面向华为终端全场景多设备的一站式分布式应用开发平台,支持分布式多端开发、分布式多端调测、多端模拟仿真和全方位的质量与安全保障。
开始前,请参考DevEco Studio快速开始完成环境搭建、创建并运行一个项目。
入门之前先下载开发工具IDE:鸿蒙OS开发工具
下载地址:https://developer.harmonyos.com/cn/develop/deveco-studio#download
MAC版暂未开放
HarmonyOS是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持多种终端设备。
- 对消费者而言,HarmonyOS能够将生活场景中的各类终端进行能力整合,形成一个“超级虚拟终端”,可以实现不同的终端设备之间的快速连接、能力互助、资源共享,匹配合适的设备、提供流畅的全场景体验。
- 对应用开发者而言,HarmonyOS采用了多种分布式技术,使得应用程序的开发实现与不同终端设备的形态差异无关,降低了开发难度和成本。这能够让开发者聚焦上层业务逻辑,更加便捷、高效地开发应用。
- 对设备开发者而言,HarmonyOS采用了组件化的设计方案,可以根据设备的资源能力和业务特征进行灵活裁剪,满足不同形态的终端设备对于操作系统的要求。
开发文档:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/harmonyos-overview-0000000000011903
工具使用指南:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/tools_overview-0000001053582387
HUAWEI DevEco Studio(以下简称DevEco Studio)是基于IntelliJ IDEA Community开源版本打造,面向华为终端全场景多设备的一站式集成开发环境(IDE),为开发者提供工程模板创建、开发、编译、调试、发布等E2E的HarmonyOS应用开发服务。通过使用DevEco Studio,开发者可以更高效的开发具备HarmonyOS分布式能力的应用,进而提升创新效率。
作为一款开发工具,除了具有基本的代码开发、编译构建及调测等功能外,DevEco Studio还具有如下特点:
- 多设备统一开发环境:支持多种HarmonyOS设备的应用开发,包括智慧屏、智能穿戴,轻量级智能穿戴设备。
- 支持多语言的代码开发和调试:包括Java、XML(Extensible Markup Language)、C/C++ 、 JS(JavaScript)、CSS(Cascading Style Sheets)和HML(HarmonyOS Markup Language)。
- 支持 FA(Feature Ability)和 PA(Particle Ability)快速开发:通过工程向导快速创建FA/PA工程模板,一键式打包成HAP(HarmonyOS Ability Package)。
- 支持多设备模拟器:提供多设备的模拟器资源,包括智慧屏、智能穿戴等设备的模拟器,方便开发者高效调试。
下载和安装DevEco Studio
DevEco Studio的编译构建依赖JDK,DevEco Studio预置了Open JDK,版本为1.8,安装过程中会自动安装JDK。
- 登录HarmonysOS应用开发门户,点击右上角注册按钮,注册开发者帐号,注册指导参考注册华为帐号。如果已有华为开发者帐号,请直接点击登录按钮。
- 进入HUAWEI DevEco Studio产品页,下载DevEco Studio安装包。
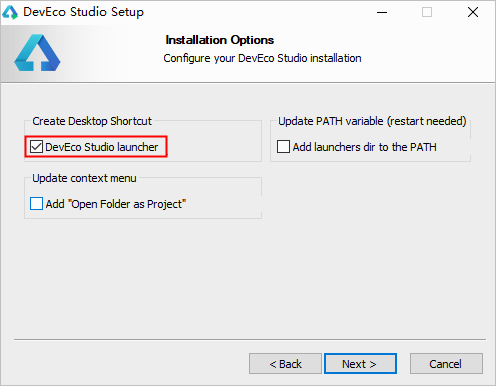
- 双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导,在如下安装选项界面勾选DevEco Studio launcher后,点击Next,直至安装完成。

