Transition & Animation
记得很早以前使用过css动画,但是当时写起来感觉很混乱。大概是不太了解Transition & Animation这两个属性的关系,他们分别控制动画的哪些操作,因此,今天整理一下这两个动画中,经常用到的属性。
CSS3中,动画允许在多个关键帧之间进行状态(元素的行为和外观)的改变。
- Trasition 提供了从一种状态过渡到另一种状态的改变。
- Animation 则可以从不同关键帧上设置多个过渡点。
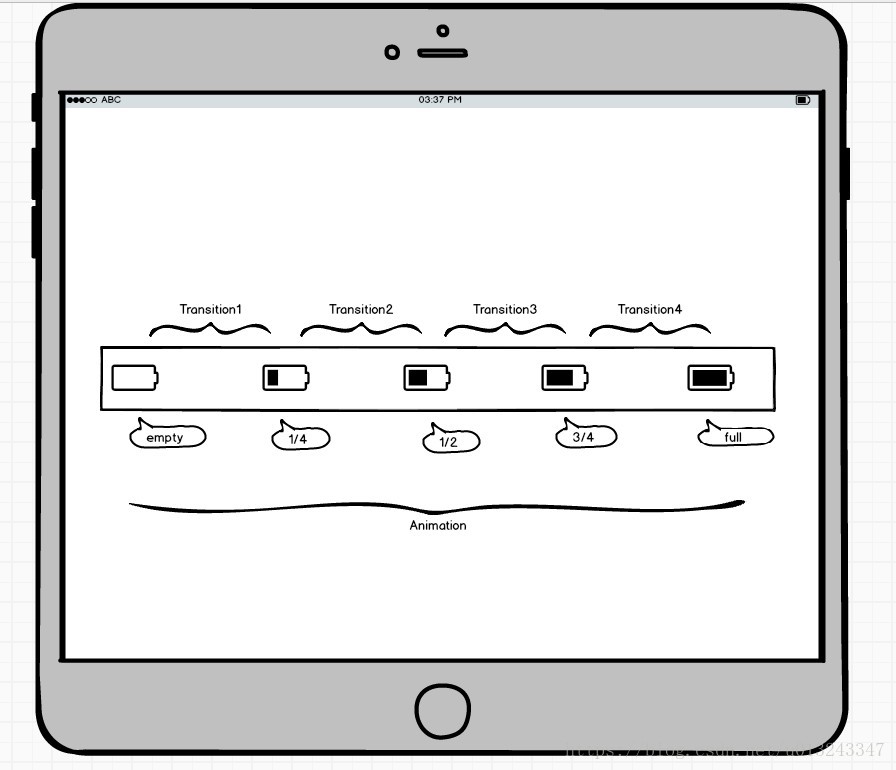
两者关系简单理解为下图:
这是由五个关键帧(状态)组成的动画,两个关键帧之间的过渡效果就是一个Trasition。整个动画的全过程,就是一个Animation。为了方便理解,我们可以认为:
transition是Animation的一个子集,即一个Animation是由多个transition组合而成的。
事实上,Animation不单单是改变元素的状态,它还用于控制动画的播放次数,不同关键帧之间播放时长等功能。
下面,我们来详细介绍一下这两者的特性:
Transition
概念
其实,我们将Transition可以理解为是一个:hover状态。
通过Trasition,我们可以就控制元素的状态过渡,它比较简单只有四个属性:
transition-property,transition-duration,transition-timing-function,和transition-delay(可选)。
在下面的例子中,div将会改变它的background-color、width两个属性,(注意只有background-color是指定的过渡元素)。过渡效果持续2s,并且以ease的方式进行播放。
div:hover {
width: 100px;
background-color: #000;
/** 指定过渡元素的属性 */
transition-property: background-color;
/** 过渡时长 */
transition-duration: 2s;
/** 过渡方式 */
transition-timing-function: ease;
}
属性
-
transition-property
指定过渡元素的属性。
none
没有过渡动画all
所有属性(有限制)都表现出动画property-name
所有能被动画的属性 -
transition-duration
指定以ms或s为单位的动画持续播放时间。
-
transition-timing-function
指两个关键帧之间的中间值用何种方式去计算表达,通常使用特定函数建立一条加速度曲线。这样,状态值就会随着时间的增加而改变。
ease|ease-in|ease-out|ease-in-out|cubic-bezier(number, number, number, number)
函数运动曲线介绍:这里链接内容
关于贝塞尔曲线的相关知识:这里链接内容
- transition-delay
过渡效果的延迟时间。(可选项)
Animation
下一章继续介绍Animation的常见用法。