1.el挂载点
所谓挂载点,就是前面例子中vue实例所管理的元素,这类似于css和jq的选择器。
<script> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) </script>
上面的示例中,vue管理id为app的标签元素(el:'#app')。那么我们能不能像jq一样设置其他的挂载点呢?答案是可以的。
1)vue实例管理其他选择器对应的元素
类选择器:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/vue.js"></script> <title>el挂载点</title> </head> <body> <div class="app"> {{ message }} </div> <script> var app = new Vue({ el: '.app', data: { message: 'Hello Vue!' } }) </script> </body> </html>
元素选择器:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/vue.js"></script> <title>el挂载点</title> </head> <body> <div> {{ message }} </div> <script> var app = new Vue({ el: 'div', data: { message: 'Hello Vue!' } }) </script> </body> </html>
这里呢,我仅仅列举出两个,其他的请大家自主的去试验即可!
2)vue实例的作用范围
我们看到,vue实例通过管理指定的元素,使得{{ }}内部的元素值等同于data属性中对应的值,那么它对应的作用范围是哪些呢?
我相信很多人都已经大致的猜到了,但是还差了一些。
运行以下实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/vue.js"></script> <title>el挂载点</title> </head> <body> {{ message }} <div id="app"> {{ message }} <span>{{ message }}</span> </div> <script> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) </script> </body> </html>
由此可见,在vue实例管理的元素外部是无法进行渲染的,而在管理元素内部及其子孙元素内部,是可以进行渲染的!
3)特殊元素能否使用vue实例进行管理
我们知道,一个html文件不只是只有div、span,还包括html和body这样的元素,那么它们可以使用vue实例来进行管理吗?让我们通过一个实例进行演示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/vue.js"></script> <title>el挂载点</title> </head> <body> {{ message }} <div id="app"> {{ message }} <span>{{ message }}</span> </div> <script> var app = new Vue({ el: 'body', data: { message: 'Hello Vue!' } }) </script> </body> </html>
运行结果如下:
{{message }}
{{message }}{{ message }}
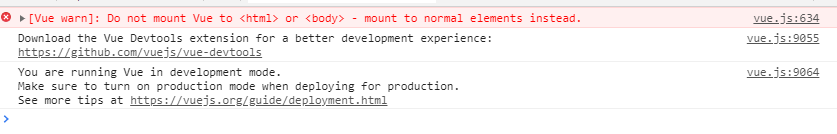
通过观察浏览器所报的错误,我们可以发现如下的信息:

很明显,我们不能使用vue实例来管理html和body这样的元素!!
2.data数据对象
前面说明了有关el属性挂载点的问题,接下来我们聊一下数据是如何渲染上去的。
很明显,通过双大括号的形式显示了data中对象属性的值,如message。那么上面的示例中展示的是普通的字符串,要知道在js的世界中还有很多复杂的数据类型,如对象、数组等
请看下面的例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/vue.js"></script> <title>el挂载点</title> </head> <body> <div id="app"> {{ message }}<br /> {{ names[0] }}<br /> {{ person.loc }}<br /> </div> <script> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!', names:['张三','李四','王五'], person:{name:'张三',age:23,loc:'北京'} } }) </script> </body> </html>
运行结果如下:
Hello Vue!
张三
北京
相信有基础的同学能够明白其中的含义!
-----------------------------------------------
智一面|web前端工程师vue


