打开浏览器,随意输入一个未定义的路由查看效果
vue.js除了拥有组件开发体系之外,还有自己的路由vue-router。在没有使用路由之前,我们页面的跳转要么是后台进行管控,要么是用a标签写链接。使用vue-router后,我们可以自己定义组件路由之间的跳转,还可以设置稍复杂的嵌套路由,创建真正的spa(单页面应用)。我之前用vue-cli脚手架写了一个简单的人员管理实例,现在我们不用脚手架,就用原生的vue来写,本文也主要是通过实例来讲解vue.js+vue-router相关知识。
简单路由跳转实例
1.起步
下载vue-router.js,新建项目文件夹命名为router,将下载的vue-router.js放在router/js/路径下。新建index.html作为主页,引入样式文件,引入两个关键的js,vue和vue-router,再在body标签底部引入一个main.js用来写vue实例及配置路由,注意引用顺序。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
<link rel="stylesheet" href="css/main.css">
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
</head>
<body>
<div id="app"></div>
<template></template> //组件区域
<script src="js/main.js"></script>
</body>
</html>
2.定义路由视图
调用foot-nav组件,将底部导航组件引入在这里,是因为两个路由页面都要用到它
<div id="app">
<router-view></router-view>
<foot-nav></foot-nav>
</div>
知识点::<router-view>
<router-view>标签相当于一个插槽,用于将匹配到的组件渲染出来,一个个路由定义的组件相当于卡,跳转某个路由时,该路由下的页面就插在这个插槽中渲染显示。
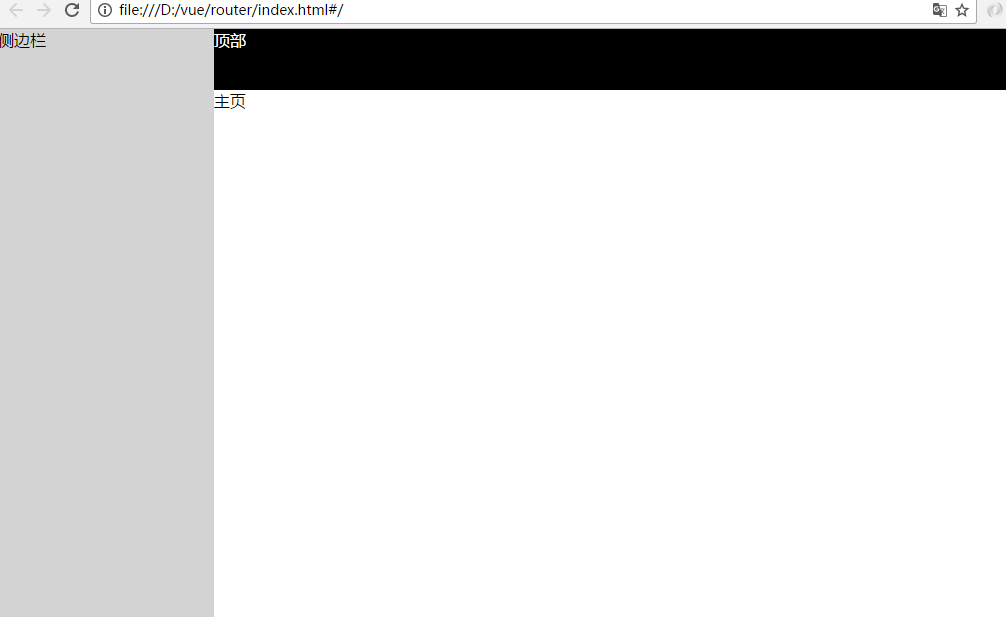
一个组件可以有多个<router-view>视图,并用name值去区分它们,这种多用在网页布局方面,如上左主结构,这个时候就可以定义三个<router-view>
示例
<div id="app">
<router-view name="top"></router-view>
<router-view name="left"></router-view>
<router-view name="main"></router-view>
</div>
<script>
var topCom = Vue.extend({
template: '<div>顶部</div>'
})
var leftCom = Vue.extend({
template: '<div>侧边栏</div>'
})
var mainCom = Vue.extend({
template: '<div>主页</div>'
})
var router = new VueRouter({
routes:[
{
path: '/',
name: 'home',
components:{
top: topCom,
left: leftCom,
main: mainCom
}
}
]
})
var app = new Vue({
el: '#app',
router
})
</script>
再为各个板块设置一下样式,打开浏览器查看效果
3.子组件(底部导航)
3.1 创建子组件
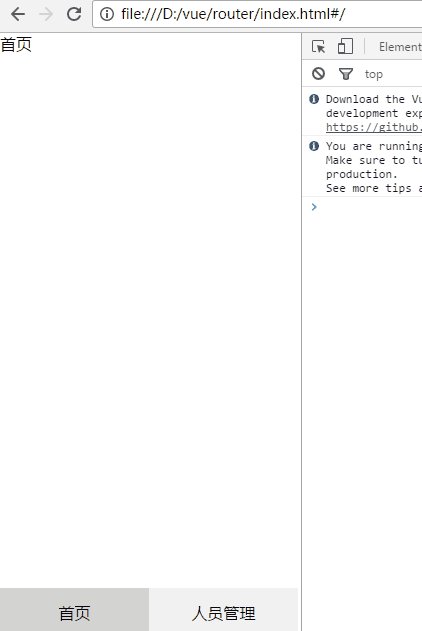
人员管理系统分为两个模块,一个首页,一个管理页,两个页面都需引入一个公共组件:底部导航。在首页index.html中加入以下模板
<template id="footer">
<div class="footer fixed">
<ul>
<li><router-link to="/">首页</router-link></li>
<li><router-link :to="{name:'manage',params:{id:1}}">人员管理</router-link></li>
</ul>
</div>
</template>
知识点::<router-link>
<router-link>标签主要实现跳转链接功能,属性to='/'即是跳转到path为'/'的路径(我们等会得配置路径为'/'和'/manage'的路由)
router-link除了可以跳转链接之外,还可以传参,可以传多个参数,一般格式为
<router-link to="路由路径"></router-link>
<router-link :to="{ path:路由路径}"></router-link>
