Vue全家桶实战-- 前端跨域解决方案



跨域解决方案
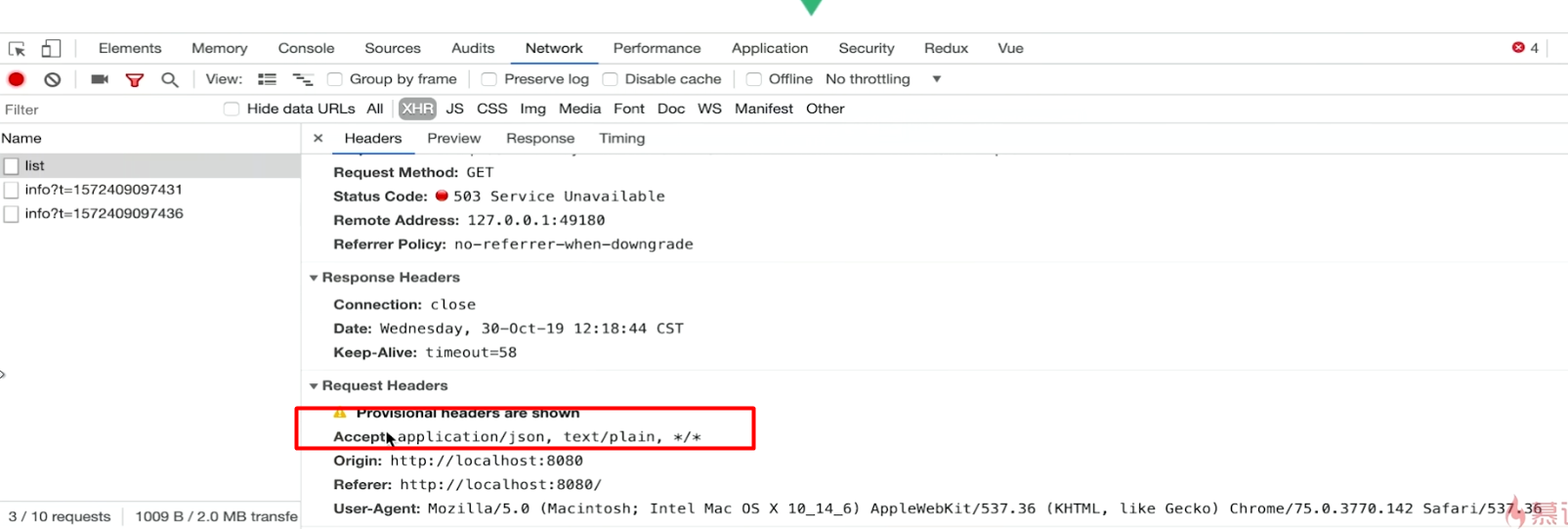
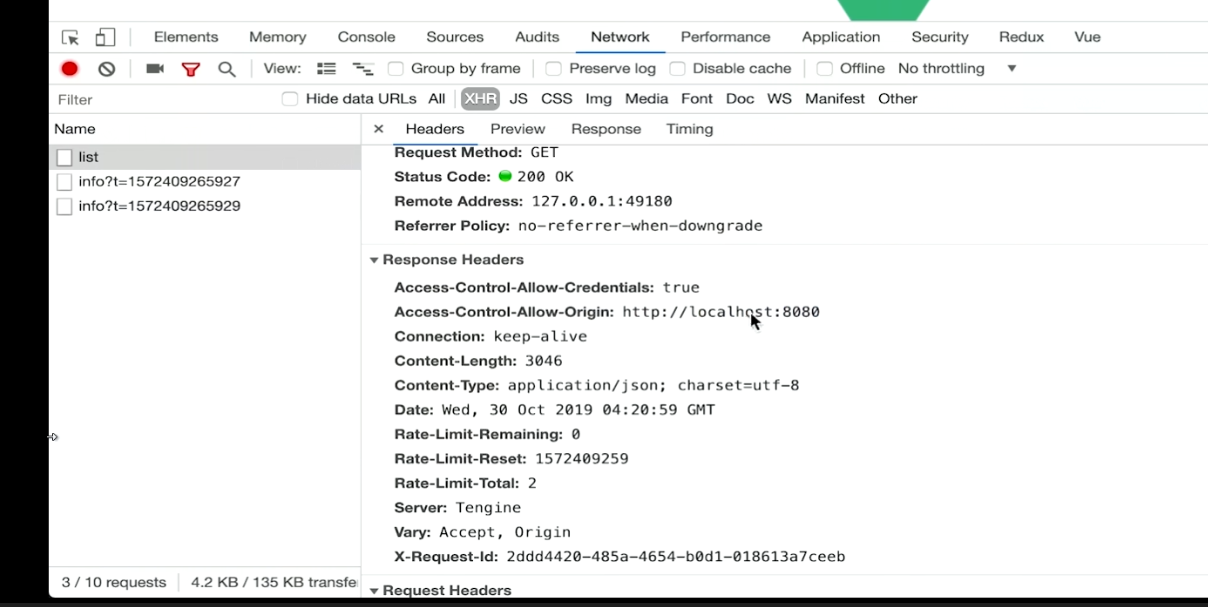
CORS跨域

