Vue (读音 /vjuː/,类似于 View) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
一、MVVM模式和第一个Vue程序
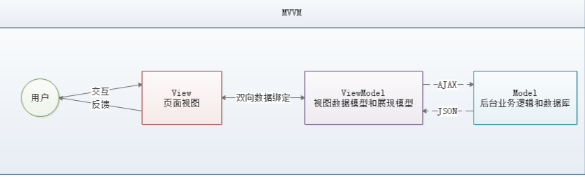
1.什么是 MVVM
- 该层向上与视图层进行双向数据绑定
- 向下与 Model 层通过接口请求进行数据交互

Vue的安装方式:
1.1 使用CDN方法(初学者使用)
也可以直接使用CDN的方式引入,代码如下:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
1.2Vue-cli脚手架
利用Vue-cli 脚手架构建Vue项目,在后面第七点详细讲解。(中大型项目中推荐使用)。
2.第一个Vue程序
1、创建一个 HTML 文件
2、引入 Vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
完整示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>贝西说</title>
<!--1.引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<!--view视图-->
<div id="app">
<input type="text" v-model="message"/>
{{message}}
</div>
<script>
var vue=new Vue({
el:"#app",
/*model数据*/
data:{
message:"hello,vue"
}
});
</script>
</body>
</html>
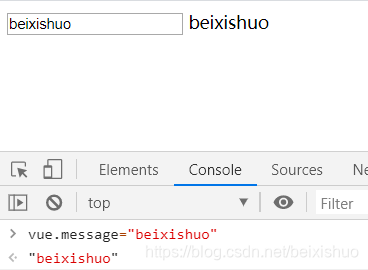
演示效果:(视图驱动数据,数据驱动视图)
二、基础语法
v-bind
v-bind就是用于绑定数据和元素属性的
完整示例:
<body>
<div class="app">
<a v-bind:href="url">点我</a>
</div>
<script>
var app = new Vue({
el:'.app',
data:{
url:"https://www.baidu.com",
}
});
</script>
</body>
v-bind后面是:属性名=,我的理解是表示绑定这个属性,绑定之后,对应的值要去vue的数据里面找。
当我们在控制台改变url时,对应也会变化。
相同的,我们还可以绑定图片src属性、超链接的class
<body>
<div class="app">
<a v-bind:href="url">点我</a>
<img v-bind:src="imgsrc" width="200px"/>
</div>
<script>
var app = new Vue({
el:'.app',
data:{
url:"https://www.baidu.com",
imgsrc:"https://cn.vuejs.org/images/logo.png"
}
});
</script>
</body>
<div class="app">
<a v-bind:href="url">点我</a>
</div>
通常我们可以将v-bind:简写成:
<div class="app">
<a :href="url">点我</a>
</div>
v-if,v-else
v-if,v-else
完整示例:
<body>
<div id="app">
<div v-if="ok">YES</div>
<div v-else>NO</div>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
ok:true,
}
});
</script>
</body>
<body>
<div id="app">
<div v-if="role=='beixi'|| role=='admin'">您好,admin</div>
<div v-else-if="role=='jzj'">贾志杰</div>
<div v-else>您无权访问!</div>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
role:"admin",
}
});
</script>
</body>
v-for
1、v-for循环普通数组
<body>
<div id="app">
<p v-for="(item,index) in list">{{item}}----索引:{{index}}</p>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
list:[1,2,3,4,5],
}
});
</script>
</body>
<body>
<div id="app">
<p v-for="(user,index) in list">{{user.id}}---{{user.name}}-----索引:{{index}}</p>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
list:[
{id:1,name:'beixi'},
{id:2,name:'jzj'},
{id:3,name:'贾志杰'}
],
}
});
</script>
</body>
<body>
<div id="app">
<p v-for="(val,key,index) in user">值:{{val}}---键:{{key}}-----索引:{{index}}</p>
</div>
<script>
var app = new Vue({
el:"#app",
data:{
user:{
name:"beixi",
age:"18",
sex:"男"
}
}
});
</script>
</body>
<body>
<div id="app">
<p v-for="count in 5">这是第{{count}}次循环</p>
</div>
<script>
var app = new Vue({
el:"#app",
data:{ }
});
</script>
</body>
三、Vue绑定事件
语法:
v-on:事件名 = “方法名”
简写: @事件名 = “方法名”
事件名: click|keydown|keyup|mouseover|mouseout|自定义事件名
v-on事件监听,完整示例:
<!DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head lang="en">
<meta charset="UTF-8">
<title>贝西说</title>
<!--1.引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{count}}
<button v-on:click="count+=1">点我加1</button>
<button v-on:click="sub">点我减1</button>
</div>
<script>
var app = new Vue({
el:"#app",
data:{count:1 },
methods:{
sub:function(){
this.count-=1;
}
}
});
</script>
</body>
</html>