<router-link :to="{name:'路由命名',params:{参数名:参数值,参数名:参数值}}"></router-link>
知识点:this.$router.push
如果不想用<router-link>标签,也可以给需要跳转的地方添加一个点击事件,在事件里写this.$router.push方法
this.$router.push('路由路径')
this.$router.push({name:'路由命名',params:{参数名:参数值,参数名:参数值}})
3.2 注册子组件
在main.js中全局注册子组件并且定义vue实例
Vue.component('foot-nav',{
template: '#footer'
})
var app = new Vue({
el: '#app'
})
4.首页及管理页组件
4.1 创建首页及管理页
<template id="index">
<div>
首页
</div>
</template>
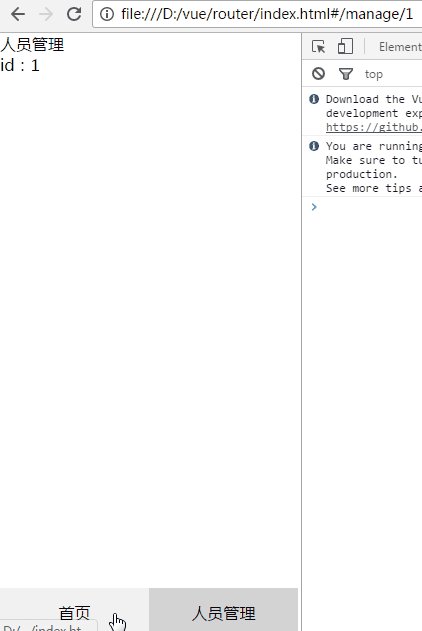
<template id="manage">
<div>
人员管理
<p>id:{{id}}</p>
</div>
</template>
4.2 注册主页及管理页
var Home = Vue.extend({
template: '#index'
})
var Manage = Vue.extend({
template: '#manage',
data(){
return{
id: ''
}
},
mounted:function(){
this.id = this.$route.params.id
}
})
知识点:this.$route.params
this.$route指向vue实例的路由,params是路由传过来的参数集合
5.定义路由
定义路由router,并引进vue实例中
var router = new VueRouter({
routes:[
{
path:'/',
name: 'home',
component:Home
},
{
path:'/manage/:id',
name: 'manage',
component:Manage
}
]
})
var app = new Vue({
el: '#app',
router
})
知识点:path:'/路径/:参数名'
一个路由要传参时,需在path路径后面添加一个‘/’并加上冒号和参数名
知识点:路由激活class
vue-router当路由处于激活状态时,会有一个class类“router-link-exact-active”,我们只需为这个类添加样式就可以实现路由激活状态下的样式编写
接下来去浏览器查看路由跳转效果
6.嵌套路由
有时我们项目由多层嵌套组件组成,这个时候就需要用到嵌套路由
先看下图例子,我们给manage路由再添加两个子路由
6.1 在组件内部添加<router-view>
<template id="manage">
<div>
人员管理
<ul>
<li><router-link to="/manage/list">人员列表</router-link></li>
<li><router-link to="/manage/edit">编辑</router-link></li>
</ul>
<router-view></router-view>
</div>
</template>
6.2 定义子路由
//构建组件
var List = Vue.extend({
template: '<div>人员列表</div>'
})
var Edit = Vue.extend({
template: '<div>编辑</div>'
})
var router = new VueRouter({
routes:[
{
path:'/',
name: 'home',
component:Home
},
{
path:'/manage',
name: 'manage',
component:Manage,
//子路由由children表示
children:[
{
path:'list',
name: 'list',
component:List
},
{
path:'edit',
name: 'edit',
component:Edit
}
]
}
]
})
7.路由重定向
未设置路由重定向时,当我们随意输入一个路径,会显示一片空白或404。为了防止这种现象发生,我们一般在配置路由时再定义一个重定向路由
var router = new VueRouter({
routes:[
{
path:'/',
name: 'home',
component:Home
},
{
path:'*',
redirect: '/'
},
]
})
智一面|前端面试必备练习题