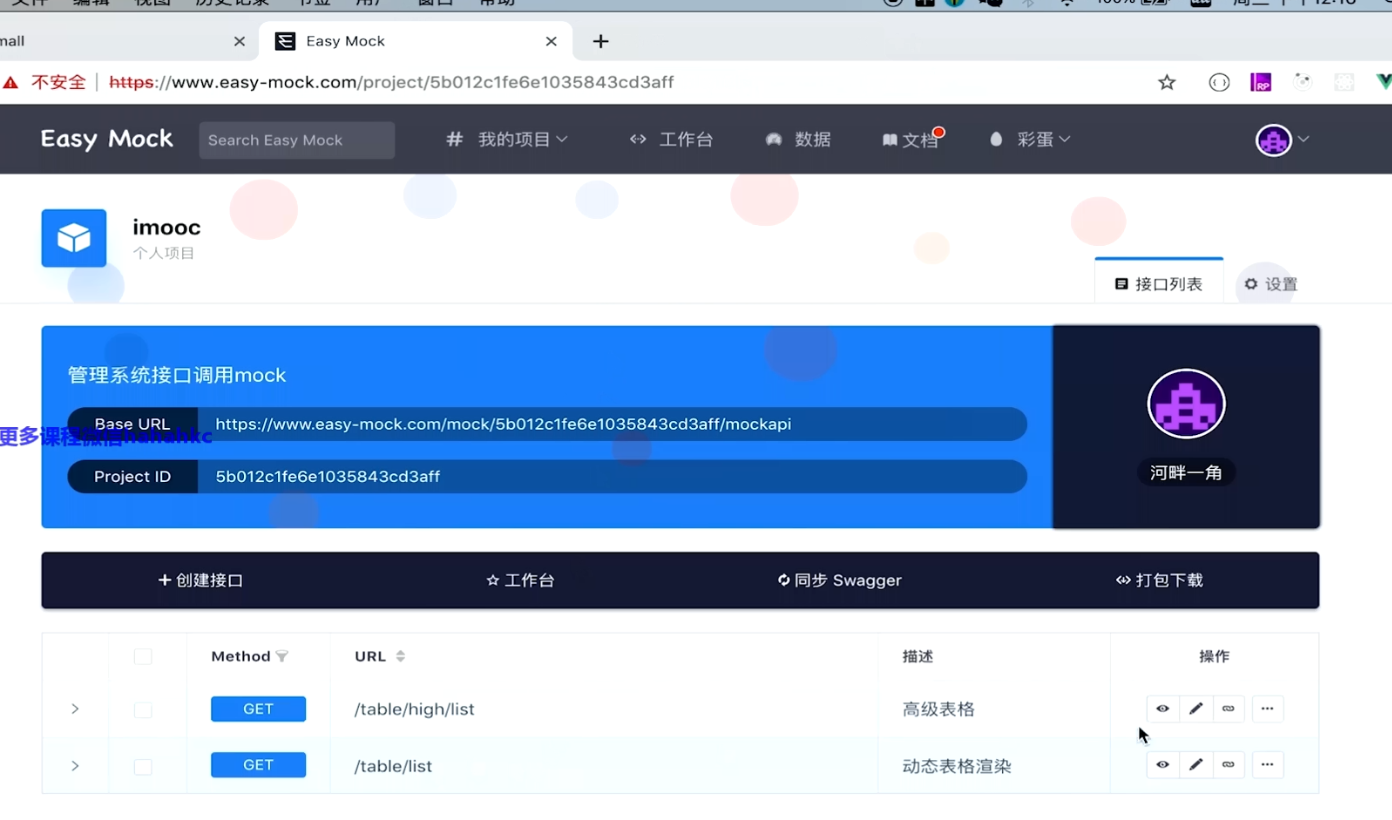
Easy Mock
后端接口

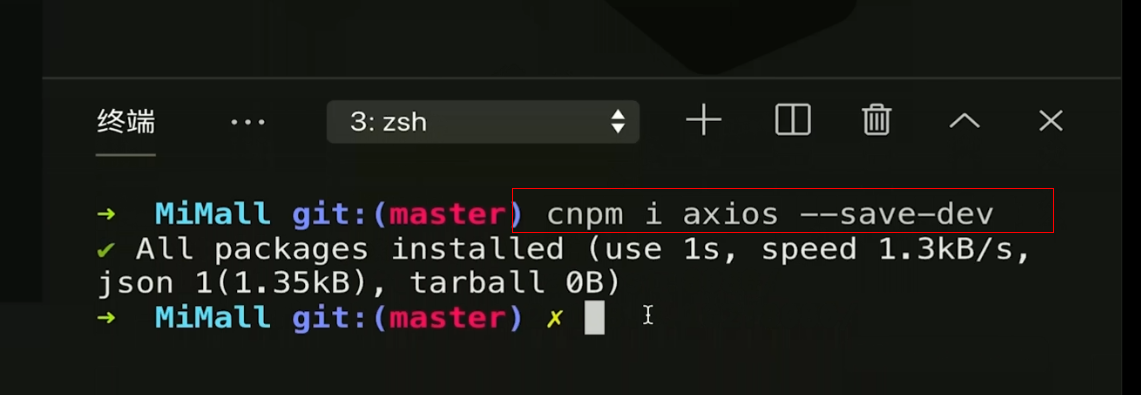
安装axios

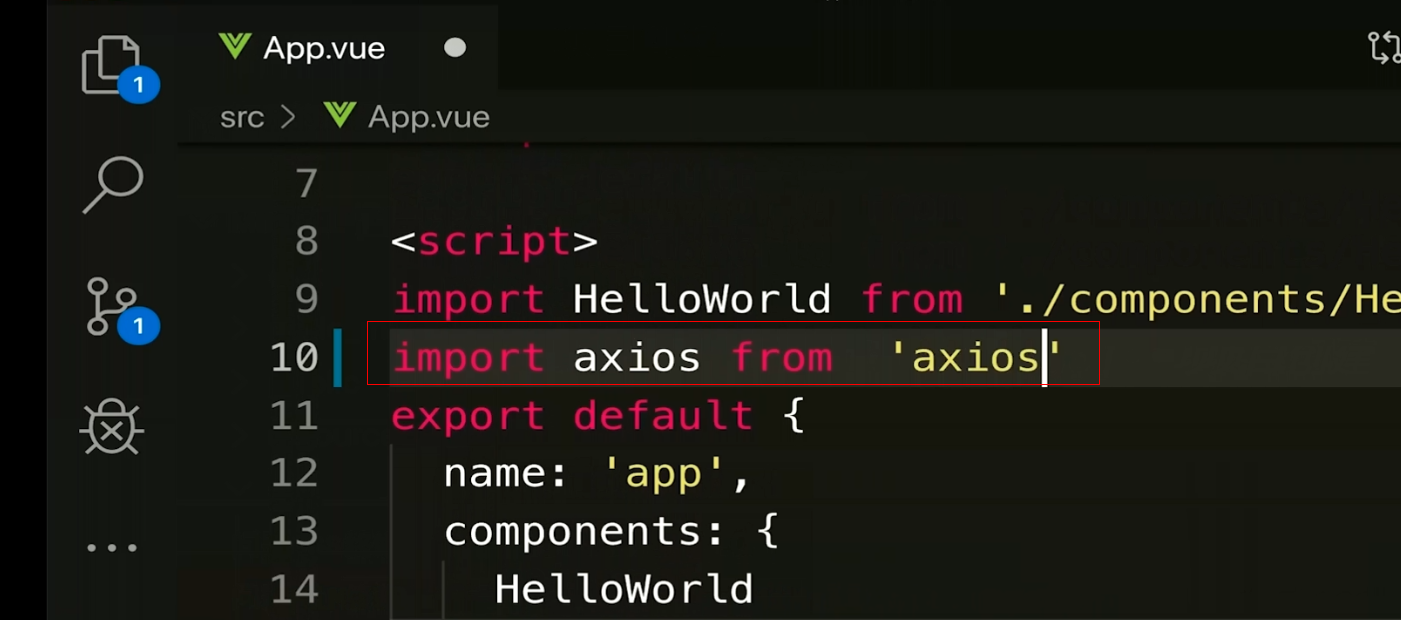
