前端模拟面试练习提升题
简单介绍
iPhone X 是 iPhone, Vuex 并不是 Vue.我们查看官方文档可以知道:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
怎么理解呢?就拿我两位数的资产的银行卡来说吧,基本的存钱取钱,就是状态管理。
怎么用
我们将以一个简单的 Todo 作为例子,来讲解 Vuex 的基本使用。
安装
npm install vuex --save
初始化
首先需要在项目的 src 目录下,新建一个 Vuex 的目录 store,结构如下:

初始化 Vuex:
// index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state.js'
Vue.use(Vuex)
export default new Vuex.Store({
state
})
引入 Vuex 是理所当然的,除此之外执行 Vue.use(Vuex) 来全局安装 Vuex. Vuex.Store 即 Vuex 的构造函数,来初始化 Vuex 实例。这里可以看到,我们在 Vuex 构造函数中传入了一个 state 选项,那这个 state 是什么呢?
State
State 从字面意思理解,就是状态,在 Vuex 里面,什么代表了状态呢?数据。State 是 Vuex 这一状态管理工具的唯一的数据源,所有的数据都储存在里面。 State 的写法如下:
// state.js
const state = {
todoList: JSON.parse(localStorage.getItem('todoList')) || []
}
export default state
这里声明了一个 state, 里面有一个 todoList 的字段,todoList 的数据是去 localStorage 里面拿的,如果没有,就是一个空数组。 好了,现在我们的状态已经有了,接下来就是要在组件里面,获取这个 state, 也就是让我们的组件拿到这里的数据。
Getter
Getter, 顾名思义,就是一个“取”的操作,来拿 state 里面的数据。Getter 的写法如下:
// getters.js
export const todoList = state => state.todoList
这里声明并输出了一个 todoList 函数,函数的参数是 state, 返回值 state.todoList. Getter 函数接受 state 作为它的第一个参数。这里我们就取到了上一节 state 里面的 todoList. 在需要 todoList 数据的组件当中,可以利用 mapGetters 将数据映射到计算属性。写法如下:
import { mapGetters } from 'vuex'
...
export default {
...
computed: {
...mapGetters([
'todoList'
])
}
...
}
调用的时候,和普通的计算属性别无二致:
<ul class="todo-list">
<li v-for="(item, index) in todoList" :key="index" class="todo-item" >
...
</li>
</ul>
这样,todoList 就被渲染到了页面中:

当然,不管是标记一个事项为完成,还是添加删除事项,todoList 都会产生变化,也就是 state 会变化。那我们怎么去改变 state 呢?这就需要 mutation 的帮助 。
Mutation
Mutation 是 Vuex 当中改变 state 唯一的方法。Mutation 使用与事件处理函数非常相似,都具有类型和回调函数。 这里把 mutation 比作事件,首先来规定“事件类型”:
// mutation-types.js
export const SET_TODO_LIST = 'SET_TODO_LIST'
这里规定了一个 SET_TODO_LIST 的类型。 类型是不可变的,所以我们将其声明为常量。 然后再来写“事件”的“回调”:
// mutations.js
import * as types from './mutation-types'
const mutations = {
[types.SET_TODO_LIST] (state, todoList) {
state.todoList = todoList
}
}
export default mutations
可以看到, mutations 是一个对象,一个“事件类型”就对应可一个处理函数。处理函数接受 state 作为它的第一个参数,第二个参数是额外的,一般称之为“荷载 (payload) ”。 这里我们的荷载是一个 todoList,这个处理函数将 state 原来的 todoList 改为传入的荷载。 要使用 mutations,在 Vuex 的构造函数中,就要将 mutations 选项加进去:
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state.js'
import * as getters from './getters'
import mutations from './mutations'
import createLogger from 'vuex/dist/logger'
Vue.use(Vuex)
const debug = process.env.NODE_ENV !== 'production'
export default new Vuex.Store({
state,
getters,
mutations,
plugins: debug ? [createLogger()] : []
})
现在,构造函数中已经传入了 mutations,接下来,就是在组件中使用 mutations(这里的第四个选项 plugins 并不影响 mutation 的功能,用途是在控制台打印 Vuex 操作的信息).
TodoList 组件中,我们在“添加事项”这一动作提交 mutation, 改变 state. 组件内的代码如下:
// todo-list.vue
import { mapGetters, mapMutations } from 'vuex'
export default {
...
methods: {
...
addItem () {
let itemText = window.prompt('请输入要添加的事项:')
if (itemText) {
let list = this.todoList.slice();
list.push({
text: itemText,
done: false,
checked: false
})
this.setTodoList(list)
}
}
...
...mapMutations({
setTodoList: 'SET_TODO_LIST'
})
}
}
接下来就去 todo 里面添加一个条目。如图,添加了一个 coding 事项:

