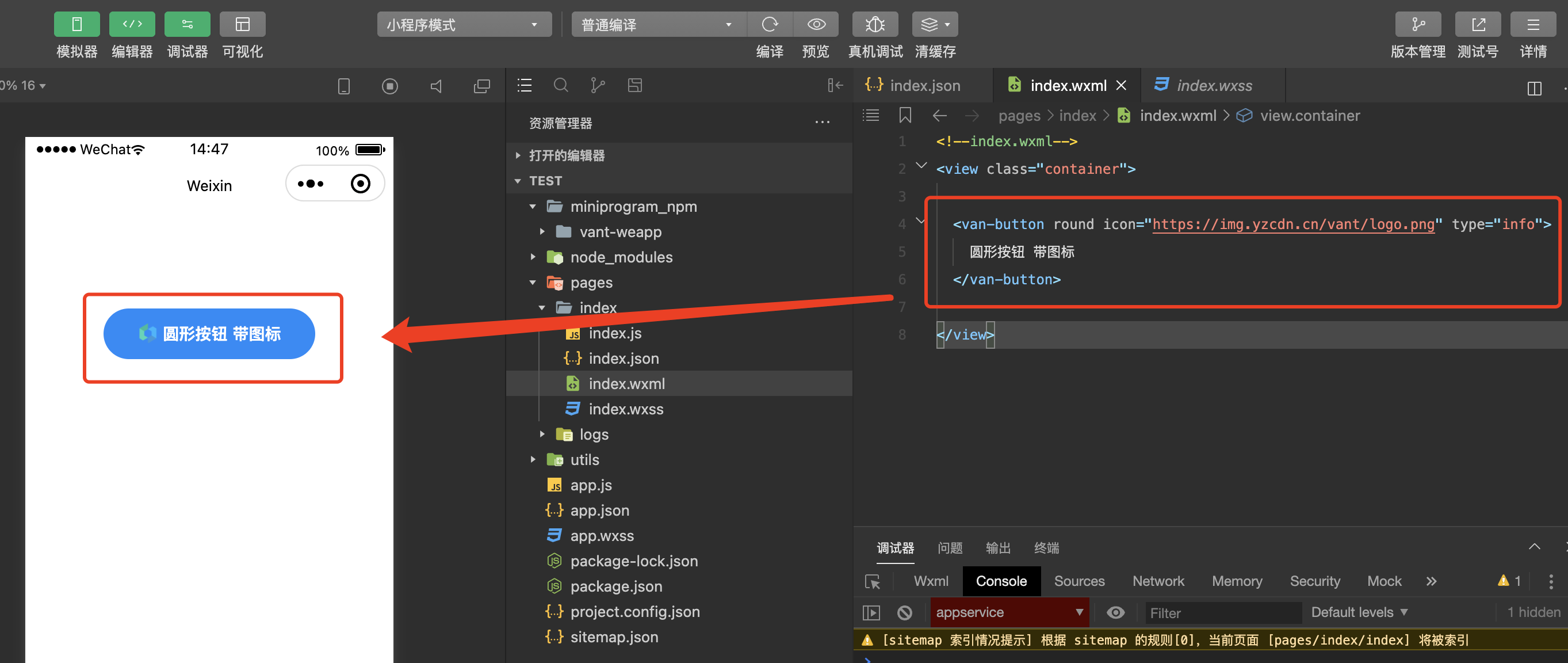
<!--index.wxml-->
<view class="container">
<van-button round icon="https://img.yzcdn.cn/vant/logo.png" type="info">
圆形按钮 带图标
</van-button>
</view>