导入插件

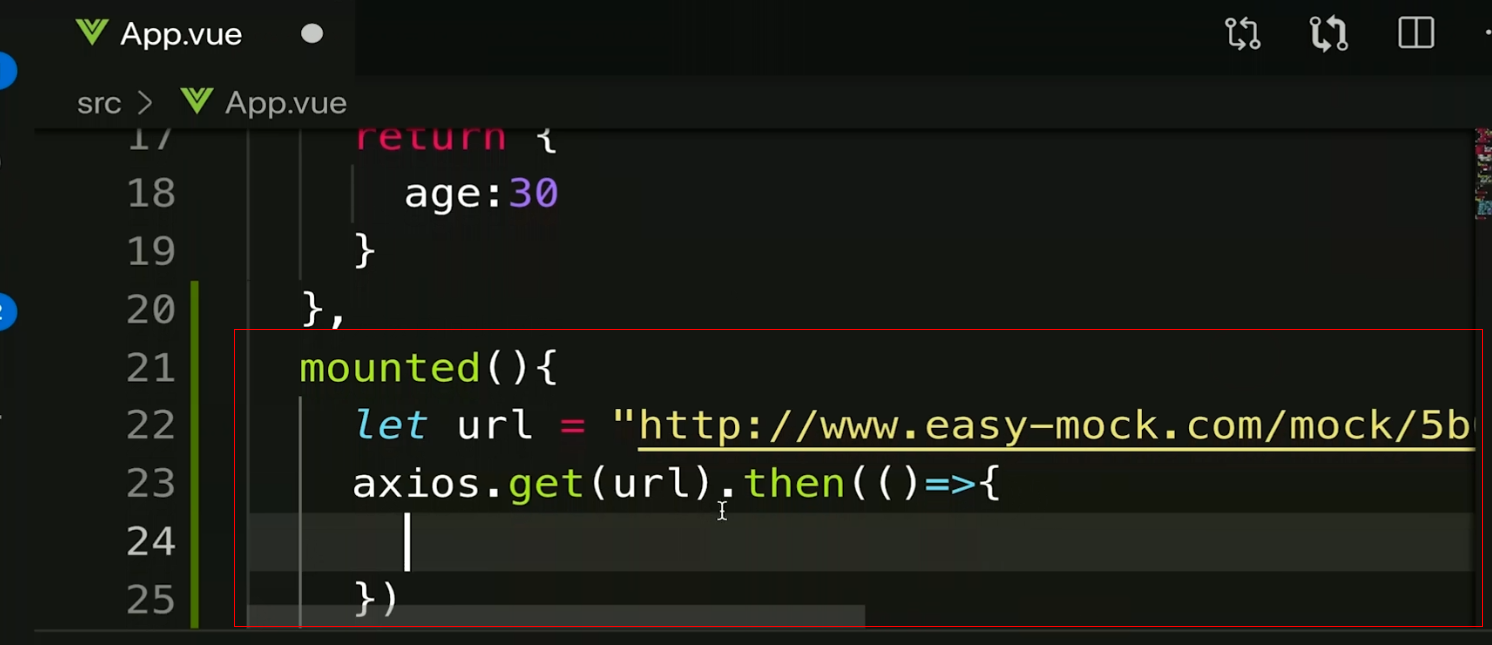
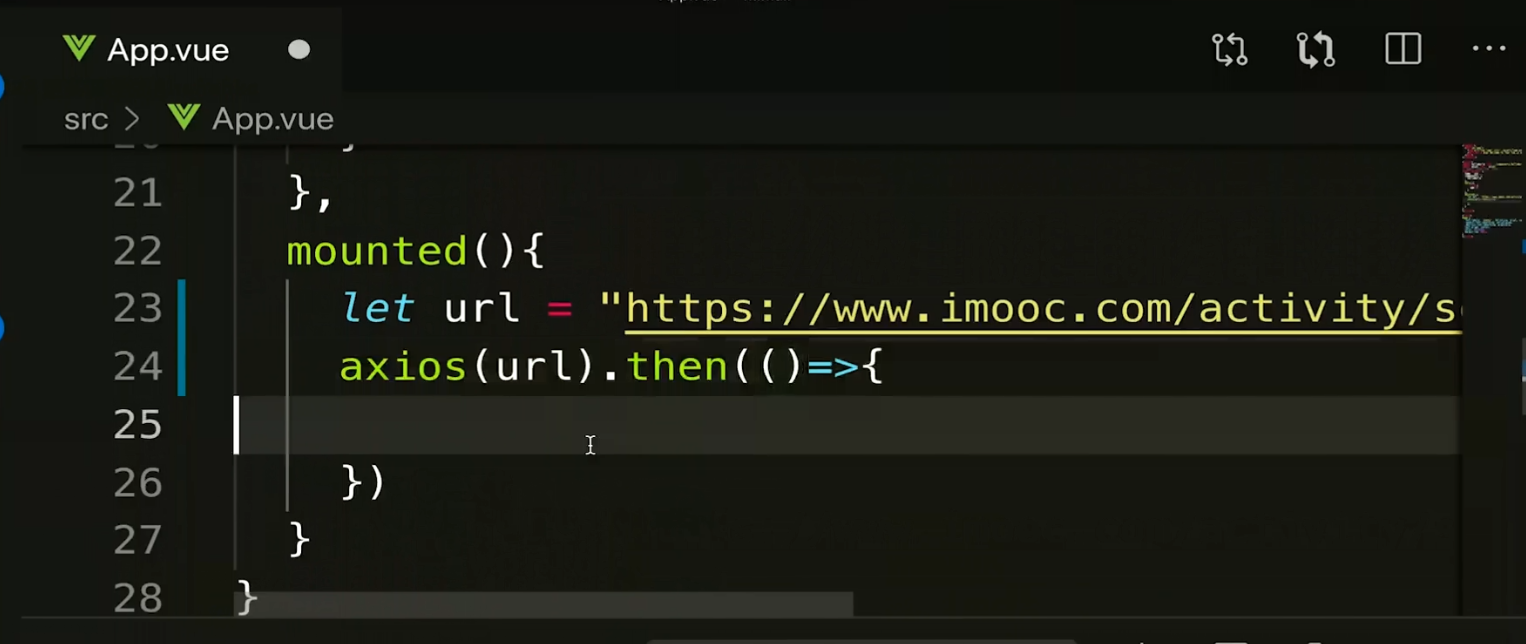
发送请求
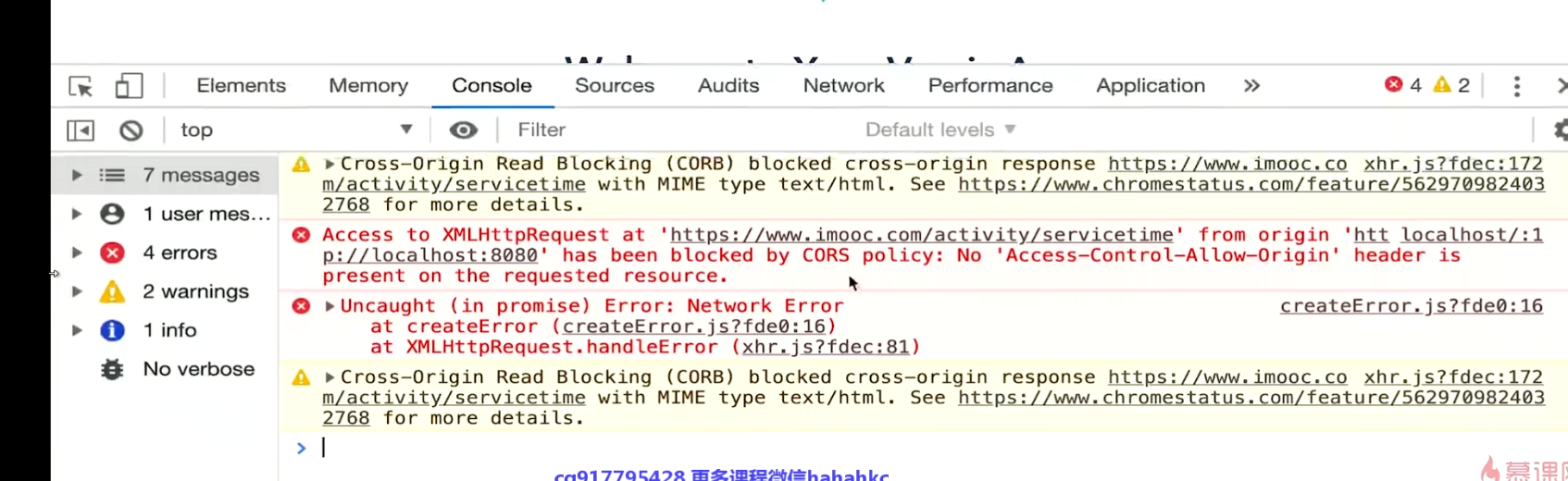
注意http和https