下载和安装Node.js
Node.js软件仅在使用到JS语言开发HarmonyOS应用时才需要安装。使用其它语言开发,不用安装Node.js,请跳过此章节。
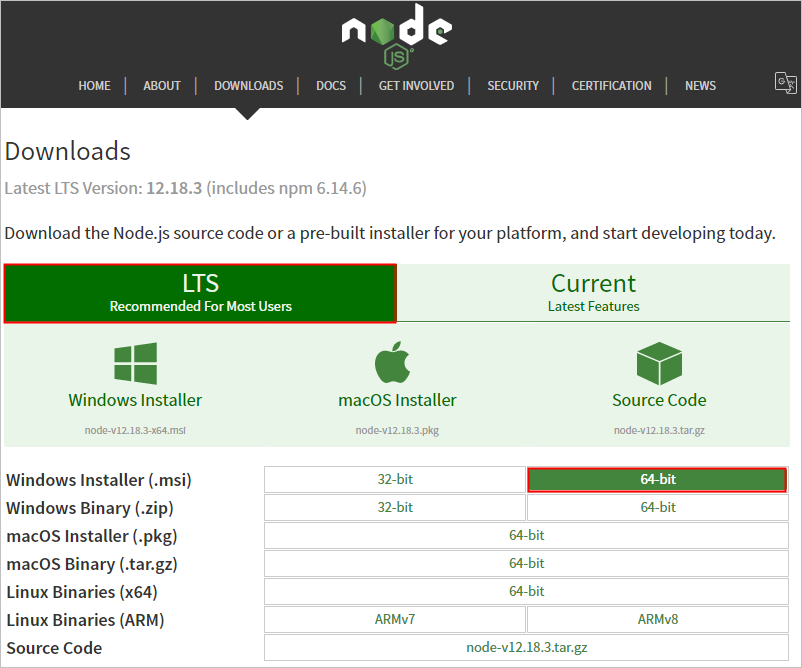
- 登录Node.js官方网站,下载Node.js软件包。请选择LTS版本,Windows 64位对应的软件包。

- 点击下载后的软件包进行安装,全部按照默认设置点击Next,直至Finish。安装过程中,Node.js会自动在系统的path环境变量中配置node.exe的目录路径。
DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,可以根据如下两种情况来配置开发环境:
- 如果可以直接访问Internet,只需进行H2设置npm仓库和下载HarmonyOS SDK操作。
- 如果网络不能直接访问Internet,需要通过代理服务器才可以访问,请根据本章节内容逐条设置开发环境。
设置npm代理
只有在同时满足以下两个条件时,需要配置npm代理,否则,请跳过本章节。
- 需要使用JS语言开发HarmonyOS应用。
- 网络不能直接访问Internet,而是需要通过代理服务器才可以访问。这种情况下,配置npm代理,便于从npm服务器下载JS依赖。
打开命令行工具,按照如下方式进行npm代理设置和验证。
- 执行如下命令设置npm代理。
- 如果使用的代理服务器需要认证,请按照如下方式进行设置(请将user、password、proxyserver和port按照实际代理服务器进行修改)。
- npm config set proxy http://user:password@proxyserver:port
- npm config set https-proxy http://user:password@proxyserver:port
- 如果使用的代理服务器不需要认证(不需要帐号和密码),请按照如下方式进行设置。
- npm config set proxy http:proxyserver:port
- npm config set https-proxy http:proxyserver:port
- 如果使用的代理服务器需要认证,请按照如下方式进行设置(请将user、password、proxyserver和port按照实际代理服务器进行修改)。
- 代理设置完成后,执行如下命令进行验证。
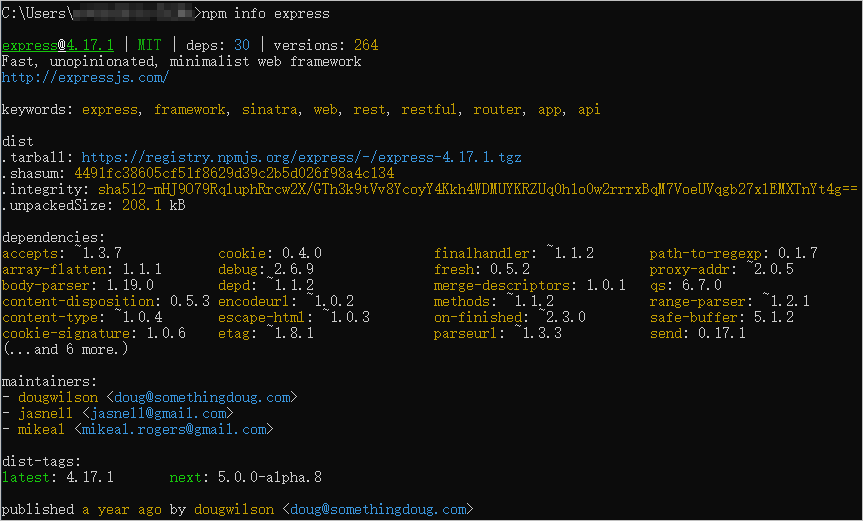
- npm info express
执行结果如下图所示,则说明代理设置成功。

