3、若出现如下问题:

4、切换到my-project路径
cd my-project
5、启动项目(微信小程序)
npm run dev:mp-weixin
6、下载安装微信开发者工具
点击项目->导入项目->选择刚创建的文件

7、运行项目,出现如下结果则成功进行监听了,vsCode编辑完后记得保存,才可以实时查看结果

8、样式 和sass
小程序中的单位 rpx 750rpx=屏幕宽度
H5单位 vw/vh 100vw=屏幕宽度 100vh=屏幕高度
使用内置sass 1安装依赖 npm install sass-loader node-sass
安装node失败

解决方案:npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
在vue组件中 style标签上加如属性lang=”scss” 如<style lang=’scss’>
注意:sass-loader的版本是否过高报错

解决解决方案:
安装旧版本loader
npm uninstall sass-loader(卸载当前版本)
npm install sass-loader@7.3.1 --save-dev
9、当出现如下这种情况时建议使用computer计算属性


![]()
改成:


10、事件
定义事件监听函数需要在 methods 中定义
11组件
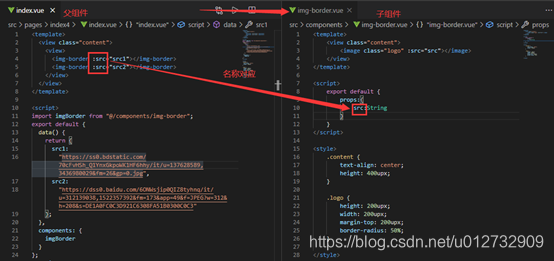
11-1 父组件向子组件传参

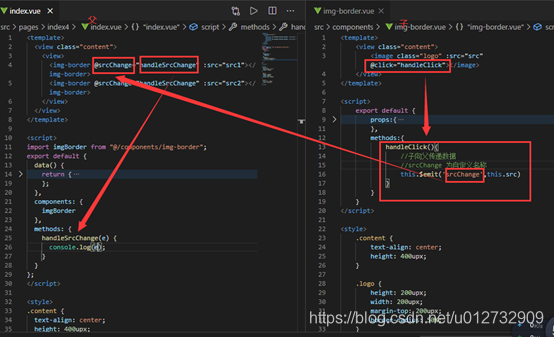
11-2子组件传值给父组件


11-3 全局共享数据
- 通过vue的原型来实现
Vue.prototype.baseUrl=”www.baidu.com”
只要找到有调用vue的地方添加即可
如:
其他地方就可以通过 this. baseUrl 获取值
- getApp().globalData.text=”test”
要在App.vue中加globalData对象

其他地方就可以通过 getApp().globalData.text获取值; getApp().onHide() 调用全局方法
11-4 组件插槽
父组件给子组件传递标签 使用插槽slot

12 生命周期
onLaunch 全局app中使用 表示应用启动时
onload 页面中使用 表示页面加载完毕时
onShow/onHide 页面中使用 表示页面显示时/页面隐藏时 主意不能在组建中使用
mounted 组件中使用 表示组件挂载完毕时
onLaunch 在app.vue中使用