允许将cookie跨域传输

JSONP跨域

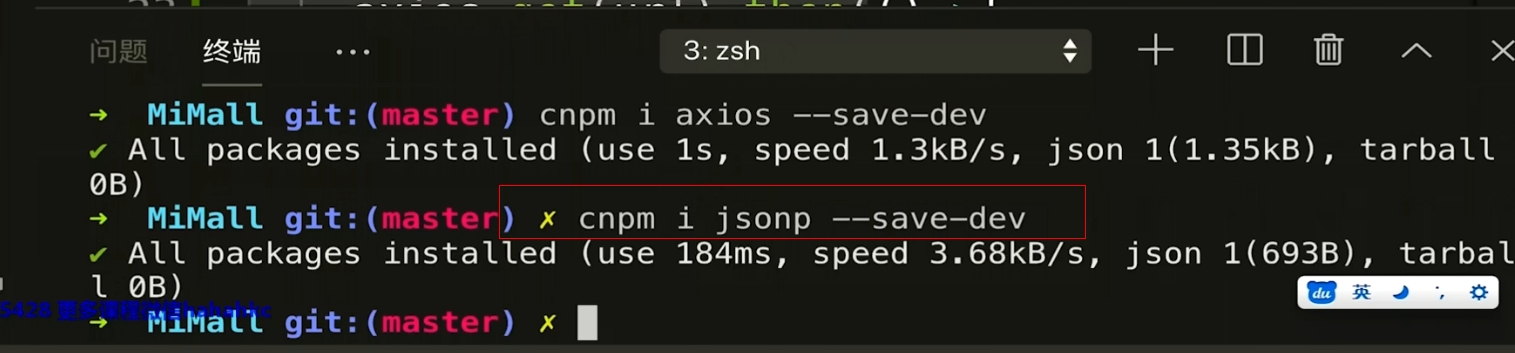
安装插件

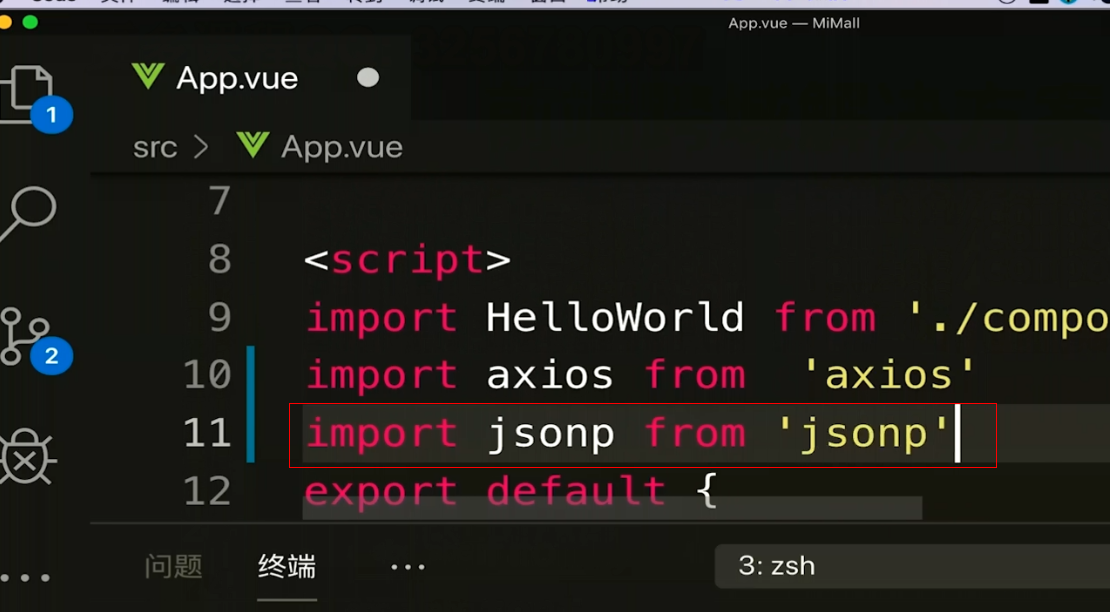
导入插件

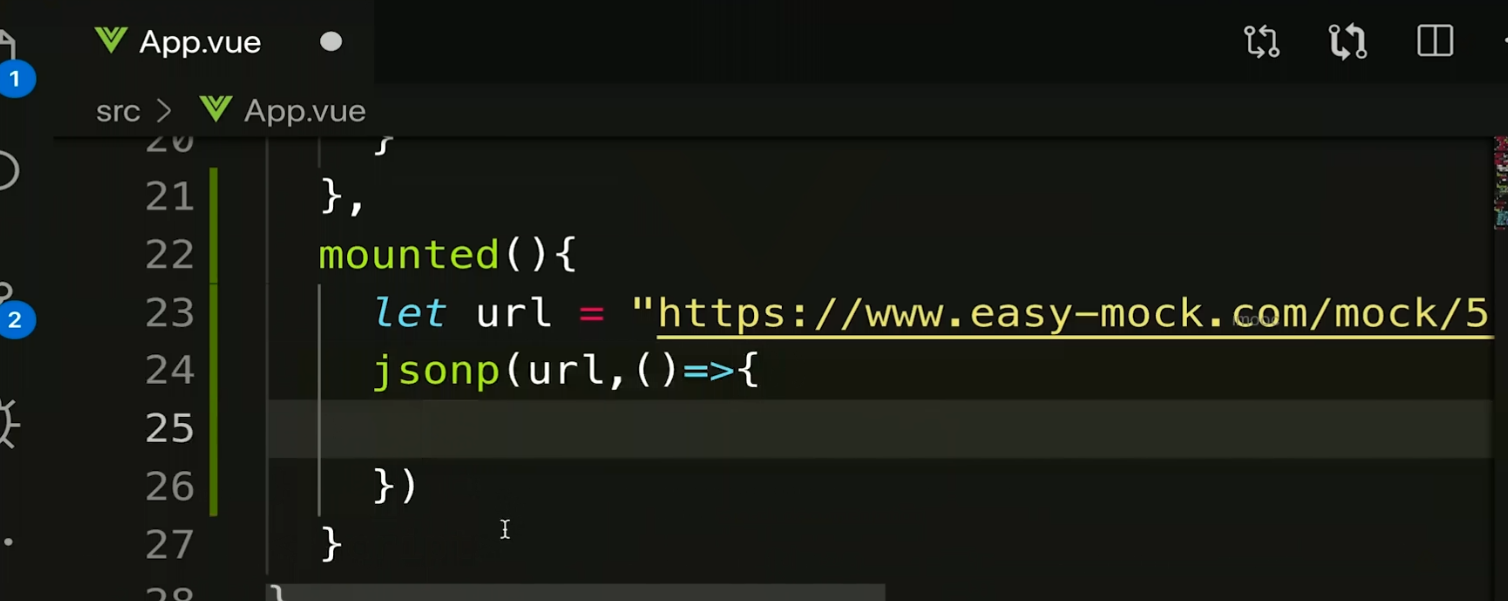