设置npm仓库
为了提升下载JS SDK时,使用npm安装JS依赖的速度,建议在命令行工具中执行如下命令,重新设置npm仓库地址。
- npm config set registry https://mirrors.huaweicloud.com/repository/npm/
设置Gradle代理
如果网络不能直接访问Internet,而是需要通过代理服务器才可以访问,这种情况下,需要设置Gradle代理,来访问和下载Gradle所需的依赖。否则,请跳过本章节。
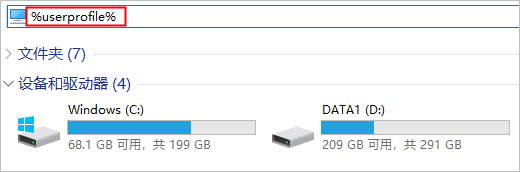
- 打开“此电脑”,在文件夹地址栏中输入%userprofile%,进入个人数据界面。

- 创建一个文件夹,命令为.gradle.。如果已有.gradle文件夹,请跳过此操作。
- 进入.gradle文件夹,新建一个文本文档,命名为gradle,并修改后缀为.properties。
- 打开gradle.properties文件中,添加如下脚本,然后保存。
其中代理服务器、端口、用户名、密码和不使用代理的域名,请根据实际代理情况进行修改。其中不使用代理的 “nonProxyHosts”的配置间隔符是 “|”。
- systemProp.http.proxyHost=proxy.server.com
- systemProp.http.proxyPort=8080
- systemProp.http.nonProxyHosts=*.company.com|10.*|100.*
- systemProp.http.proxyUser=userId
- systemProp.http.proxyPassword=password
- systemProp.https.proxyHost=proxy.server.com
- systemProp.https.proxyPort=8080
- systemProp.https.nonProxyHosts=*.company.com|10.*|100.*
- systemProp.https.proxyUser=userId
- systemProp.https.proxyPassword=password
设置DevEco Studio代理
如果网络不能直接访问Internet,而需要通过代理服务器才可以访问,这种情况下,需要设置DevEco Studio代理,来访问和下载外部资源。否则,请跳过本章节。
- 运行已安装的DevEco Studio,首次使用,请选择Do not import settings,点击OK。
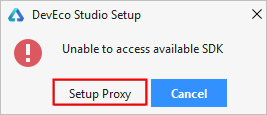
- 根据DevEco Studio欢迎界面的提示,点击Setup Proxy,或者在欢迎页点击Configure > Settings > Appearance&Behavior > System Settings > HTTP Proxy进入HTTP Proxy设置界面。

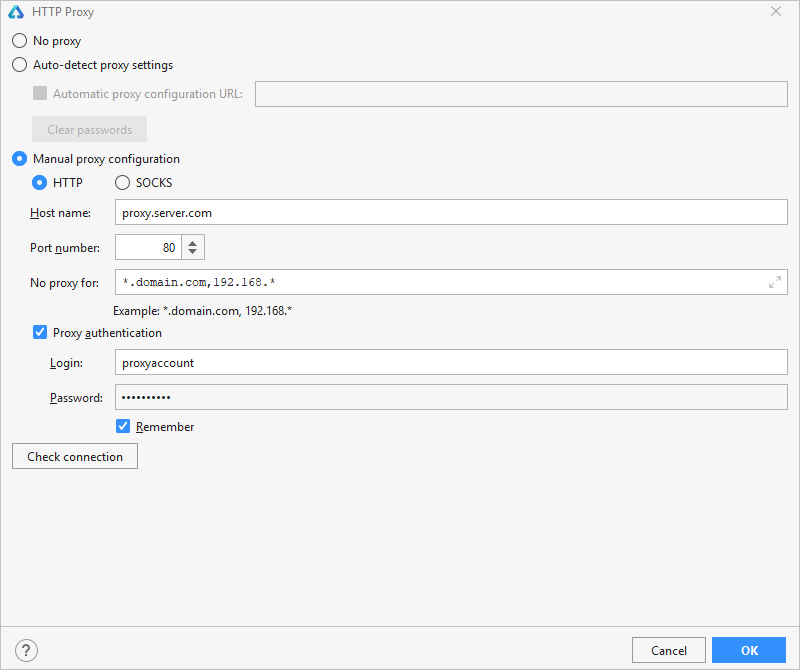
- 设置DevEco Studio的HTTP Proxy信息。
- HTTP配置项,设置代理服务器信息。
- Host name:代理服务器主机名或IP地址。
- Port number:代理服务器对应的端口号。
- No proxy for:不需要通过代理服务器访问的URL或者IP地址(地址之间用英文逗号分隔)。
- Proxy authentication配置项,如果代理服务器需要通过认证鉴权才能访问,则需要设置。否则,请跳过该配置项。
- Login:访问代理服务器的用户名。
- Password:访问代理服务器的密码。
- Remember:勾选,记住密码。