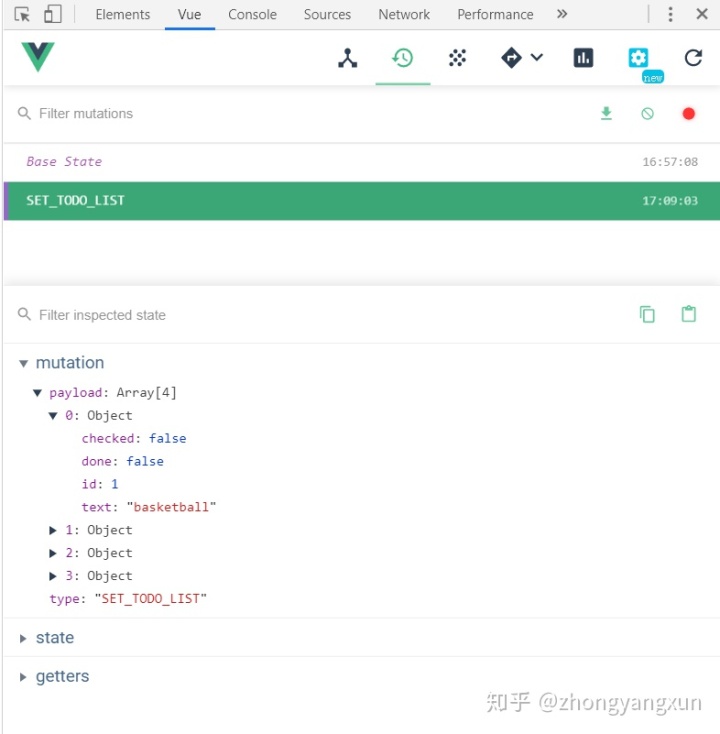
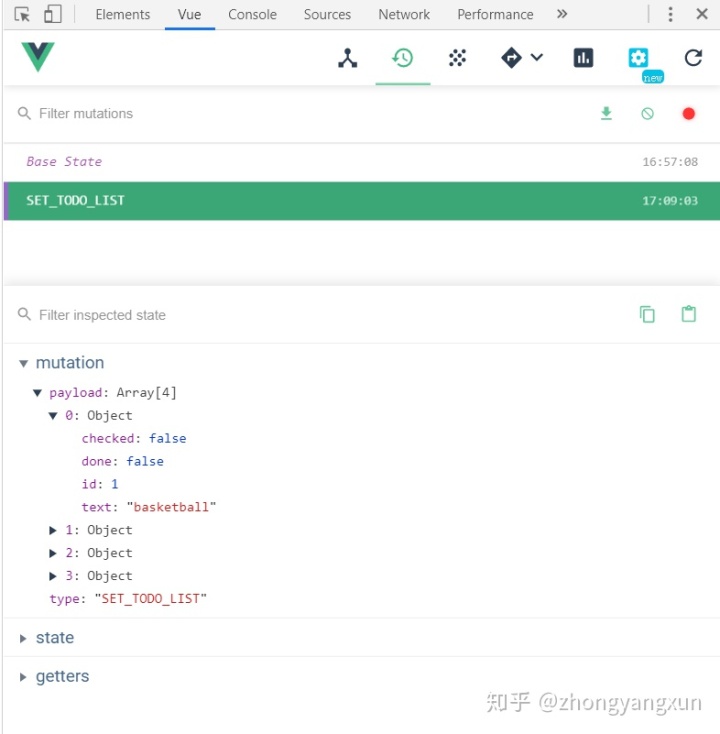
可在 vue 的 devtool 观察到如下结果:


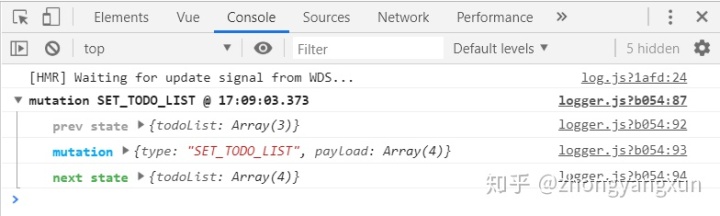
可以看到 mutation 的 payload 以及 type 信息。 再来观察 Vuex 的 createLogger 插件在控制台输出的信息:

可以看到,这里进行了一次 SET_TODO_LIST 的 mutation 操作。从 prev state可以知道 ,操作前, todoList 只有三个条目。进行 SET_TODO_LIST 操作时,传入的荷载为四个条目的 todoList。操作后,观察 next state 可知,操作后的 todoList 已经有四个事项。 在线上的 Demo 中可打开控制台,添加或者删除条目,观察 Vuex 的状态变化。
总结
这里用一个 todo 的例子,简单介绍了 Vuex 基本的 getters 和 mutatiosn 操作,更多的细节,可参考官方文档 。 Vuex 的应用场景是,当 n 多个组件之间的相互通信让人眼花缭乱,那么借助 Vuex 保存多个组件共享的状态,只需操作 state,就能在组件之间同步状态。
--------------------------------------------------------
智一面|前端面试必备练习题