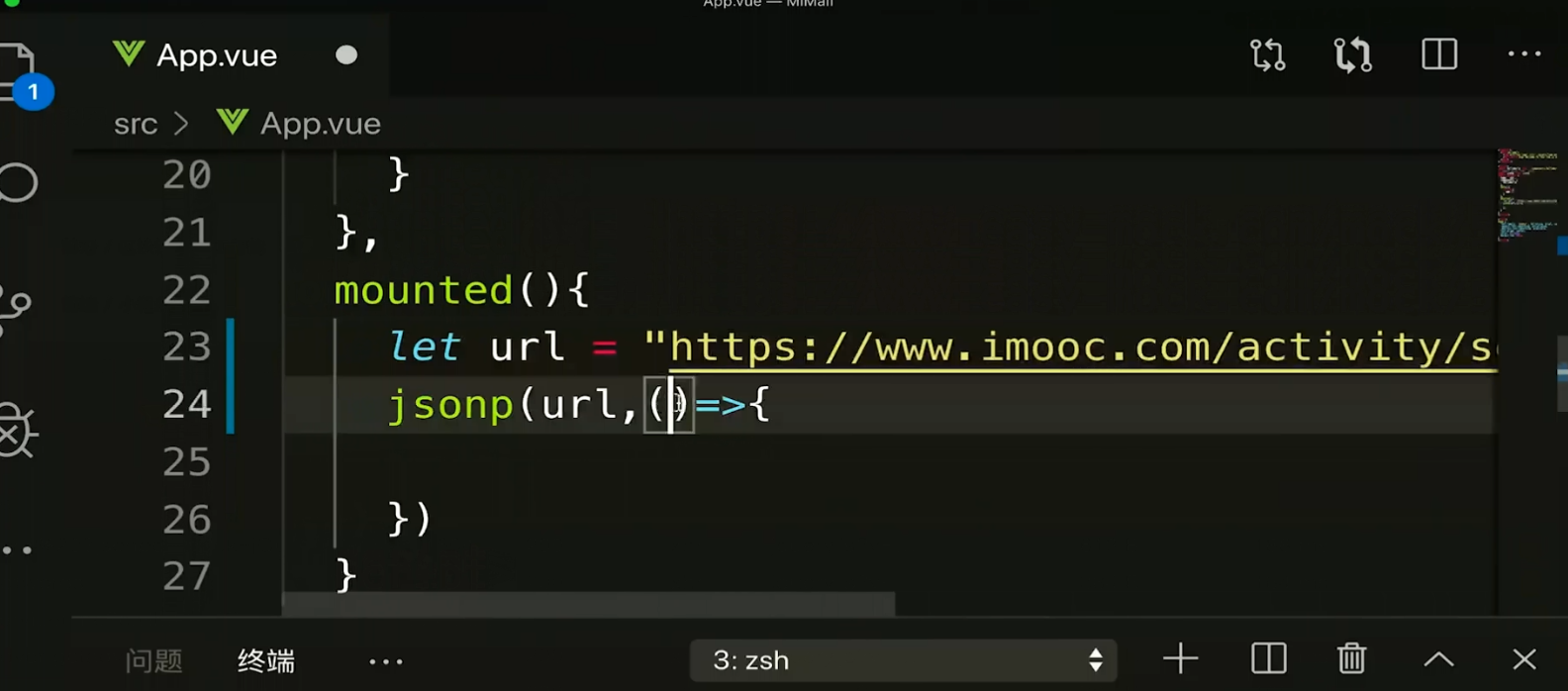
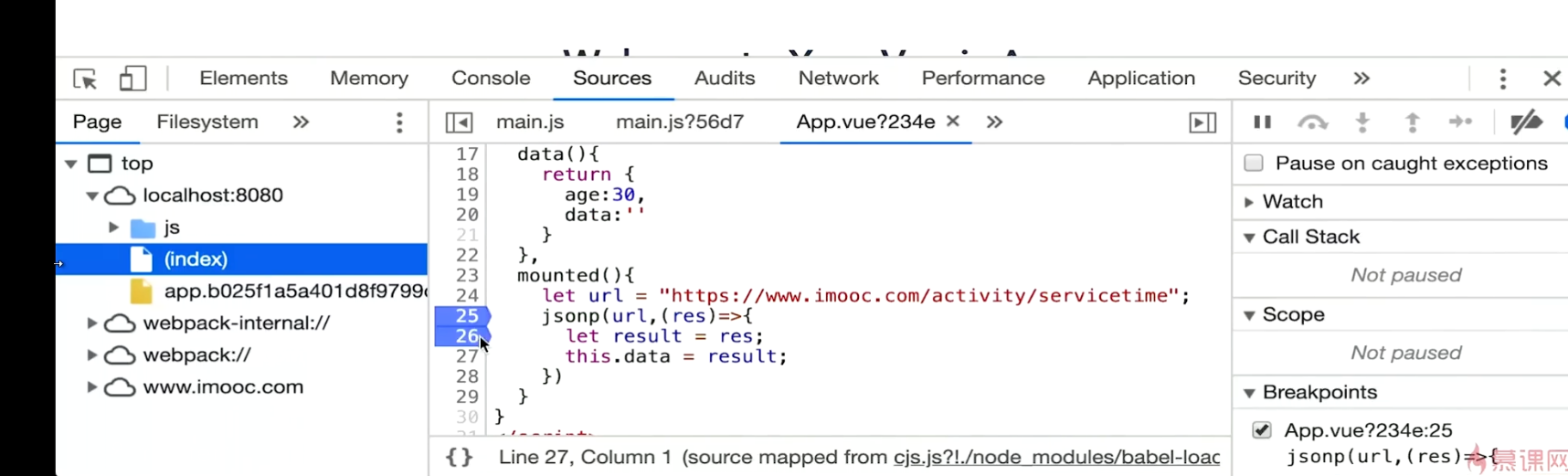
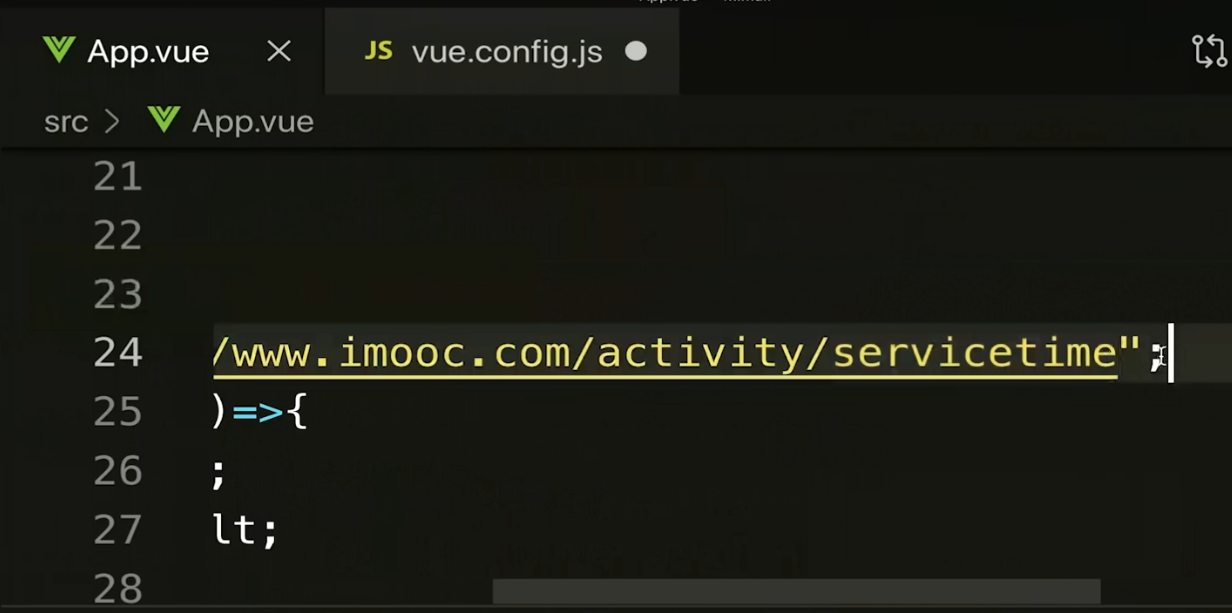
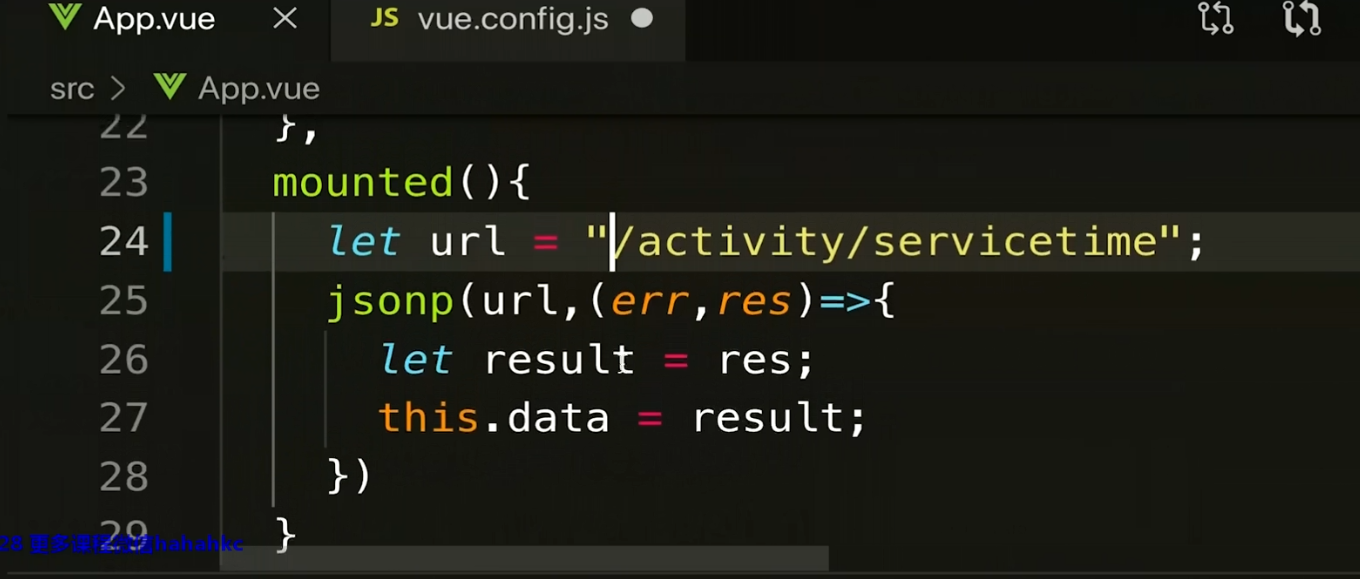
发送请求