- HTTP配置项,设置代理服务器信息。
- 配置完成后,点击Check connection,输入网络地址(如:https://developer.harmonyos.com),检查网络连通性。提示“Connection successful”表示代理设置成功。
- 点击OK按钮完成DevEco Studio代理配置。
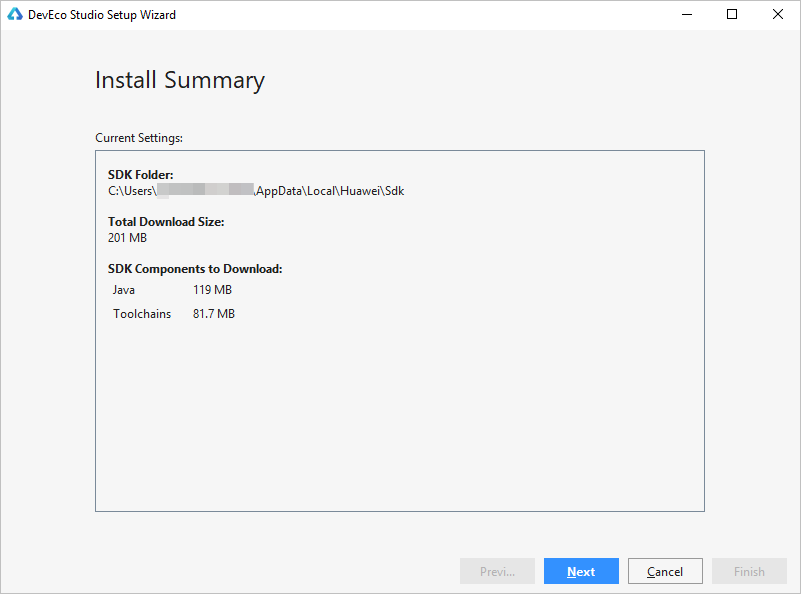
- DevEco Studio代理设置完成后,会提示安装HarmonyOS SDK,可以点击Next下载到默认目录中;如果想更改SDK的存储目录,请点击Cancel,并根据下载HarmonyOS SDK进行操作。

下载HarmonyOS SDK
Devco Studio提供SDK Manager统一管理SDK及工具链,下载各种编程语言的SDK包时,SDK Manager会自动下载该SDK包依赖的工具链。
SDK Manager提供多种编程语言的SDK包,各SDK包的说明请参考:
- Native:C/C++语言SDK包,默认不自动下载,需手动勾选下载。对应的接口文档请参考《Native API参考》。
- JS:JS语言SDK包,默认不自动下载,需手动勾选下载。对应的接口文档请参考《JS API参考》。
- Java:Java语言SDK包,首次下载SDK时默认下载。对应的接口文档请参考《Java API参考》。
同时还提供SDK对应的工具链(SDK Tools):
- Toolchains:SDK工具链,HarmonyOS应用开发必备工具集,包括编译、打包、签名、数据库管理等工具的集合,首次下载SDK时默认下载。
- Previewer:Lite Wearable预览器,在开发过程中可以动态预览Lite Wearable应用的界面呈现效果,默认不自动下载,需手动勾选下载。
首次下载HarmonyOS SDK时,只会默认下载Java SDK和Toolchains。因此,如果还需要使用JS或C/C++语言开发应用时,需手动下载对应的SDK包。
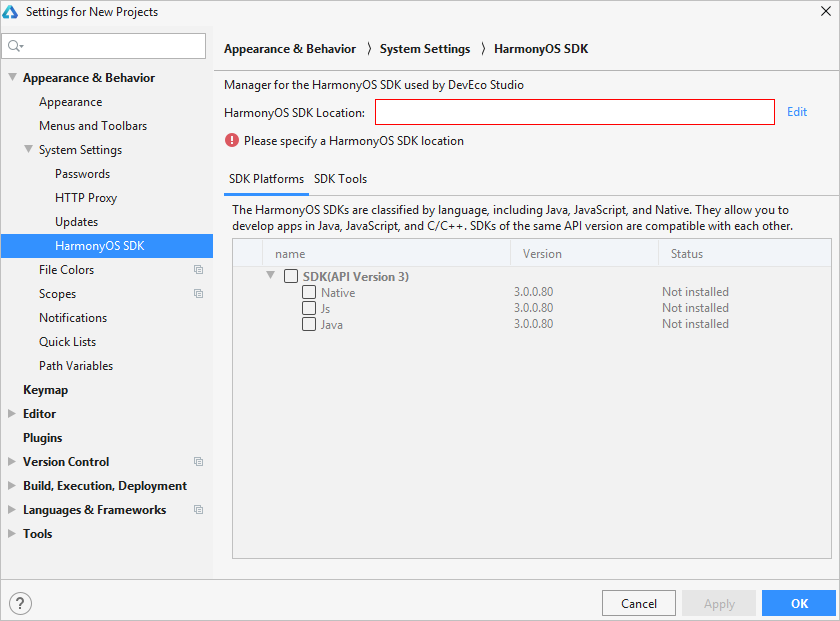
- 在菜单栏点击Configure > Settings 或者默认快捷键Ctrl+Alt+S,打开Settings配置界面。
- 进入Appearance&Behavior > System Settings > HarmonyOS SDK菜单界面,点击Edit按钮,设置HarmonyOS SDK存储路径。

