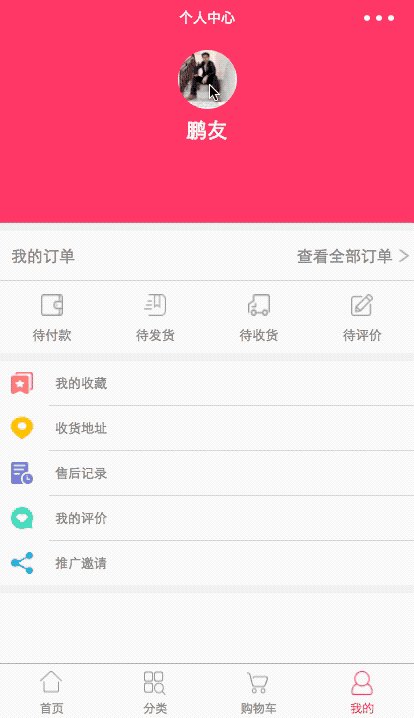
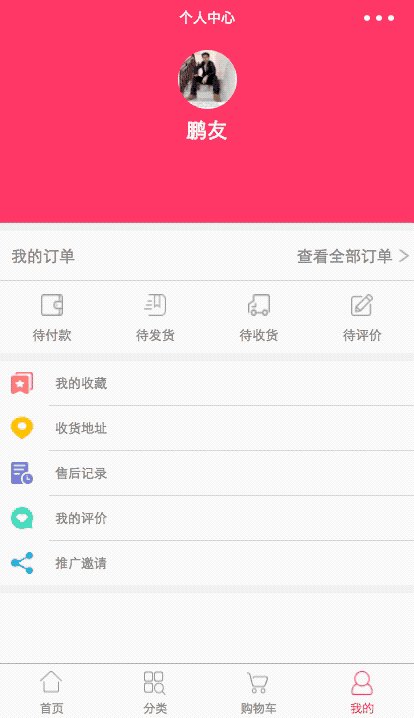
哈喽,大家好,又到周五啦,有木有期待今天的更新呀~今天要教大家的是制作个人中心界面,先上效果图

##个人中心制作
####1. mine.js
// pages/mine/mine.js
var app = getApp()
Page({
data: {
userInfo: {},
motto: 'Hello World',
// orderItems
orderItems: [
{
typeId: 0,
name: '待付款',
url: 'bill',
imageurl: '../../images/person/personal_pay.png',
},
{
typeId: 1,
name: '待发货',
url: 'bill',
imageurl: '../../images/person/personal_shipped.png',
},
{
typeId: 2,
name: '待收货',
url: 'bill',
imageurl: '../../images/person/personal_receipt.png'
},
{
typeId: 3,
name: '待评价',
url: 'bill',
imageurl: '../../images/person/personal_comment.png'
}
],
},
//事件处理函数
toOrder: function () {
wx.navigateTo({
url: '../order/order'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
}
})
toOrder :事件监听,跳转到我的订单界面
onLoad:在加载过程中,获取用户的信息
####2. mine.wxml
<!--pages/mine/mine.wxml-->
<view class="container">
<view class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
<image src="../../images/person/account_bg.png" class="account-bg">
</image>
</view>
<view class="separate"></view>
<view class="order" catchtap="toOrder">
<text class="myorder-text">我的订单</text>
<text class="myorderlook-text">查看全部订单</text>
<image class="next-image" src="../../images/person/next.png"></image>
</view>
<view class="line"></view>
<view class="navs">
<block wx:for-items="{{orderItems}}" wx:key="name">
<view class="nav-item" catchtap="toOrder" data-type="{{item.name}}" data-typeid="{{item.typeId}}">
<image src="{{item.imageurl}}" class="nav-image" />
<text>{{item.name}}</text>
</view>
</block>
</view>
<view class="separate"></view>
<view class="person-list">
<view class="list-item">
<image class="item-image" src="../../images/person/personal_favorite.png"></image>
<text class="item-text">我的收藏</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_site.png"></image>
<text class="item-text">收货地址</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_sale_record.png"></image>
<text class="item-text">售后记录</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_evaluated.png"></image>
<text class="item-text">我的评价</text>
</view>
<view class="person-line"></view>
<view class="list-item">
<image class="item-image" src="../../images/person/personal_share.png"></image>
<text class="item-text">推广邀请</text>
</view>
</view>
<view class="separate"></view>
</view>
布局分为三个模块,用户信息模块、我的订单模块、功能列表模块,布局不是很难,相信看源码就可以理解
####3. mine.wxss
/* pages/mine/mine.wxss */
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