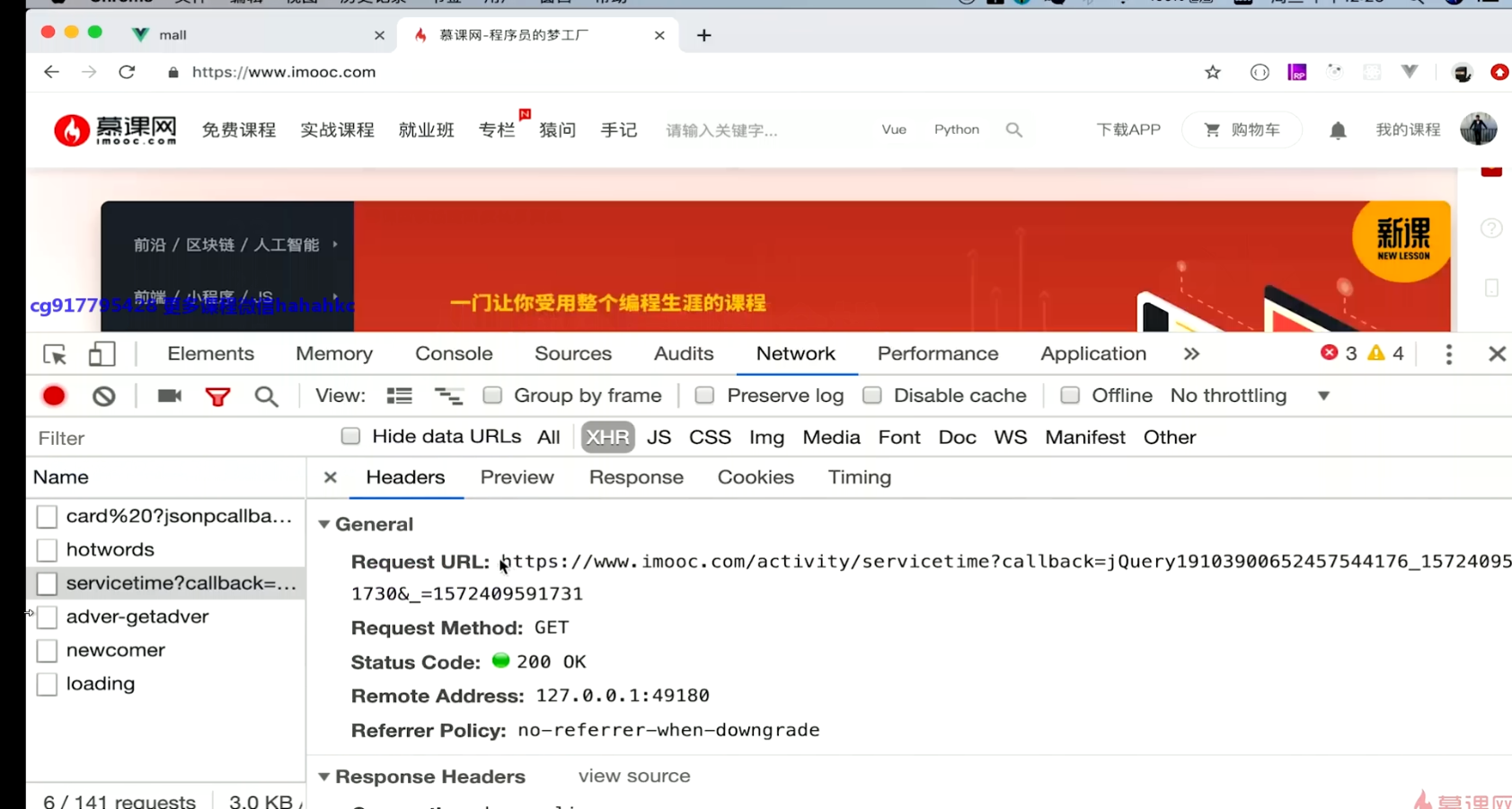
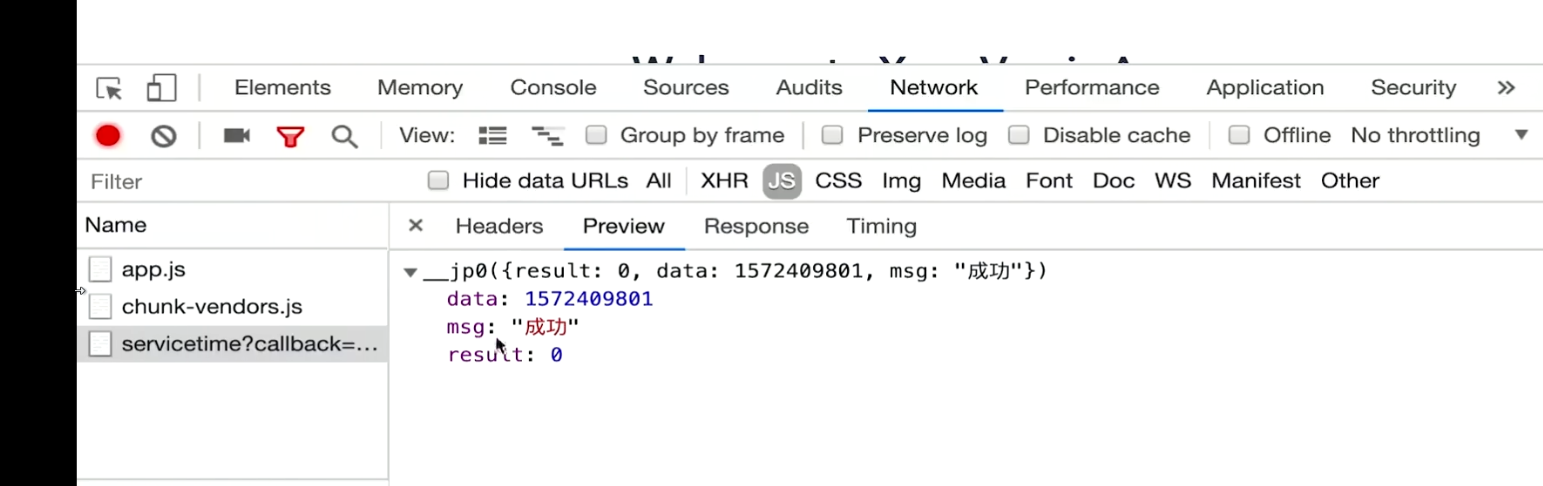
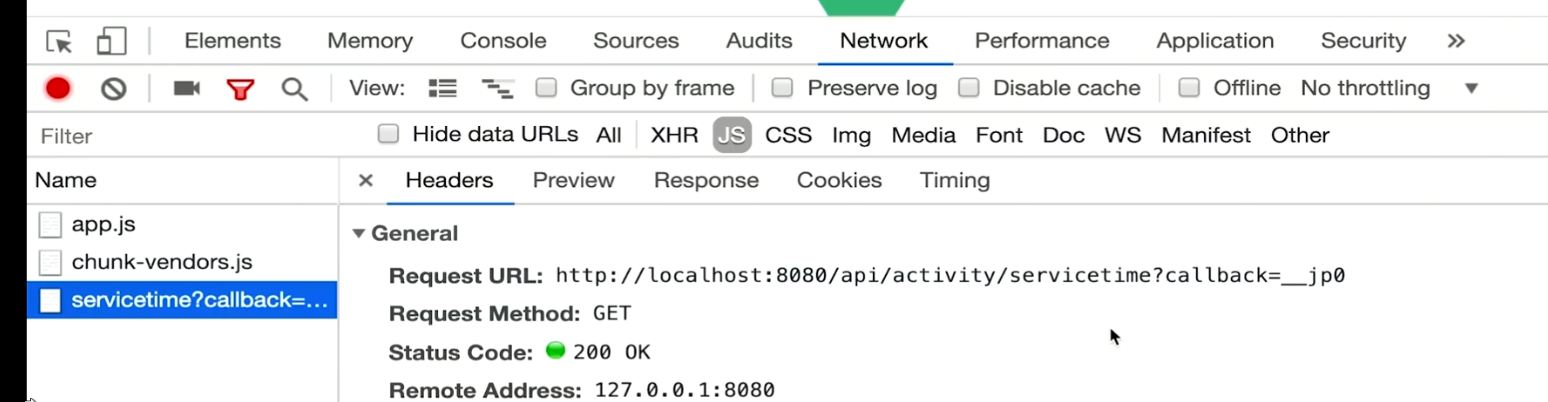
测试