- 选择HarmonyOS SDK存储路径,然后点击Next。在弹出的License Agreement窗口,点击Accept开始下载SDK。
说明
如果本地已有SDK包,请选择本地已有SDK包的存储路径,DevEco Studio会增量更新SDK及工具链。
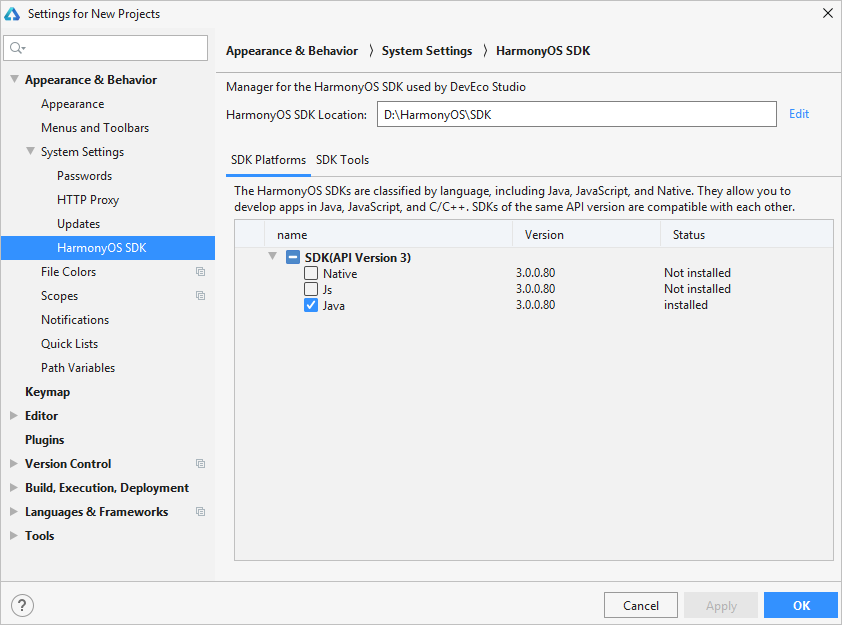
- 等待HarmonyOS SDK及工具下载完成,点击Finish,可以看到默认的SDK Platforms>Java SDK及SDK Tools>Toolchains已完成下载。

- 如果工程还会用到JS或者C/C++语言,请在SDK Platform中,勾选对应的SDK包,点击Apply,SDK Manager会自动将SDK包和工具链,下载到3中设置的SDK存储路径中。