background: #f0145a;
}
.account-bg {
width: 100%;
height: 150rpx;
}
.userinfo-avatar {
width: 108rpx;
height: 108rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #fff;
}
/* 订单 */
.order {
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
height: 90rpx;
}
.myorder-text {
font-size: 30rpx;
color: gray;
margin: 20rpx;
width: 40%;
}
.myorderlook-text {
font-size: 30rpx;
color: gray;
position: relative;
right: 20rpx;
width: 60%;
text-align: right;
}
.next-image {
width: 20rpx;
height: 25rpx;
position: relative;
right: 10rpx;
}
.navs {
display: flex;
}
.nav-item {
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
padding: 20rpx;
}
.nav-item .nav-image {
width: 40rpx;
height: 40rpx;
margin: 5rpx;
}
.nav-item text {
margin-top: 20rpx;
font-size: 25rpx;
color: gray;
}
/* 列表 */
.person-list {
display: flex;
flex-direction: column;
align-items: left;
}
.list-item {
display: flex;
flex-direction: row;
align-items: center;
height: 80rpx;
}
.item-image {
width: 40rpx;
height: 40rpx;
margin: 20rpx;
}
.item-text {
color: gray;
font-size: 25rpx;
margin-left: 20rpx;
}
.person-line {
width: 100%;
height: 2rpx;
background: lightgray;
margin-left: 90rpx;
}
样式列表我重点讲解一下 userinfo-avatar 类中的 border-radius 属性,大家看一下效果就知道他的作用,没错设置圆角图片,正常我们都是方方正正的图片,有了这个属性,可以轻松实现圆角图片了
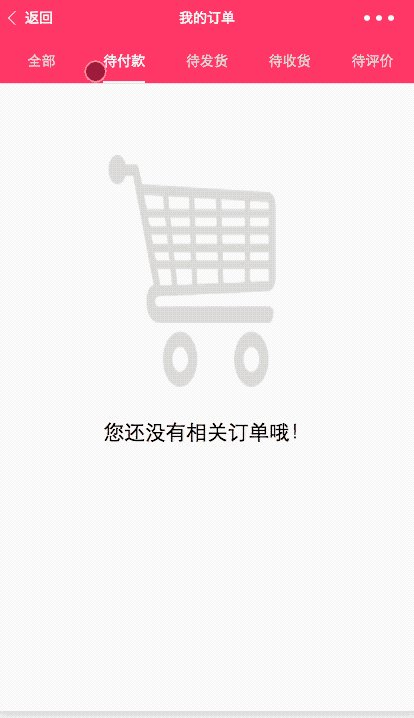
##我的订单制作
我的订单,其实界面的实现原理和首页的导航栏是一样的,只不过换了一下内容以及导航栏标题罢了,所以这里我就不细讲了,不懂的朋友可以看我首页导航栏是怎么制作的,模仿写出来就好
####1. order.js
// pages/order/order.js
var Zan = require('../../template/contract.js');
Page(Object.assign({}, Zan.Tab, {
data: {
tab1: {
list: [{
id: 0,
title: '全部'
}, {
id: 1,
title: '待付款'
}, {
id: 2,
title: '待发货'
}, {
id: 3,
title: '待收货'
}, {
id: 4,
title: '待评价'
}],
selectedId: 0,
scroll: false,
},
},
handleZanTabChange(e) {
var componentId = e.componentId;
var selectedId = e.selectedId;
this.setData({
`${componentId}.selectedId`: selectedId
});
}
}));
####2. order.wxml
<!--pages/order/order.wxml-->
<import src="/template/tab/tab.wxml" />
<view class="tab">
<template is="zan-tab" data="{{tab: tab1, componentId: 'tab1'}}"></template>
</view>
<view class="tab-content1" >
<image class="tab-image" src="../../images/order/non_cart.png"></image>
<text>您还没有相关订单哦!</text>
</view>
####3. order.wxss
/* pages/order/order.wxss */
.tab-content1
{
display: flex;
flex-direction: column;
align-items: center;
}
.tab-image
{
width: 50%;
margin-top: 130rpx;
margin-bottom: 50rpx;
}
##总结
界面布局差不多就讲到这里了,大家也看到了,其实越到后面,要讲的界面内容知识就越少,万变不离其中吧,后续的话,代码君打算讲一下微信小程序的网络请求框架,敬请期待,最后祝大家周末愉快~
学完还想练?点这里!