与axios对比


_jp0函数


注意
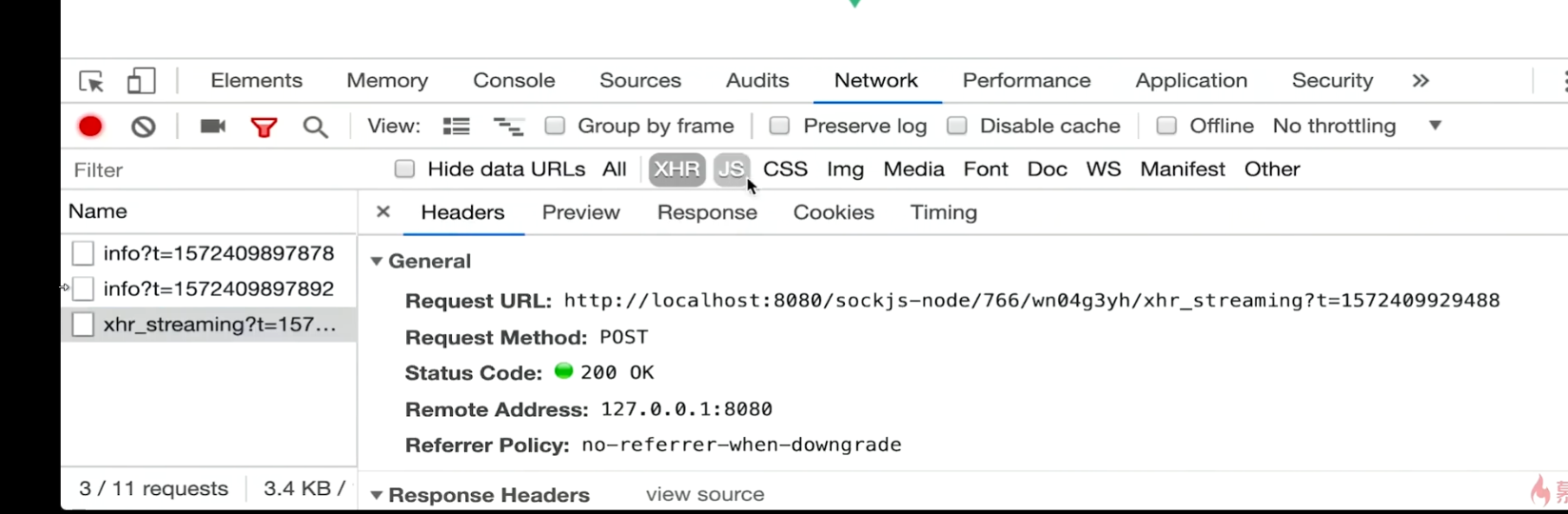
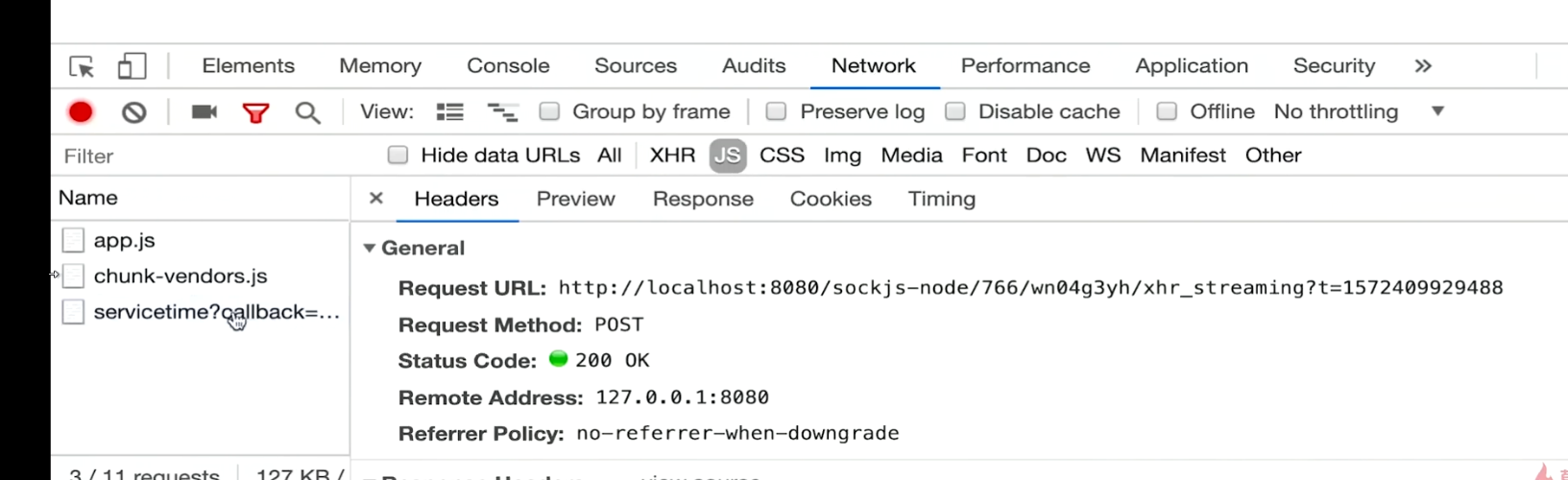
jsonp请求不是真正请求。xhr里面没有这个请求