运行Hello World
DevEco Studio开发环境配置完成后,可以通过运行HelloWorld工程来验证环境设置是否正确。以Wearable工程为例,在Wearable远程模拟器中运行该工程。
- 打开DevEco Studio,在欢迎页点击Create HarmonyOS Project,创建一个新工程。
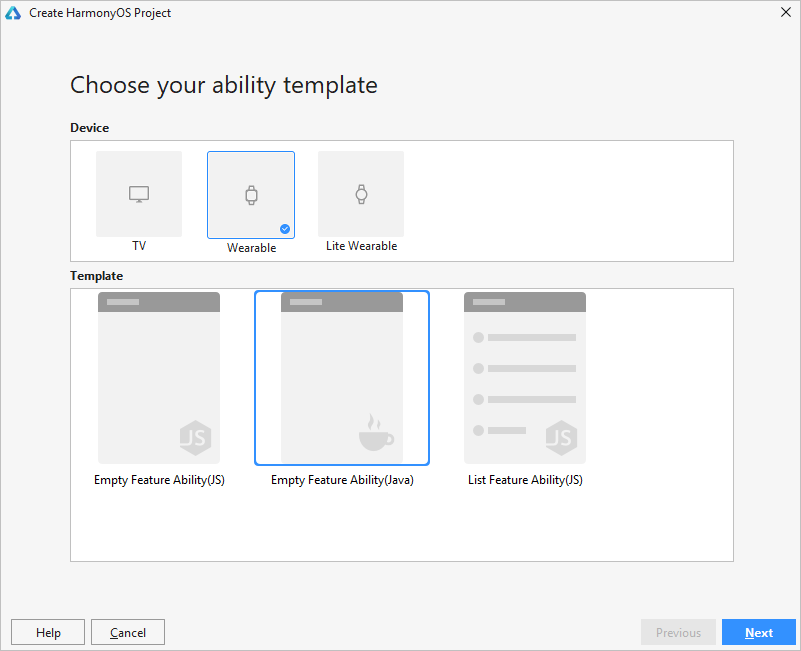
- 选择设备类型和模板,以Wearable为例,选择Empty Feature Ability(Java),点击Next。

- 填写项目相关信息,保持默认值即可,点击Finish。
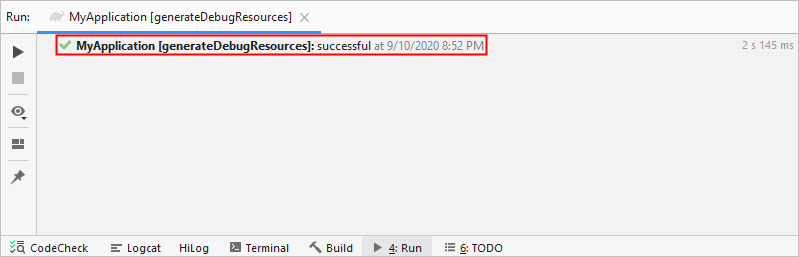
- 工程创建完成后,DevEco Studio会自动进行工程的同步,同步成功如下图所示。

- 在DevEco Studio菜单栏,点击Tools > HVD Manager。首次使用模拟器,需下载模拟器相关资源,请点击OK,等待资源下载完成后,点击模拟器界面左下角的Refresh按钮。

- 在浏览器中弹出华为帐号登录界面,请输入已实名认证的华为帐号的用户名和密码进行登录。
- 登录后,请点击界面的允许按钮进行授权。

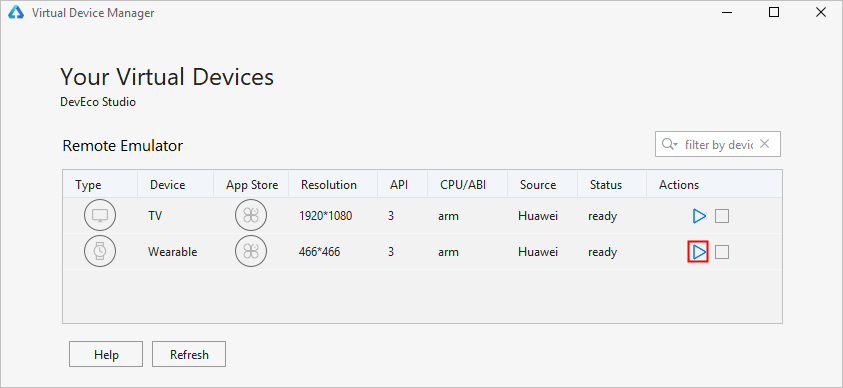
- 在设备列表中,选择Wearable设备,并点击
 按钮,运行模拟器。
按钮,运行模拟器。

- 点击DevEco Studio工具栏中的
 按钮运行工程,或使用默认快捷键Shift+F10运行工程。
按钮运行工程,或使用默认快捷键Shift+F10运行工程。 - 在弹出的Select Deployment Target界面选择Connected Devices,点击OK按钮。
- DevEco Studio会启动应用的编译构建,完成后应用即可运行在Remote Device上。