陌陌今天试了下这套题,感觉还不错,感兴趣的猿可以试一试:前端开发工程师
生命周期比较
vue2 中 执行顺序 beforeCreate=>created=>beforeMount =>mounted=>beforeUpdate =>updated=>beforeDestroy=>destroyed
vue3 中 执行顺序 setup=>onBeforeMount=>onMounted=>onBeforeUpdate=>onUpdated=>onBeforeUnmount=>onUnmounted
对应关系vue2->vue3
beforeCreate->setupcreated -> setupbeforeMount -> onBeforeMountmounted -> onMountedbeforeUpdate -> onBeforeUpdateupdated -> onUpdatedbeforeDestroy -> onBeforeUnmountdestroyed -> onUnmounted
其中 vue3中的setup相当于vue2中beforeCreate 与created 但是的执行在beforeCreate 与created之前,所以setup无法使用 data 和 methods 中的数据和方法,即无法操作this,setup中的this等于 undefined,又因为setup中创建的变量与方法最后都要通过return返回出去,所以setup中的程序只能是同步的,而不能是异步,除非return 后面只接受一个异步对象,对象返回setup内定义的变量与方法,然后父组件使用Suspense标签包裹异步组件;
vue3中 如果要使用vue2的beforeDestroy与destroyed需要把名称分别改为beforeUnmount,unmounted
如果vue3中同时使用了vue2的写法,vue3的写法会优先执行;
简单例子说明
父组件App.vue
<template>
<h1>App父级组件</h1>
<button @click="childShow = !childShow">切换child子组件的显示</button>
<hr />
<child v-if="childShow" />
</template>
<script lang="ts">
import { defineComponent, reactive, ref } from "vue";
//引入子组件
import child from "./components/child.vue";
export default defineComponent({
name: "App",
components: {
child,
},
setup() {
const childShow = ref(true);
return {
childShow,
};
},
});
</script>
<style>
* {
margin: 0;
padding: 0;
}
</style>
子组件child.vue
<template>
<h2>child 子级组件</h2>
<h3>{{ name }}</h3>
<button @click="updateName">更新name</button>
</template>
<script lang="ts">
import {
defineComponent,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted,
ref,
} from "vue";
export default defineComponent({
name: "child",
//vue2中的生命周期钩子
beforeCreate() {
console.log("vue2 中的生命周期 beforeCreate");
},
created() {
console.log("vue2 中的生命周期 created");
},
beforeMount() {
console.log("vue2 中的生命周期 beforeMount");
},
mounted() {
console.log("vue2 中的生命周期 mounted");
},
beforeUpdate() {
console.log("vue2 中的生命周期 beforeUpdate");
},
updated() {
console.log("vue2 中的生命周期 updated");
},
// vue2中的 beforeDestroy与 destroyed已经改名 无法使用
beforeUnmount() {
console.log("vue2 中的生命周期 beforeDestroy(beforeUnmount)");
},
unmounted() {
console.log("vue2 中的生命周期 destroyed(unmounted)");
},
setup() {
console.log("vue3中的setup");
const name = ref("hhh");
const updateName = () => {
name.value += "6……6………6";
};
onBeforeMount(() => {
console.log("vue3 中的生命周期 onBeforeMount");
});
onMounted(() => {
console.log("vue3 中的生命周期 onMounted");
});
onBeforeUpdate(() => {
console.log("vue3 中的生命周期 onBeforeUpdate");
});
onUpdated(() => {
console.log("vue3 中的生命周期 onUpdated");
});
onBeforeUnmount(() => {
console.log("vue3 中的生命周期 onBeforeUnmount");
});
onUnmounted(() => {
console.log("vue3 中的生命周期 onUnmounted");
});
return {
name,
updateName,
};
},
});
</script>
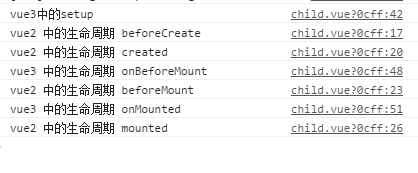
运行起来的显示效果
进入页面 按f12 打开调试 刷新页面
可以看出vue3中,setup执行在beforeCreate与created前面;onBeforeMount执行在beforeMount前面;onMounted执行在mounted前面;
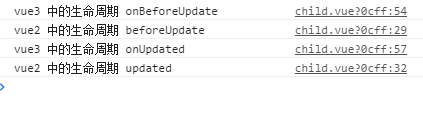
点击 更新name
可以看出vue3中,onBeforeUpdate执行在beforeUpdate前面;onUpdated执行在updated前面;
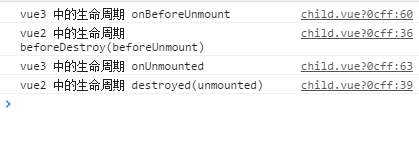
点击 切换child子组件的显示
可以看出vue3中,onBeforeUnmount执行在beforeDestroy前面;onUnmounted执行在destroyed前面;