只在JS里面,在JS里面找

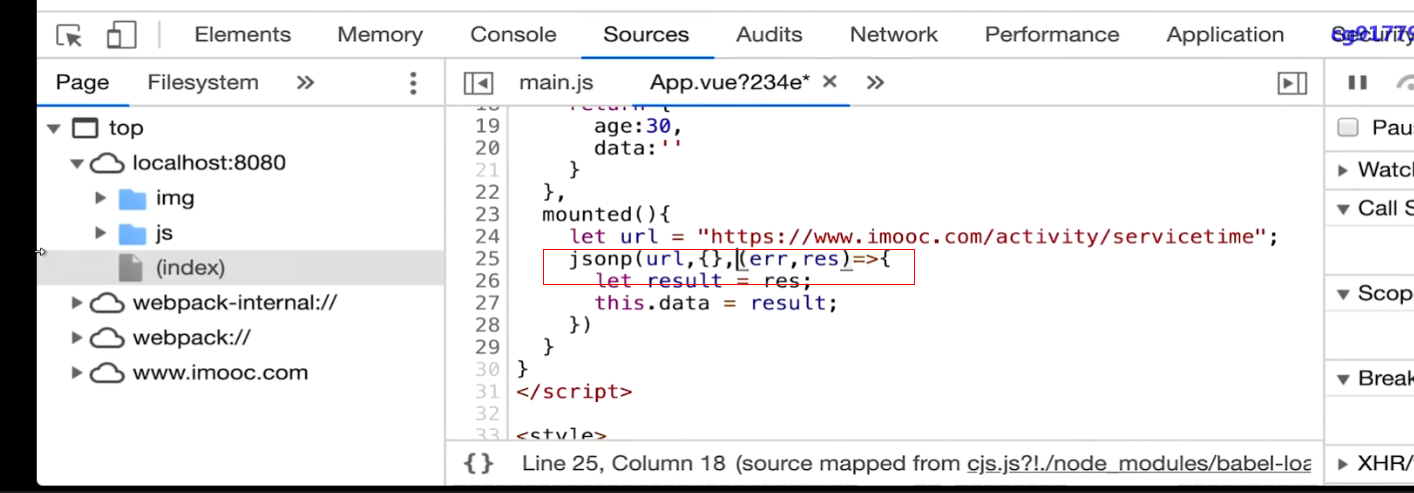
语法
url+option{参数}+回调函数,option没有可以省略掉

接口代理跨域

更受欢迎
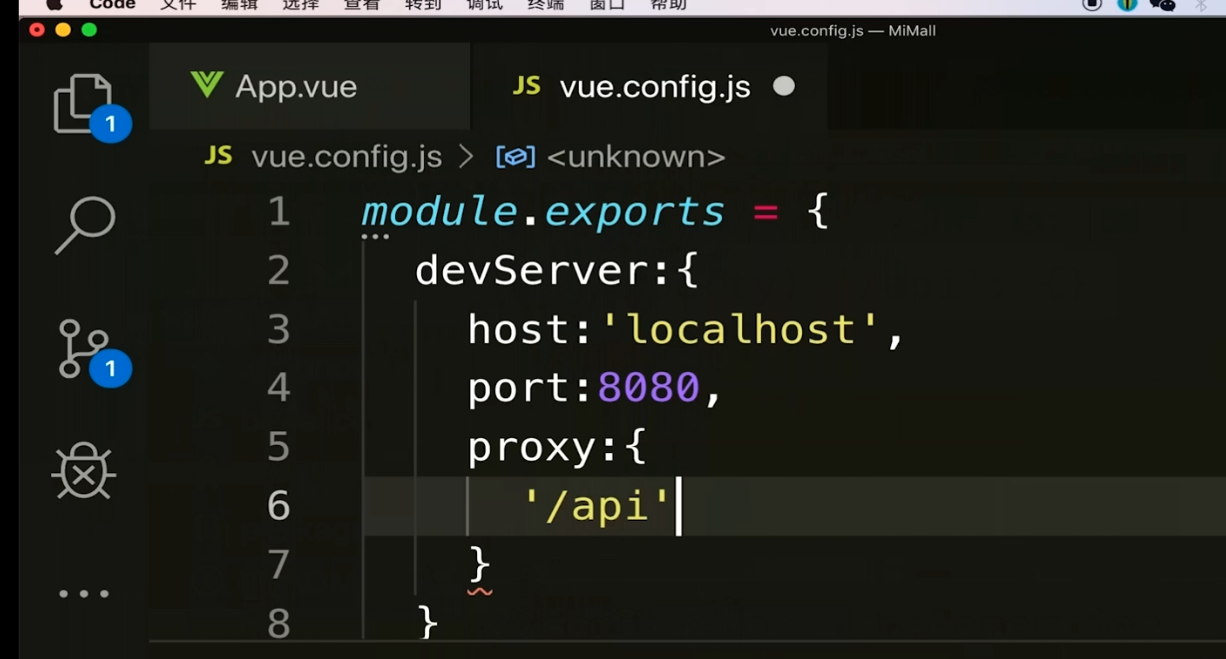
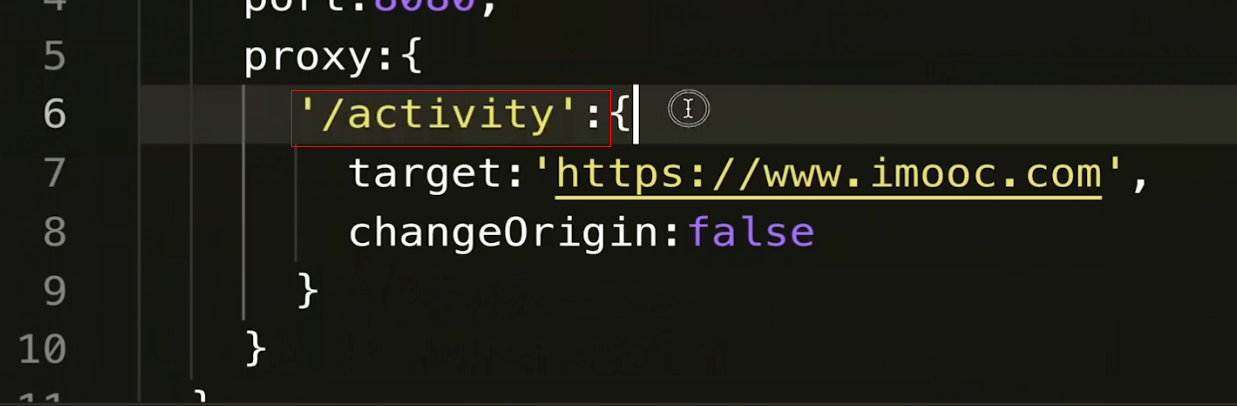
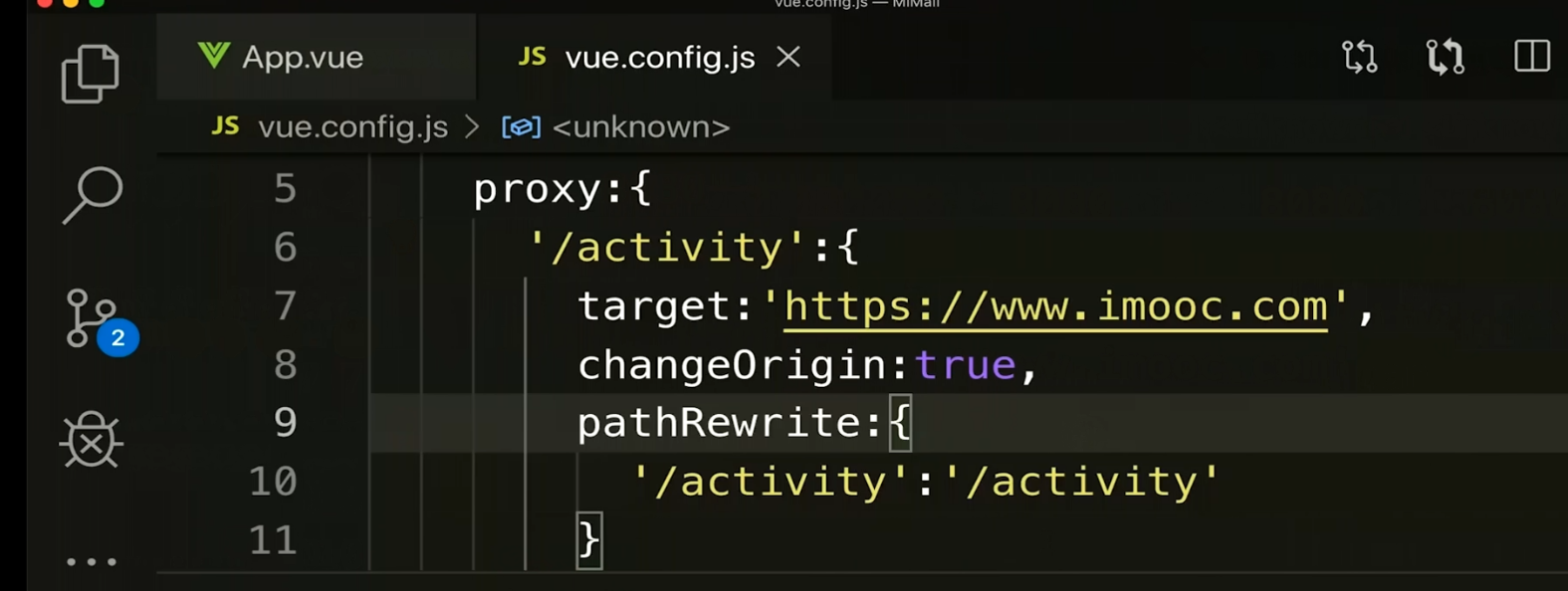
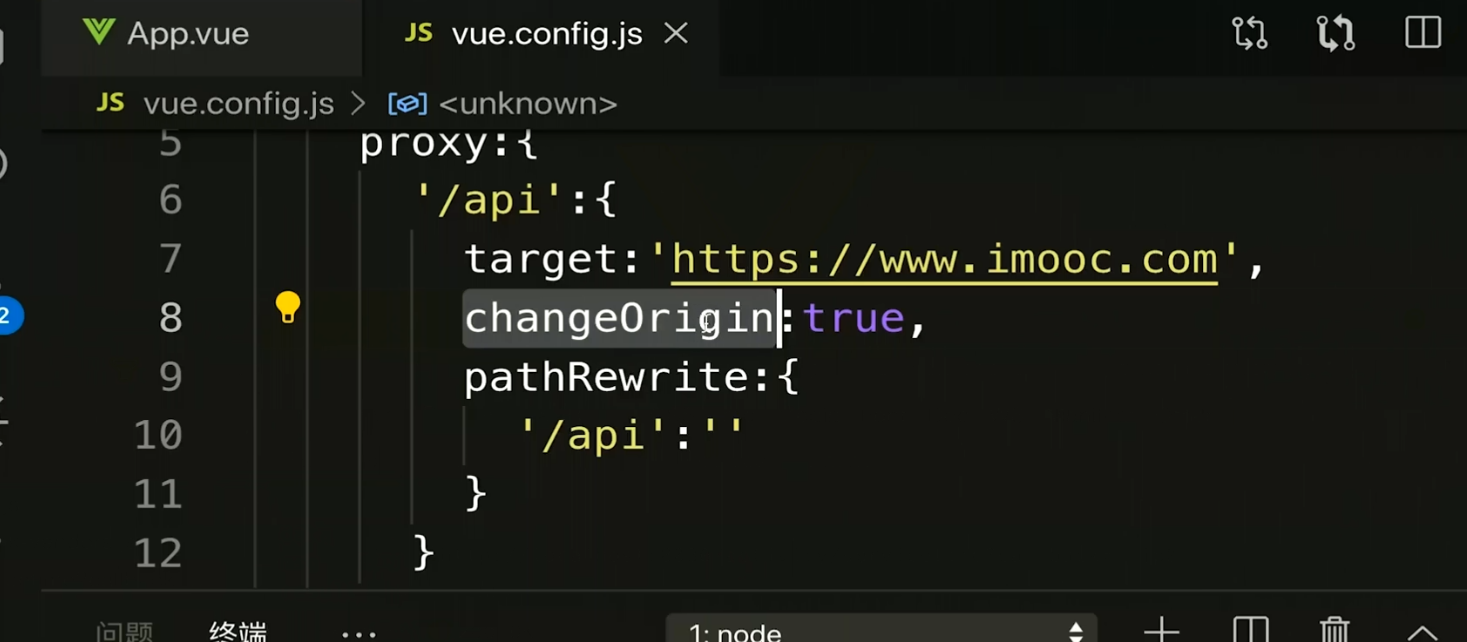
创建vue.config.js
webpack的配置表


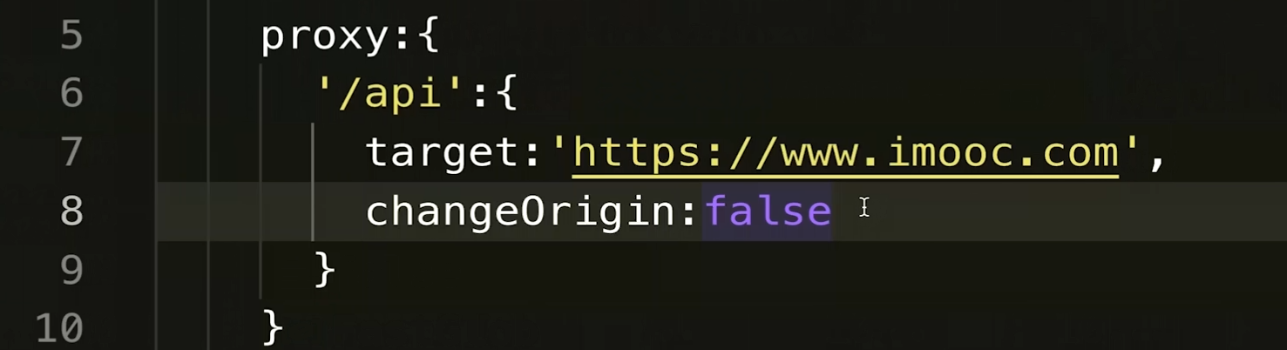
changeOrigin是否将主机头地址更改成目标地址



去掉慕课网

修正

注意


这是本地开发的配置,和项目部署有区别
————————————————
智一面|前端面试必备练习题


